코딩공부
1.클론코딩 font 쉽게 다운받자!

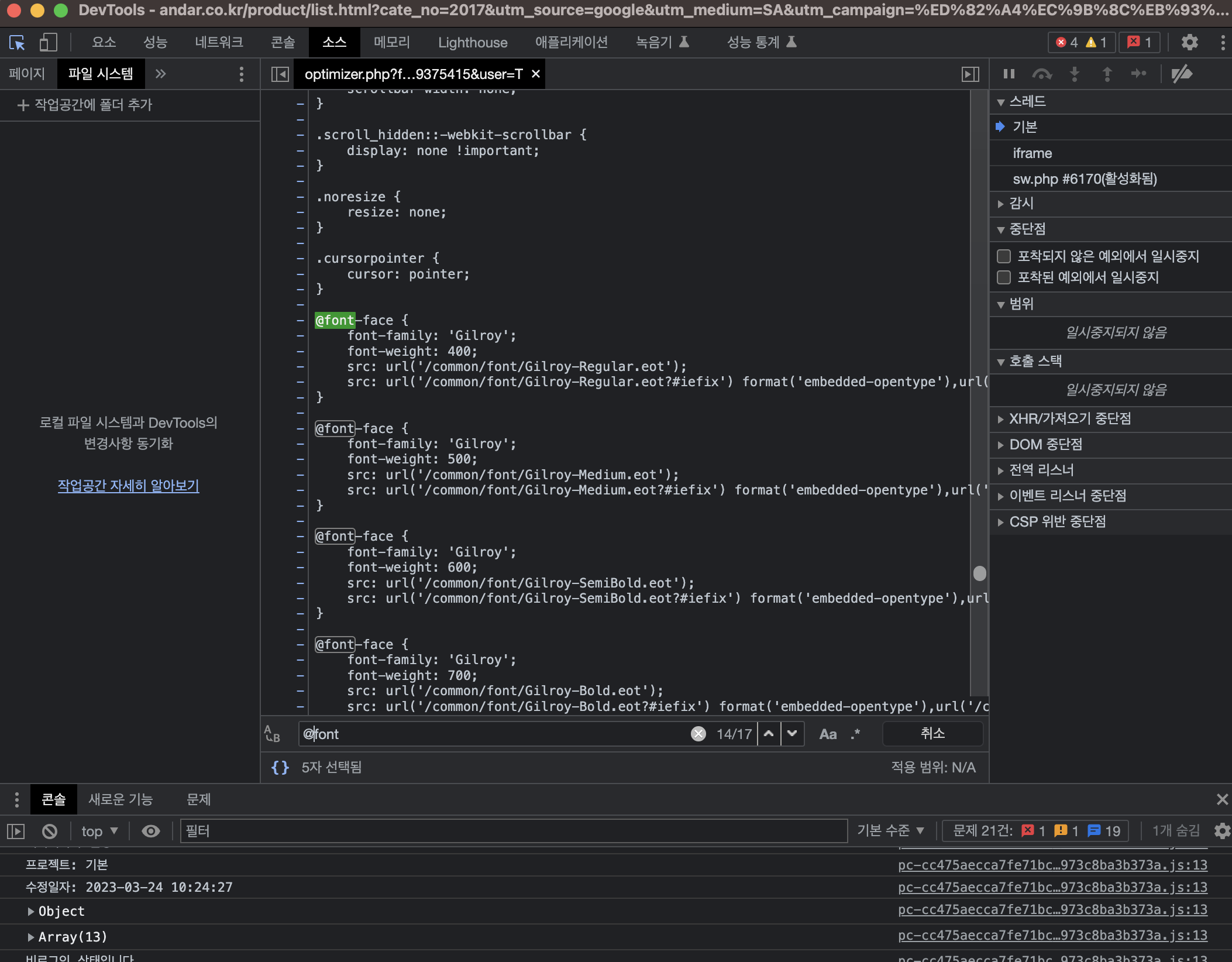
포트폴리오 제작이나 디자인참고를 위해서 클론코딩은 웹 공부의 필수이다. 클론코딩에서 기본적으로 다운받아야 할것들은 이미지와 글꼴! 일단 개발자 모드를 킨다. 보통은 네트워크 -> 글꼴을 클릭하면 하단에 다운받을 수 있는 글꼴파일이 나온다. 하지만 그방법이 통하지 않는다면 직접 url을 찾아서 쓰는 수 밖에는 없다. 그 방법은 매우 간단하다. 웹페이지의 c...
2.✨검색 form 태그의 사용✨

뭔가 은은하게 헷갈리는 form 태그, 확실하게 정리하고 가자! 1️⃣ form-fieldset fieldset 태그는 form 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용한다. 즉 그냥 fieldset을 쓸거면 form도 같이 따라나와야 한다는거~ 2️⃣
3.animation 과 keyframes 그것이 알고싶다.

animation? transition? CSS3 animation은 요소에 적용되는 CSS 스타일을 다른 CSS 스타일로 부드럽게 전환시켜 준다. animation은 animation을 나타내는 CSS 스타일과 animation의 중간 상태를 나타내는 keyframes들로 구성되어 진다. 그렇다면 의문이 생길 수 있다. animation과 transiti...
4.앵커 링크걸기!

$('a').click(function(e){ e.preventDefault(); targetPos = $(this).data('pos'); resultOffset = $(targetPos).offset().top; window.scrollTo({top:resu
5.%가 증가하는 로딩페이지 구현

gsap.to('.loader',{delay:0.2,duration:3,background:'onUpdate:function(){ $('.loader').html(this.progress()\*100);}})\->loader라는 태그를 만들어 놓고 gsap을 이용해서
6.반응형 gsap

gsap.registerPlugin(ScrollTrigger);ScrollTrigger.saveStyles(".mobile, .desktop");pc와 모바일은 화면 비율이 많이 다르기 때문에 각각 다른 애니메이션 효과를 사용하거나 모바일에서는 애니메이션 효과를 사용하
7.웹사이트에 favicon 넣는법!

브라우저 주소창의 URL 왼쪽에 16x16 픽셀의 조그마한 아이콘을 의미합니다.(favorite icon)원래 MS가 IE 브라우저를 위해 만든 것입니다. 따라서 웹표준은 아니지만 파이어폭스 등에서도 잘 지원이 됩니다.우선 favicon.ico 라는 파일명의 아이콘 파
8.for... in 과 for...of의 차이

배열과 객체를 배우다 보니 for in과 for of의 정확한 차이에 대하여 알고 싶어졌다. 정리하고 넘어가자!둘다 반복문으로 사용된다. 하지만 차이점은 하나는 객체를 탐색하고 하나는 배열 요소를 탐색한다는 점이다. 위 예시와 같이 객체의 형식일때 주로 쓴다. 만약 객
9.CLI 개념 및 명령어 정리

CLI(command-line interface) 란 정해진 명령어를 이용하여 컴퓨터에게 명령을 내리고 결과를 텍스트로 볼 수 있게 해주는 인터페이스다. 우리는 터미널을 통해 CLI를 이용해 컴퓨터에게 명령하고 결과를 확인할 수 있어야 한다.man 명령어는 manual
10.nano 에디터 사용법

원래 가장 유명하고 강력한 CLI 에디터로는 vi(vim), emacs 등이 있다. 하지만 이 에디터들은 사용하기 진입장벽이 조금 높은 편이다다. 따라서 Unix/Linux 환경에서 기본적으로 탑재되어 있고 좀 더 사용하기 편한 nano 텍스트 편집기를 학습해 보고 사
11.equal 메서드와 deep.equal 메서드의 차이

일단 먼저 == 연산자와 equals()메소드의 차이점을 말하자면== 연산자는 피연산자의 값과 주소가 같은지 검사한다.equals() 메소드는 피연산자의 내용(값) 같은지를 검사한다equal 메서드는 단순히 값 자체가 정확히 일치하는지 확인한다.deep.equal 메소