뭔가 은은하게 헷갈리는 form 태그, 일단 검색부분은 확실하게 정리하고 가자!
1️⃣ form-fieldset
fieldset 태그는 form 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용한다.
즉 그냥 fieldset을 쓸거면 form도 같이 따라나와야 한다는거~
2️⃣ legend
레전드 태그는 블라인드를 처리해서 많이 쓰는데! 하단의 검색어, 라고 적혀있는 부분을 담당한다. fieldset으로 그룹화된 태그들의 이름을 지정해준다! 검색어 외에도, 개인정보입력, 상세정보 등 다양한 주제를 정할 수 있으니 이 태그도 필수필수!
3️⃣ input
검색 form을 만들때 절대 빠질 수 없는 input태그! input태그는 사용자가 다양하게 폼태그에 입력할 수 있는 공간을 만들어준다. 알아두면 좋은 속성들은 여러가지가 있는데 그중 대표들!
- type : 태그 모양을 다양하게 지정할 수 있다. type의 모양종류에는 1.text 2.radio 3.checkbox 4. password 5.button 6. hidden 7.fileupload 8.submit 9.reset 등을 지정할 수 있다.
- name : 태그의 이름을 지정할 수 있다.
- readonly : 태그를 읽기전용으로 만든다.
- maxlength : 해당태그 최대 글자 수를 지정한다.
- required : 해당태그가 필수 입력값으로 지정됩니다. 필수태그를 입력하지 않고 submit 버튼을 누르면 에러 메시지가 웹 브라우저에 출력된다.
- autofocus : 웹페이지가 로딩되자마자 이 속성을 지정한 태그로 포커스가 이동된다.
- placeholder : 태그에 입력할 값에대한 힌트를 준다. 예)검색어를 입력해 주세요
- pattern : 정규 표현식을 사용하여 특정 범위내의 유효한 값을 입력받을때 사용한다.
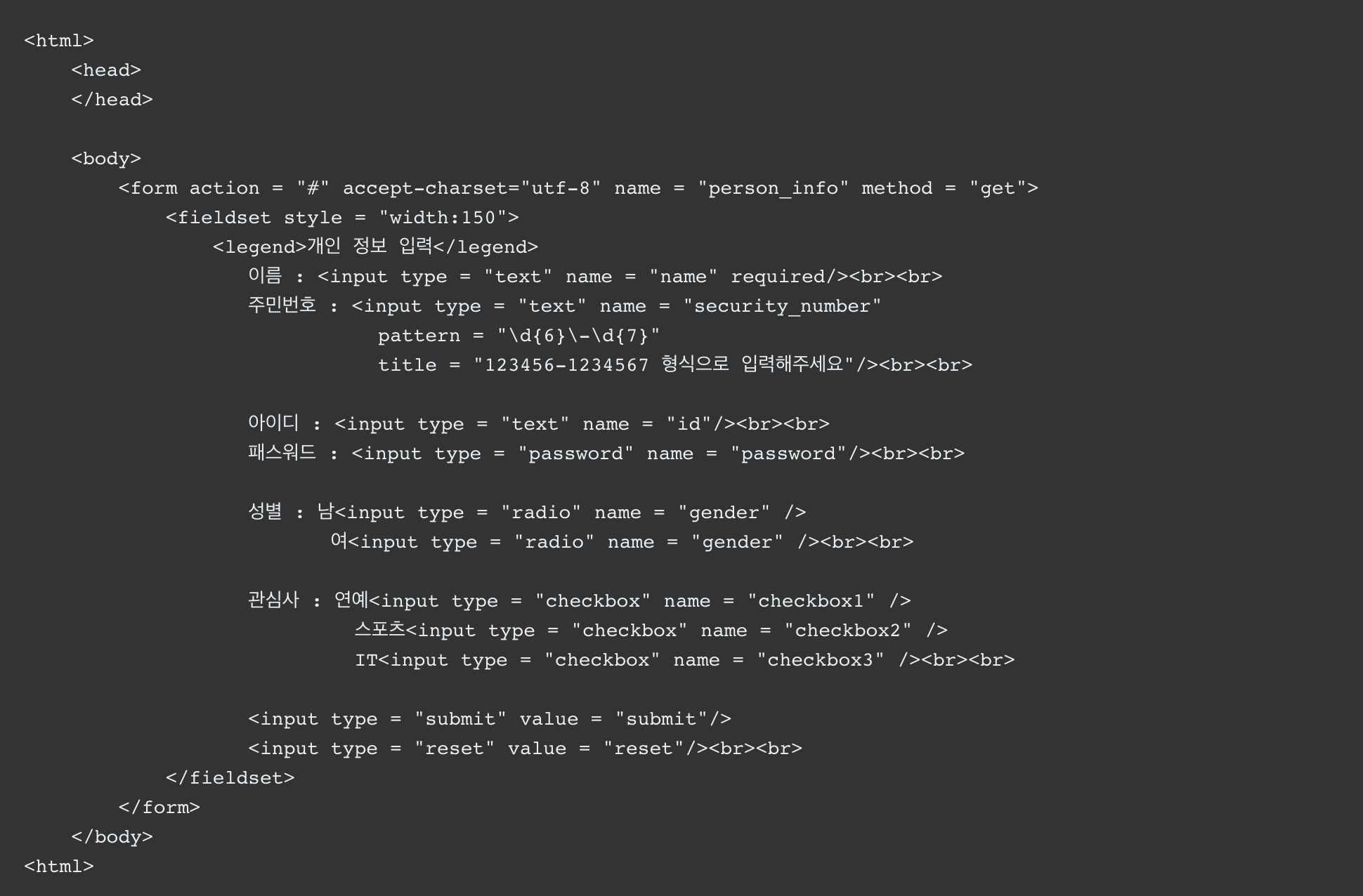
input 태그를 다양하게 사용한 예시
개인정보 입력 이름 :주민번호 :
아이디 :
패스워드 :
성별 : 남 여
관심사 : 연예 스포츠 IT

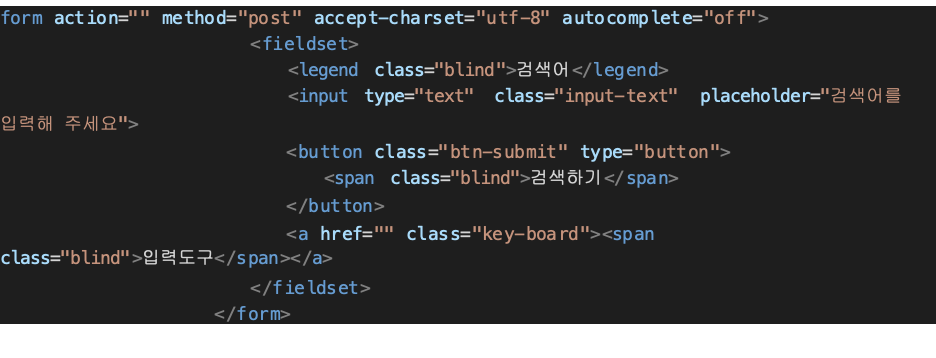
실제 사용했던 검색 태그
검색어 검색하기 입력도구