프로토타입에 대한 고찰
자바스크립트를 배우는 사람이라면 누구나 한번쯤은
‘자바스크립트는 객체 지향 언어지만 클래스기반이
아니라 프로토타입 기반이다.’ 라는 말을 들어보았을 것입니다.
하지만 비전공자인 저는 클래스기반 객체 지향 언어의
대표격인 java,파이썬,루비 등을 사용해 본 적이 없습니다.
클래스와 프로토타입과 쌩판 초면이었던거죠.
그리하여 이번시간엔 자바스크립트를 배우는 사람으로서
적어도 프로토타입 만큼은 꼭꼭 씹어삼키겠다는 의지로 프로토타입의 개념,
프로토 체인은 뭔지,proto이 기묘한 친구는 뭔지에 대해 알아보겠습니다!
배우기전에 어디다 쓰는지 알아볼까요 ?
프로그래밍 패러다임 중 요즘 제일 핫한 객체 지향 프로그래밍에서
가장 많이 쓰입니다. 흔히들 객체 지향을 실세계의 사물을
프로그래밍으로 표현하는데 가장 적합한 방법이 객체 지향이라고들 하죠.
프로토타입은 주로 음.. 다른 언어의 클래스를 모방해서
상속과 모듈화를 구현하는데 사용됩니다 .
뭐 아래의 예제와 같죠
fucntion Person() {
this.eye = 2;
this.nose = 1;
}
let kim = new Person();
let kwon = new Person();
kim //{eye:2,nose:1}
kwon //{eye:2,nose:1}위의 방법처럼 생성자 함수 자체에 변수를 할당해서 인스턴스를 만들면
메모리에는 kim 과 kwon의 eye,nose 변수가 두개씩 총 4개가 할당되겠죠?
지금이야 4개지만 이 Person의 인스턴스가 1000명이 되면..?
세상에나 4000개의 변수가 메모리를 차지하게 되겠죠!
이러한 문제를 우리의 prototype을 통해 해결 가능합니다
fucntion Person() {}
Person.prototype.eyes =2;
Person.prototype.nose =1;
let kim = new Person();
let kwon = new Person();
kim //{}
kim.nose // 1
kwon.eyes //2메모리의 어딘가에 Peson.prototype 라는 빈 객체를 만들고,
Pesron으로 생성된 인스턴스 kim과 kwon은 그 prototype 의 값들을
가져다 쓸수 있는거죠 ! .
위의 예제가 팥을 넣어 붕어빵을 찍어내는 기계라면
아래의 프로토타입을 활용한 예제는 슈크림은 안들었지만
슈크림 맛이 나는 첨단 붕어빵 기계라는거죠.
Prototype Link와 Prototype Object
자바스크립트에는 프로토타입 링크와 프로토타입 오브젝트 라는 두개가 존재합니다.
그리고 이둘을 묶어 프로토타입 이라고 부릅니다.
생성자 함수가 정의될 때 2가지 일이 동시에 일어납니다.
Constructor
먼저 해당 함수에 Constructor 생성자 자격이 생깁니다.
생성자 자격이 부여되면 new 키워드를 사용해 인스턴스를 찍어낼수 있습니다 .
Prototype Object
두번째로 해당 생성자 함수에 프로토타입 오브젝트가 생성됩니다.
그리고 생성된 함수는 prototype이라는 속성을 통해 프로토타입 오브젝트에
접근할 수 있게됩니다 .
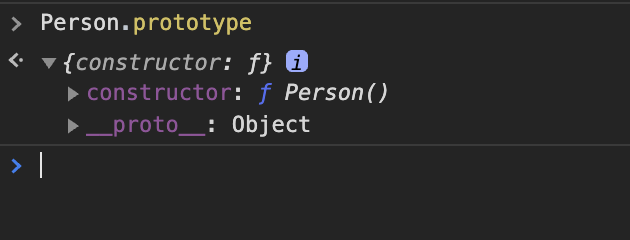
Person.prototype 이렇게요!
프로토타입 오브젝트는 특별하기보다 일반적인 객체와 같이 다룰수 있고
기본적인 속성으로 constructor와 proto를 가지고 있습니다.

여기서 constructor는 프로토타입 오브젝트와 동시에 생성되었던 함수를 가리키고 있습니다.
__ proto__는 프로토타입 링크입니다 .
프로토타입 링크

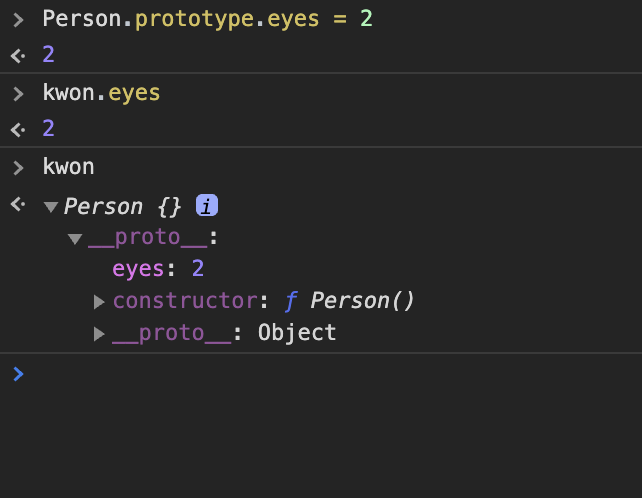
위의 kwon에는 eyes 라는 속성이 없지만 어딘가에 위치한
Person.prototype에서 값을 가져와 사용할 수 있죠
이것이 가능하게 하는 이유가 바로 _proto 입니다.
프로토타입 속성(Pesron.Prototype)은 생성자 함수만 가지고 있지만
proto는 모든 객체가 빠짐없이 가지고 있습니다.
객체가 생성될때 조상이었던 함수의 프로토타입 객체를 가리키고 있습니다.
일종의 dna 같은 느낌인거죠, 그리고 마치 dna가 우리 직계 부모의 정보만을 가지는 것이 아니라 조상의 그것또한 가지고 있다는 점도 비슷하죠.

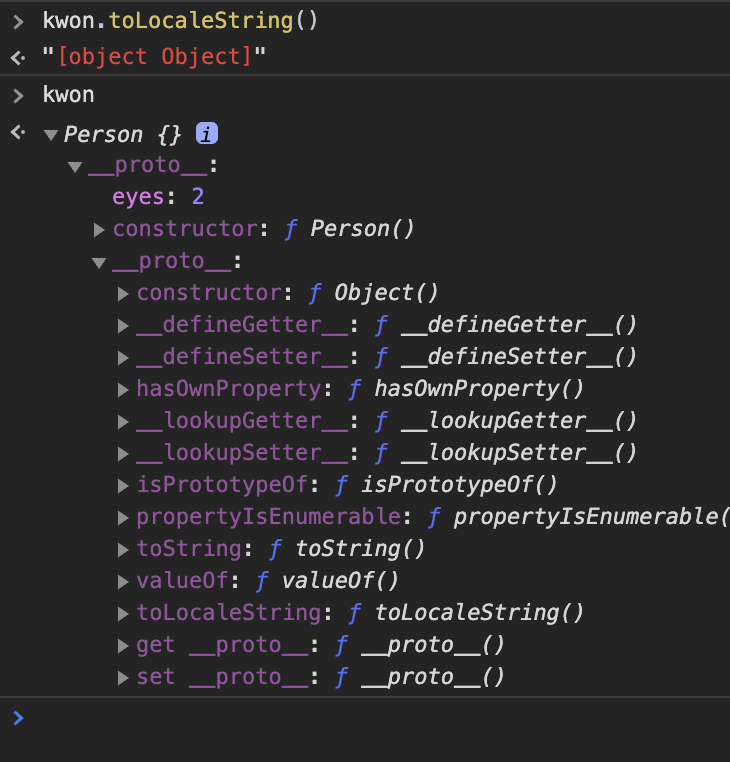
객체는 자신의 부모에게서 원하는 속성을 못찾으면 속성을 찾을때까지
첫번째 조상 Object까지 올라가게 됩니다.
이러한 상위 프로토타입과 연결되어 있는 형태를 프로토 타입 체인이라 합니다.