[번역] Next.js13 App Router - Defining Routes
On this page
Routing Fundamentals 페이지를 먼저 읽어보는걸 추천합니다.
이번 문서에선 Next.js 어플리케이션에서 어떻게 라우트를 정의하고 조직하는지 알아봅시다.
Creating Routes
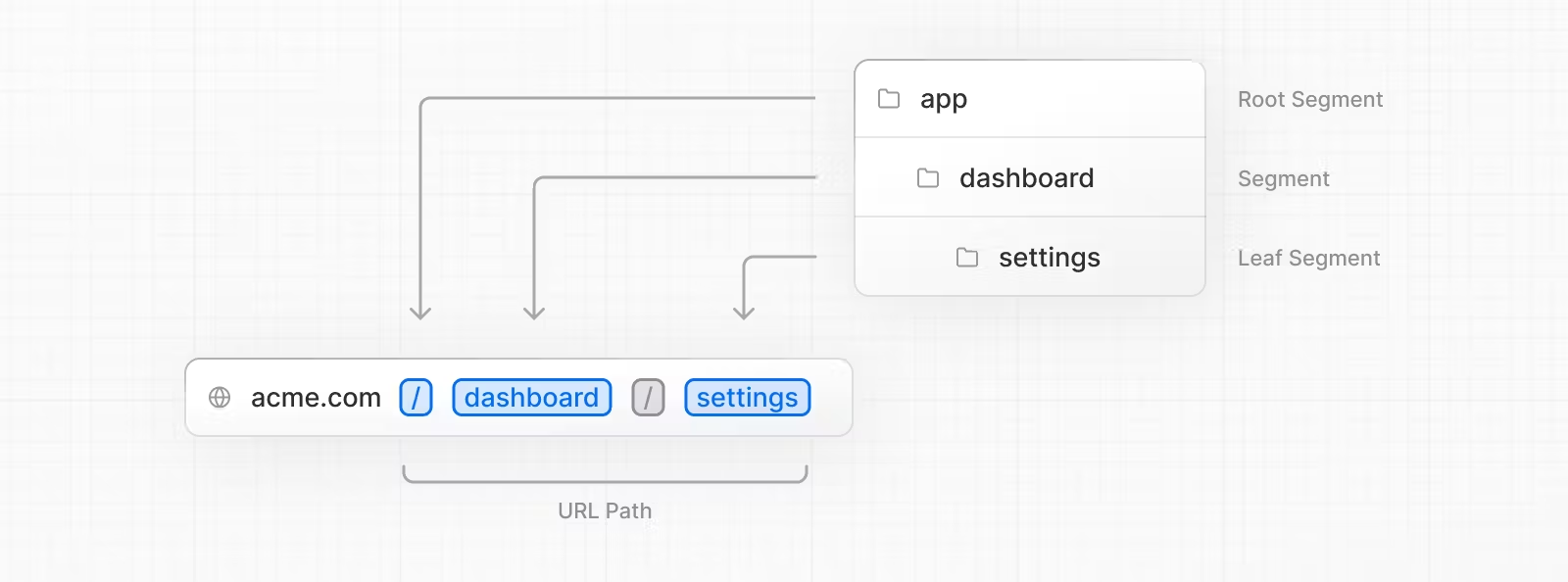
Next.js는 폴더가 라우트를 정의하는 파일 시스템 기반의 라우터를 사용합니다.
각각의 폴더는 URL 세그먼트에 대응 되는 라우트 세그먼트를 의미합니다.
중첩 라우트를 만들고 싶다면 폴더를 폴더 내에 겹처서 위치시키면 됩니다.

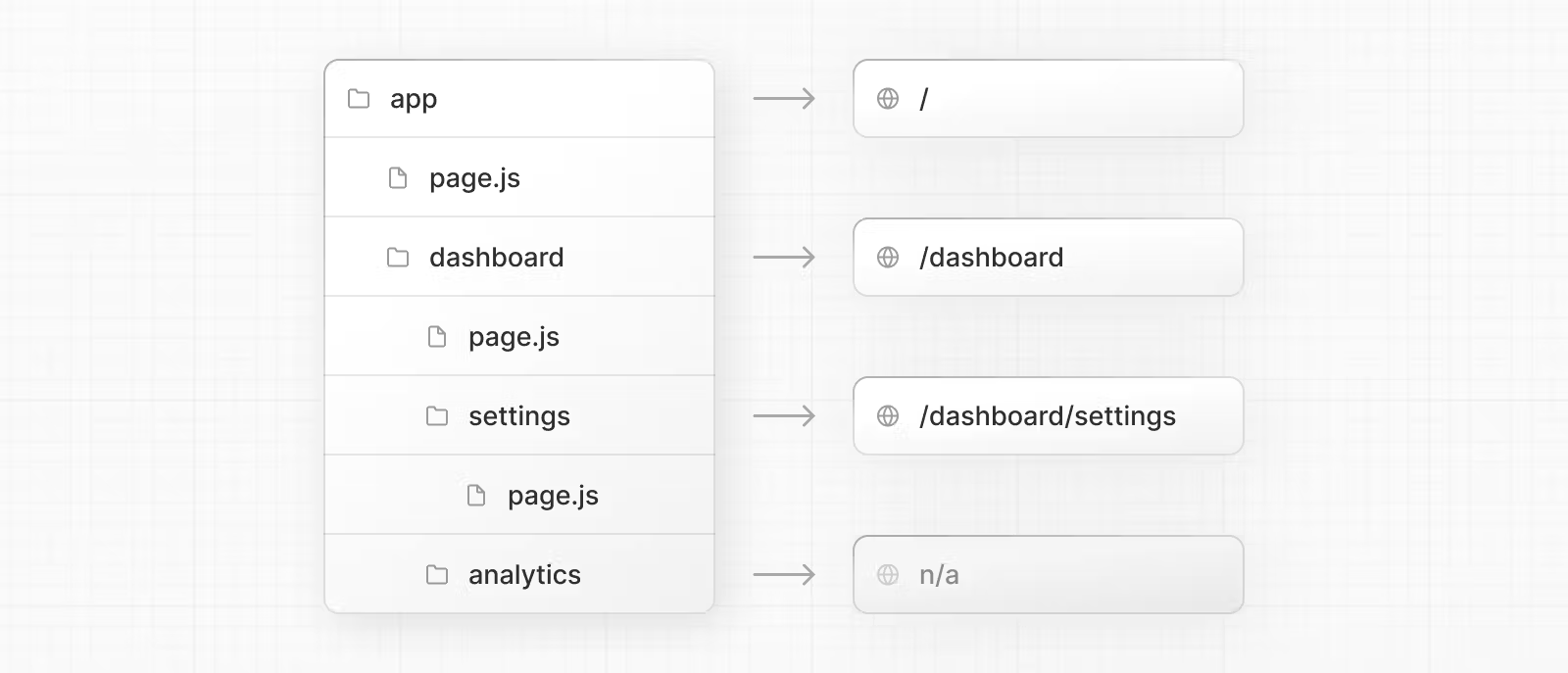
특수 파일인 page.js 는 라우트 세그먼트를 공개적으로 접근할 수 있도록 만들어 줍니다.

위의 예제에서 /dashboard/analytics URL 주소는 상응 되는 page.js 파일이 존재하지 않기 때문에 공개적으로 접근할 수 없습니다.
해당 폴더는 컴포넌트, 스타일시트, 이미지 혹은 다른 동일 위치에 배치 될 파일들을 저장하는데 사용할 수 있습니다.
참고:
.js,.jsx,.tsx파일 확장자를 사용하는 파일들은 모두 특수 파일로 사용될 수 있습니다.
Creating UI
특수 파일 컨벤션은 각각의 라우트 세그먼트의 UI를 만드는데 사용 됩니다.
가장 흔한 컨벤션은 특정 라우트의 UI를 보여주는 pages와 다수의 라우트에서 공유 되는 UI를 보여주는 레이아웃이 있습니다.
예를 들어 프로젝트의 첫번째 페이지를 만들고 싶다면 app 디렉토리 내부에 page.js 파일을 생성하고 리액트 컴포넌트를 export 하면 됩니다.
export default function Page() {
return <h1>Hello, Next.js!</h1>
}Next Steps
페이지와 레이아웃을 만드는 방법에 대해 더 알아보세요.
Pages and Layouts

개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.