[번역] Next.js13 App Router - Routing Fundamentals
On this page
모든 어플리케이션의 뼈대는 라우팅으로 이루어져 있습니다.
이번 문서에선 웹을 위한 기본적인 라우팅 컨셉과 Next.js에서 어떻게 라우팅을 핸들링 하는지 알아봅니다.
Terminology
먼저 해당 문서를 읽으면서 마주치게 될 용어들입니다.

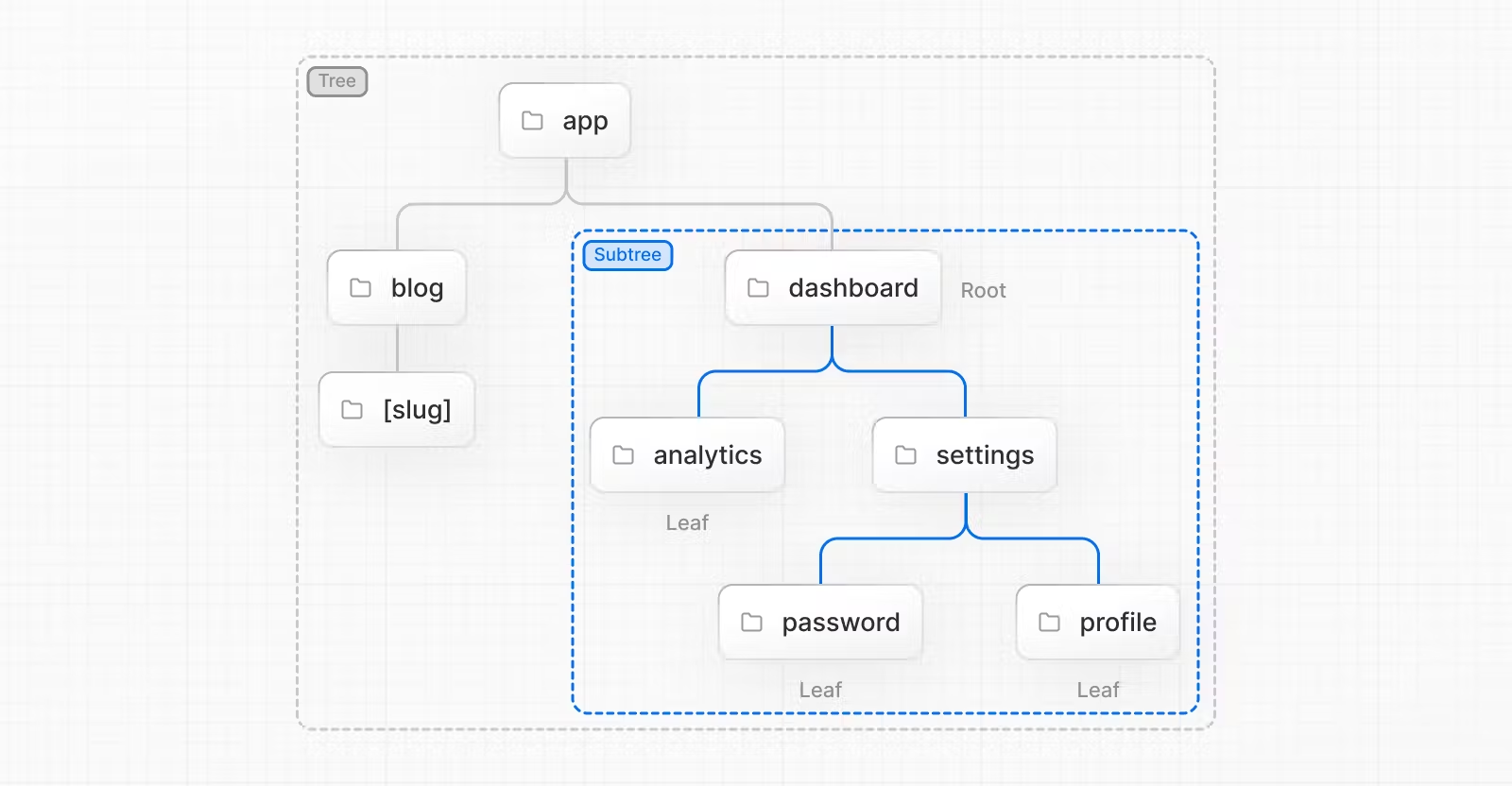
- Tree: 계층구조를 시각화하여 보여주는 전통적인 방식입니다. 예를 들어 부모와 자식 컴포넌트가 존재하는 컴포넌트 트리, 폴더 구조 등등이 해당 됩니다.
- Subtree: 트리의 일부분입니다. 새로운 루트에서 시작하여 리프노드로 끝납니다.
- Root: 트리 혹은 서브트리에서 시작 노드입니다. 루트 레이아웃이 적절한 예시입니다.
- Leaf: URL에서 마지막 세그먼트 같은 서브트리에서 자식 노드가 존재하지 않는 노드입니다.

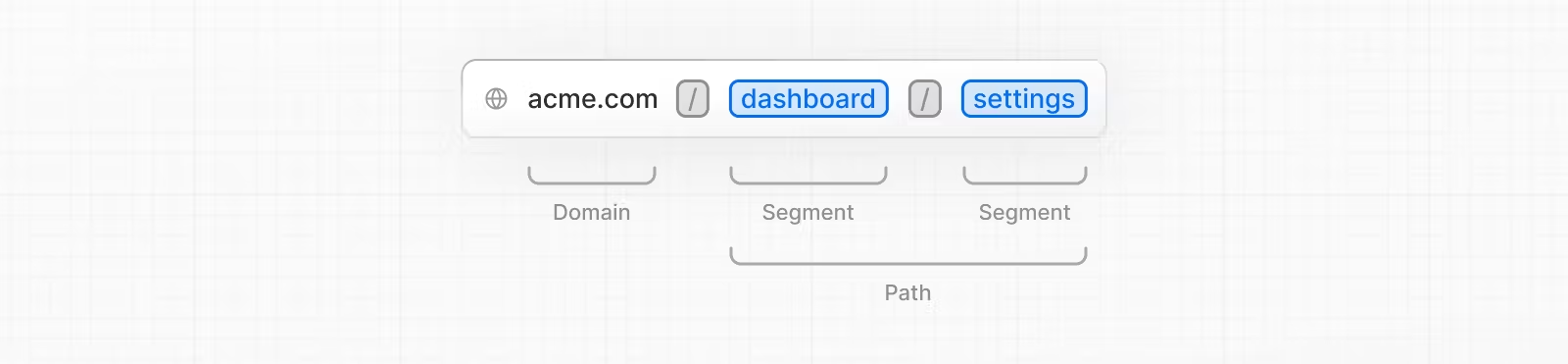
- URL Segment: 슬래시(/)에 의해 구분 되는 URL의 일부분입니다.
- URL Path: 도메인 주소 이후에 등장하는 URL을 의미합니다.(세그먼트로 구성되어 있습니다.)
The app Router
13버전에선 Next.js는 공유 레이아웃, 중첩 라우팅, 스테이트 로딩, 에러 핸들링 등 다양한 기능을 지원하는 리액트 서버 컴포넌트 위에 세워진 새로운 App Router를 발표했습니다.
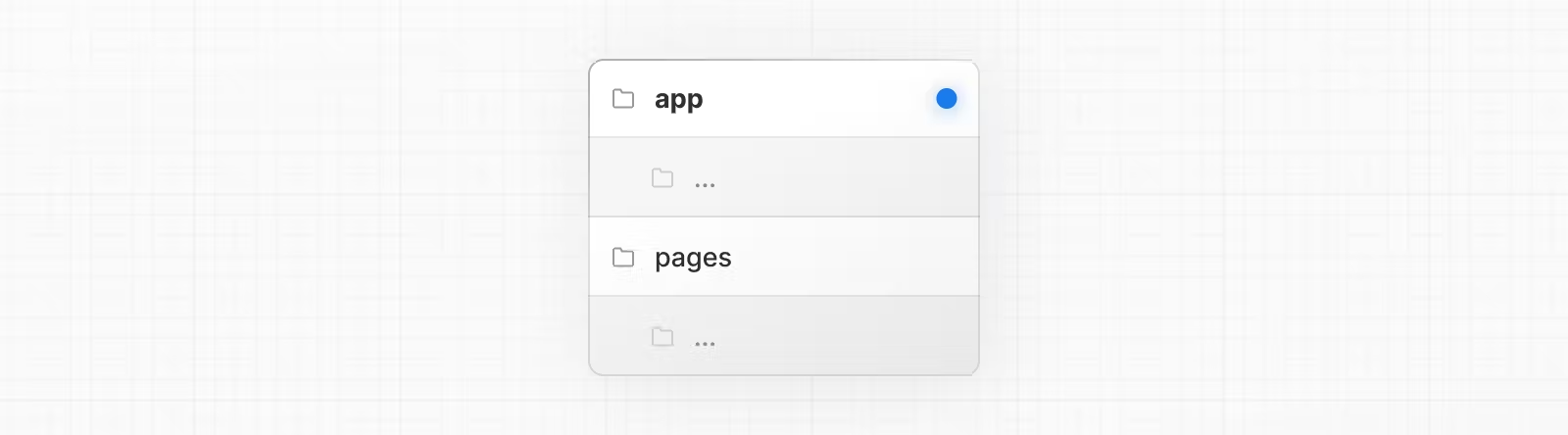
App Router는 app 이라는 새로운 디렉토리에서 작동합니다.
app 디렉토리는 점진적인 채택을 위해 기존의 pages 디렉토리와 같이 사용할 수 있습니다.
이 방식을 통해 우린 pages 디렉토리에 위치한 라우팅을 유지하면서 새로운 방식의 라우팅 처리 방식을 도입할 수 있습니다.
만약 어플리케이션이 pages 디렉토리를 사용한다면 Pages Router 문서를 참고해주세요.
참고:
App Router는 Pages Router 보다 우선순위가 높습니다.
디렉토리 간 겹치는 라우팅은 URL로 접근하지 못하고 충돌을 방지하기 위해 빌드 타임 에러를 발생 시킵니다.

기본적으로 app 디렉토리 내에 존재하는 컴포넌트는 리액트 서버 컴포넌트입니다.
이 방식은 퍼포먼스를 최적화 시켜주고 서버 컴포넌트를 쉽게 사용할 수 있도록 도와줍니다.
그리고 클라이언트 컴포넌트 역시 사용할 수 있습니다.
추천:
서버 컴포넌트에 아직 익숙하지 않다면 서버 컴포넌트와 클라이언트 컴포넌트 페이지를 확인해 보세요.
Roles of Folders and Files
Next.js는 파일 시스템 베이스 라우터를 사용합니다.
- 폴더는 라우트를 정의하는데 사용 됩니다. 하나의 라우트는 중첩된 폴더의 단일 주소로 루트 폴더로 부터 생성 되는 파일 시스템 계층 구조를 따르며
page.js파일을 가지고 있는 마지막 리프 폴더까지 이어집니다. 라우트 정의하기 페이지를 확인해 보세요. - 파일은 라우트 세그먼트의 UI를 만드는데 사용 됩니다. 특수 파일 페이지에서 관련 내용을 확인하세요.
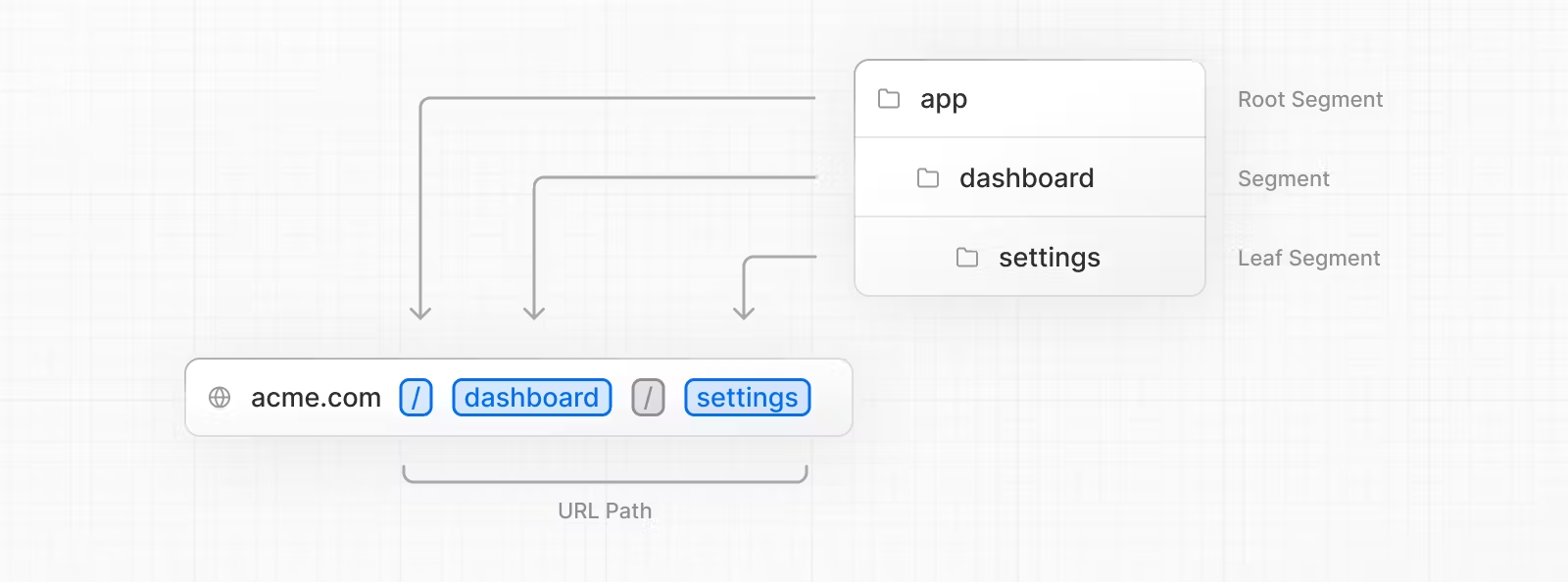
Route Segments
각각의 폴더는 루트 세그먼트를 의미합니다.
각각의 루트 세그먼트는 URL 주소에 상응되는 세그먼트와 매핑됩니다.

Nested Routes
중첩 라우트를 만들고 싶다면 각각의 폴더를 겹치면 됩니다.
예를 들어 /dashboard/settings 라우트를 추가하고 싶다면 2개의 새로운 폴더를 겹쳐 app 디렉토리에 위치시키면 됩니다.
/dashboard/settings 라우트는 3가지 세그먼트로 이루어져 있습니다.
/(루트 세그먼트)dashboard(세그먼트)settings(리프 세그먼트)
File Conventions
Next.js는 중첩 라우트에서 특별한 기능을 수행하고 UI를 생성하는 특수 파일들을 제공합니다.
layout | 세그먼트와 자식 세그먼트를 위한 공유 UI |
page | 특정 라우트의 UI를 구성하고 클라이언트에서 라우트에 접근할 수 있도록 함 |
loading | 세그먼트와 자식 세그먼트를 위한 로딩 UI |
not-found | 세그먼트와 자식 세그먼트를 위한 not found UI |
error | 세그먼트와 자식 세그먼트를 위한 에러 UI |
global-error | 글로벌 에러 UI |
route | 서버 사이드 API 엔드포인트 |
template | 특별한 리렌더링 레이아웃 UI |
default | 병렬 라우팅을 위한 fallback UI |
참고:
.js,.jsx,.tsx파일 확장자 모두 특수 파일로 사용할 수 있습니다.
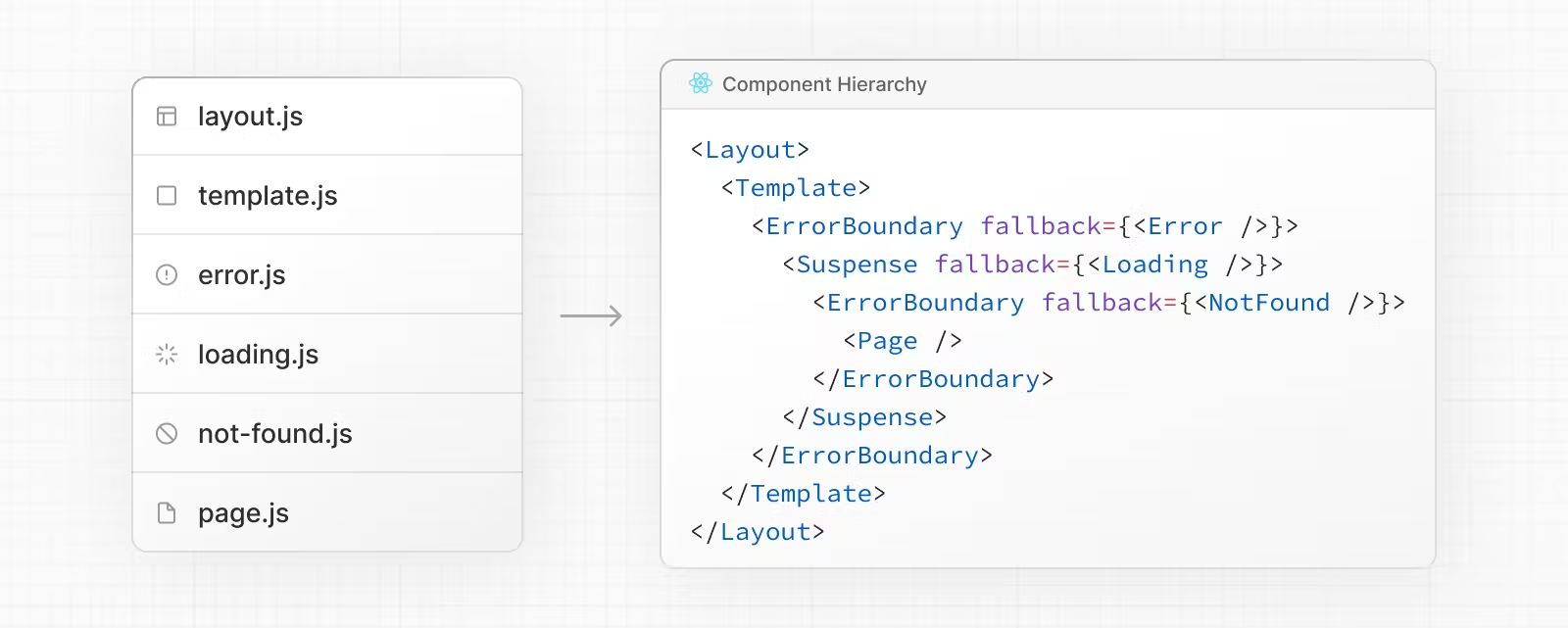
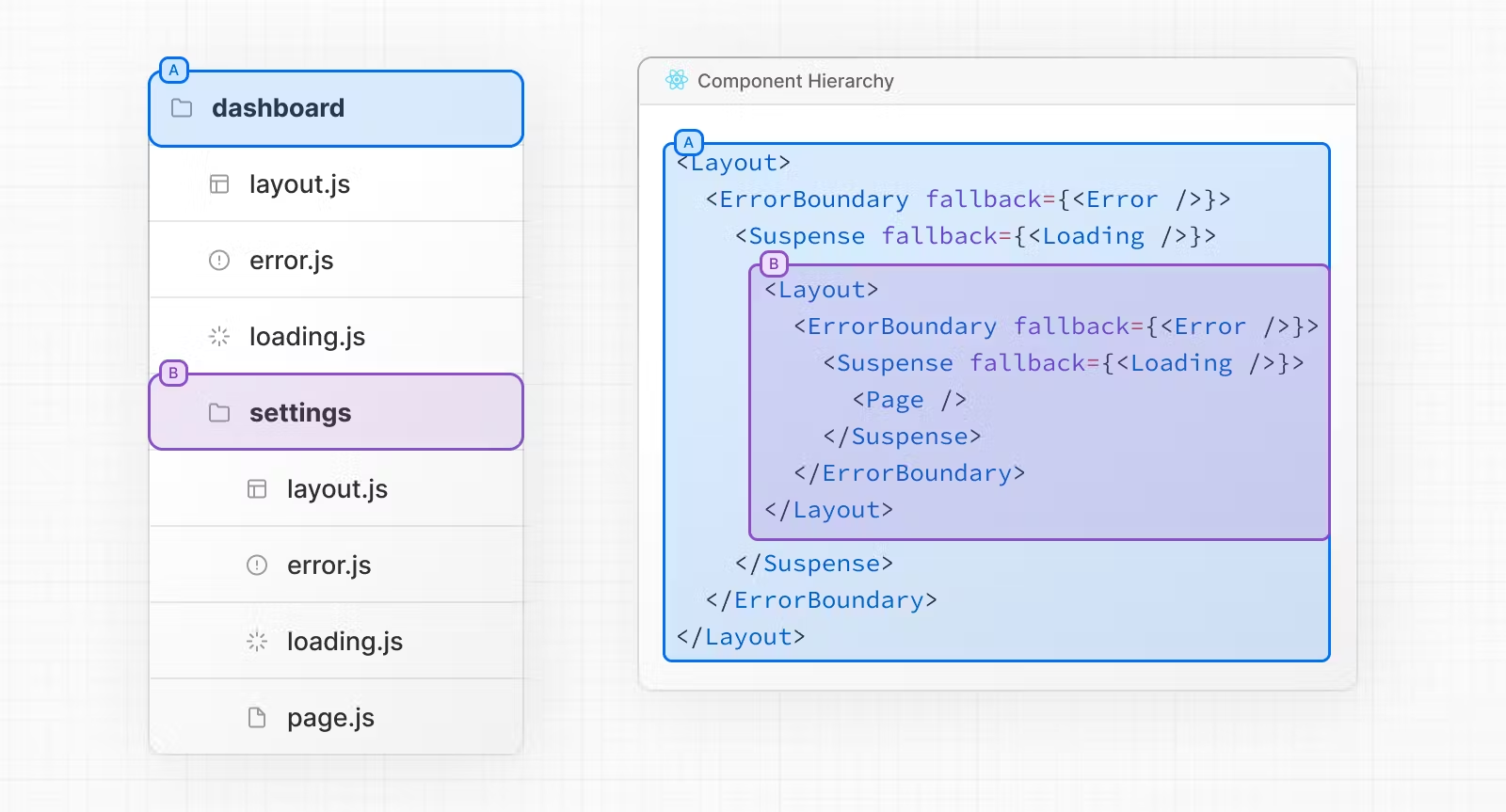
Component Hierarchy
라우트 세그먼트의 특수 파일들로 정의 된 리액트 컴포넌트는 특정 계층구조에 따라 렌더링 됩니다.
layout.jstemplate.jserror.js(React error boundary)loading.js(React suspense boundary)not-found.js(React error boundary)page.js혹은 중첩layout.js

중첩 라우트에서 세그먼트를 이루는 컴포넌트는 부모 세그먼트를 이루는 컴포넌트 내부에 위치하게 됩니다.

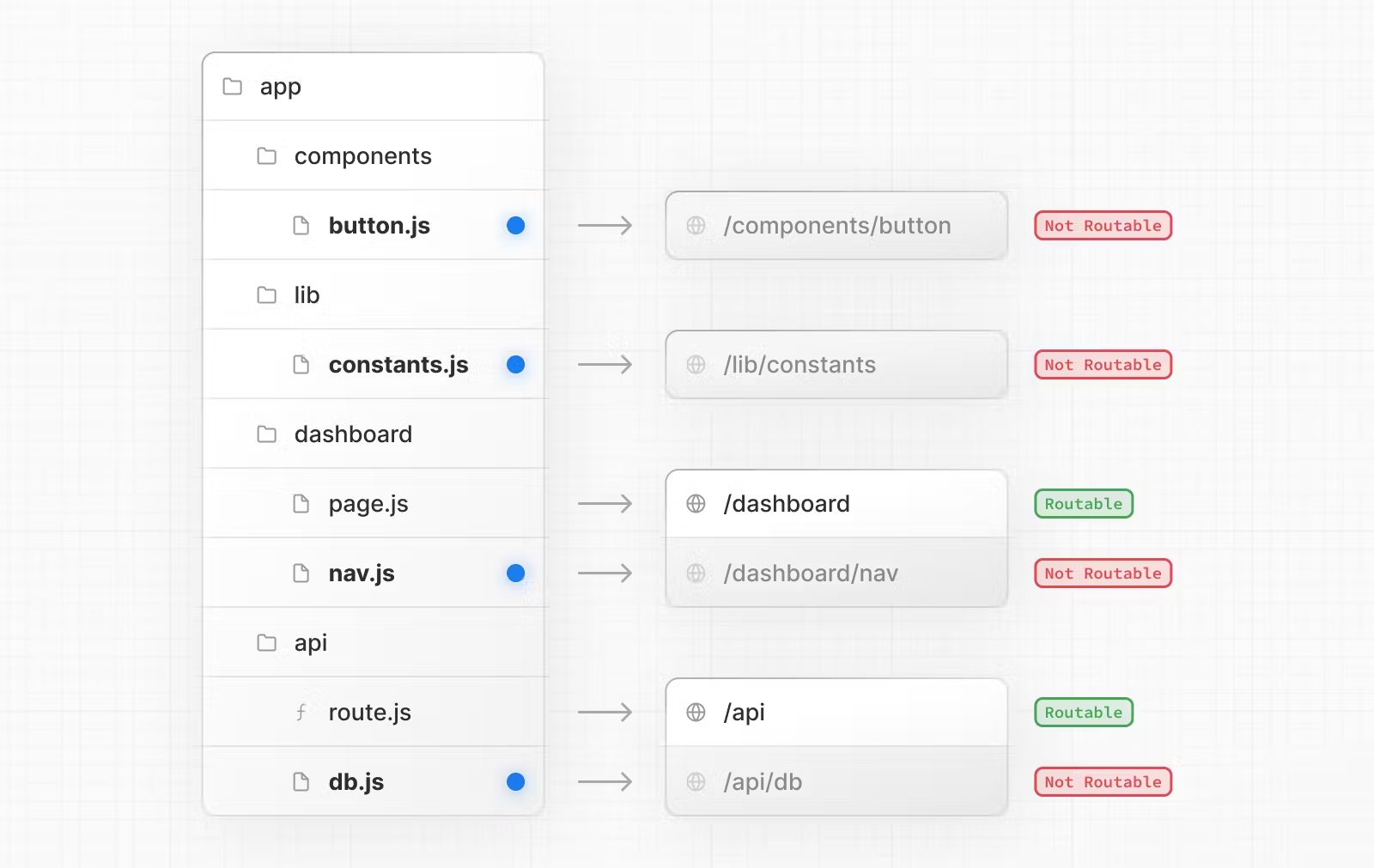
Colocation
app 디렉토리 내부 폴더에서 특수 파일과 더불어 컴포넌트, 스타일, 테스트 파일들을 같이 위치시킬 수 있습니다.
이는 폴더가 라우트를 정의하지만 page.js 혹은 route.js 파일들만 클라이언트에서 접근할 수 있기 때문입니다.

프로젝트 구성과 동일 위치 배치 페이지에서 더 알아보세요.
Server-Centric Routing with Client-side Navigation
클라이언트 사이드 라우팅을 사용하는 page 디렉토리와 다르게 App Router는 서버 중심 라우팅을 사용하여 서버 컴포넌트와 서버에서 데이터 패치 기능을 조정합니다.
서버 중심 라우팅을 통해 클라이언트는 라우트 맵을 다운로드 하지 않아도 되고 반복 요청 되는 서버 컴포넌트는 라우트를 검색하는데 사용할 수 있습니다.
이런 최적화 방식은 모든 어플리케이션에 유용하게 작용 되지만 다수의 라우트를 가지고 있는 어플리케이션에는 큰 영향을 끼치게 됩니다.
라우팅 방식은 서버 중심이지만 Link 컴포넌트를 사용할 때는 SPA 어플리케이션의 동작 방식과 유사한 클라이언트 사이드 네비게이션을 사용합니다.
이는 유저가 새로운 라우트로 이동할 때 브라우저는 페이지를 리로드하지 않습니다.
대신 URL은 업데이트 되고 Next.js는 변경 된 세그먼트만 렌더링합니다.
추가로 유저가 앱을 탐색하면서 라우터는 리액트 서버 컴포넌트 페이로드의 결과 값을 인메모리 클라이언트 캐시에 저장합니다.
이 캐시는 라우터 세그먼트에 따라 구분되어 있으며 어느 곳에서도 재검증 할 수 있고 리액트 동시성 렌더링간에 일관성을 보장받을 수 있습니다.
이는 몇몇 경우에 따라 이전에 패치 받은 세그먼트는 재사용 될 수 있고 퍼포먼스를 향상 시킬 수 있습니다.
Linking and Navigating 페이지에서 더 자세히 알아보세요.
Partial Rendering
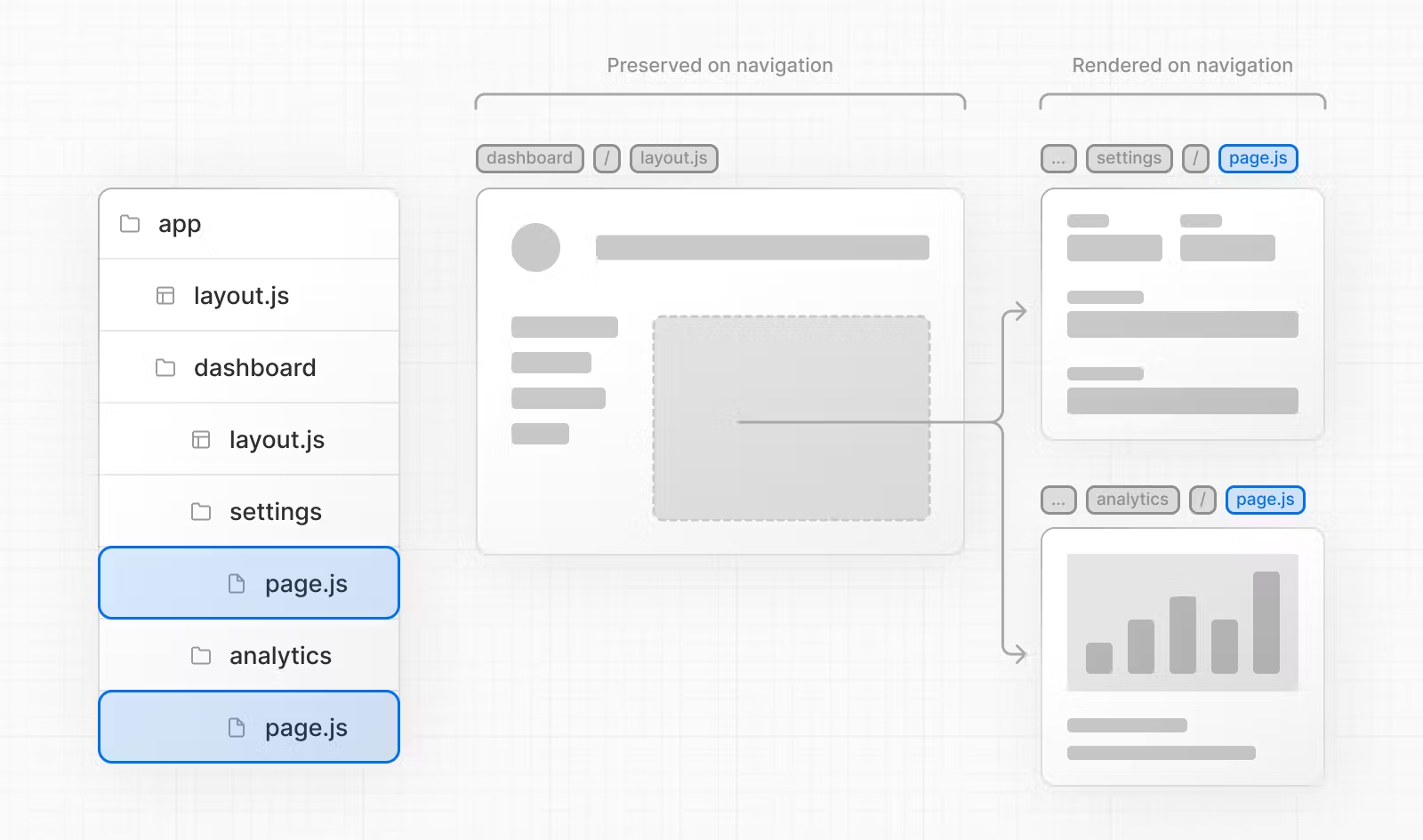
/dashboard/settings 와 /dashboard/analytics 같은 형제 라우트간 네비게이션이 이루어지면 Next.js는 변경 되는 레이아웃과 페이지만 패치받고 렌더링 합니다.
서브트리에 포함된 모든 세그먼트를 다시 전부 패치받고 리렌더링 하지 않습니다.
이는 라우트간에 레이아웃이 공유되고 공유 되는 레이아웃은 유저가 형제 페이지로 이동할 때 유지 된다는 것 입니다.

부분 렌더링이 없다면 각각의 네비게이션은 서버에 전체 페이지 리렌더링을 발생 시키게 됩니다.
업데이트가 발생한 세그먼트만 렌더링하는 것은 전송 되는 데이터량과 실행 시간을 줄여주고 퍼포먼스 향상을 불러일으킵니다.
Advanced Routing Patterns
App Router는 더 심화 된 라우팅 패턴을 적용하는데 도움을 주기 위해 몇가지 컨벤션들을 제공하고 있습니다.
- Parallel Routes: 독립적으로 존재할 수 있는 뷰에 두개 혹은 그 이상의 페이지를 동시에 보여줄 수 있습니다. 이를 통해 우리는 각각의 서브 네비게이션을 가지고 있는 나뉘어진 뷰를 만들어 낼 수 있습니다(예를 들어 대시보드)
- Intercepting Routes: 라우트를 가로채 다른 라우트에 보여줄 수 있습니다. 현재 페이지의 컨텍스트를 유지하는게 중요한 페이지에서 이 패턴을 사용할 수 있습니다. (예를 들어 모든 피드를 감상하면서 하나의 피드를 열어서 수정하는 기능을 구현할 때)
이런 패턴들은 더 풍부하고 복잡한 UI를 만들 수 있도록 도와주며 과거 작은 팀이나 개발자 혼자서 구현하기 복잡했던 기능을 쉽게 구현할 수 있도록 해줍니다(democratizing)
Next Steps
이제 Next.js에서 라우팅하는 방법에 대해 어느정도 이해했으니 여러분의 첫번째 라우트를 만들기 위해 아래의 링크를 참고하세요.
| 라우트 정의하기 | Next.js에서 처음으로 라우트를 만드는 방법에 대해 알아보세요 |
| 페이지와 레이아웃 | App Router에서 여러분의 첫 페이지와 공유 레이아웃을 만들어 보세요 |
| Linking Navigating | Next.js에서 어떻게 네비게이션이 이루어지는지 배우고 Link 컴포넌트를 어떻게 사용하고 useRouter 훅을 어떻게 사용할지 배워봅시다. |
| 라우트 그룹 | 라우트 그룹은 당신의 Next.js 어플리케이션을 서로 다른 섹션을 가지도록 도와줍니다. |
| 다이나믹 라우트 | 다이나믹 라우트는 프로그래밍적으로 동적 데이터에서 라우트 세그먼트를 생성할 수 있습니다. |
| 로딩UI와 스트리밍 | Suspense 위에 만들어진 로딩 UI는 특수 라우트 세그먼트의 fallback UI를 만들 수 있게 도와줍니다. |
| 에러 핸들링 | 자동으로 라우트 세그먼트와 중첩 되어 있는 자식 세그먼트를 래핑하여 리액트 런타임 에러를 컨트롤하세요. |
| 병렬 라우트 | 두개 혹은 그 이상의 뷰를 동시에 렌더링하여 독립적으로 네비게이션 할 수 있는 뷰를 만들어 보세요. |
| 라우트 가로채기 | 라우트 가로채기 기능을 사용하여 현재 레이아웃 내에서 브라우저 URL을 마스킹하면서 새로운 라우트를 로딩하세요. |
| 라우트 핸들러 | Web's Request와 Response API를 사용하여 주어진 라우트에 커스터마이징 된 request 핸들러를 생성해 보세요. |
| 미들웨어 | request가 완료 되기 전에 미들웨어를 사용하여 코드를 실행시키는 방법에 대해 알아보세요. |
| 프로젝트 구성 | 어떻게 Next.js 프로젝트를 구성하고 파일들을 동일 위치에 배치할 수 있는지 알아보세요. |
| 다국어 처리 | 다국어 처리 된 라우팅과 로컬라이징 된 컨텐츠 기능을 활용하여 다국어 기능을 지원할 수 있도록 해보세요. |