[번역] Next.js13 App Router - Routing - Intercepting Routes
On this page
인터셉팅(Intercepting) 라우팅은 현재 레이아웃에서 현재 페이지의 컨텍스트를 유지한 채로 새로운 라우트를 렌더링 할 수 있도록 합니다.
이런 라우팅 패러다임은 다른 라우트를 보여주기 위해 특정 라우트를 "침투" 시키길 원할 때 유용합니다.
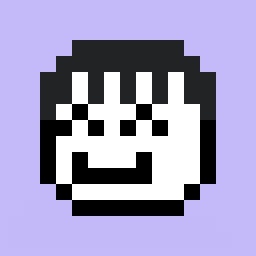
예를 들어 피드 페이지에서 사진을 누를 때 피드 위로 올라 오는 모달은 사진과 함께 디스플레이 되어야 합니다.
이런 경우 Next.js는 /feed 라우트를 인터셉트하여 URL을 "마스킹" 하고 /photo/123 라우트를 대신 보여줍니다.

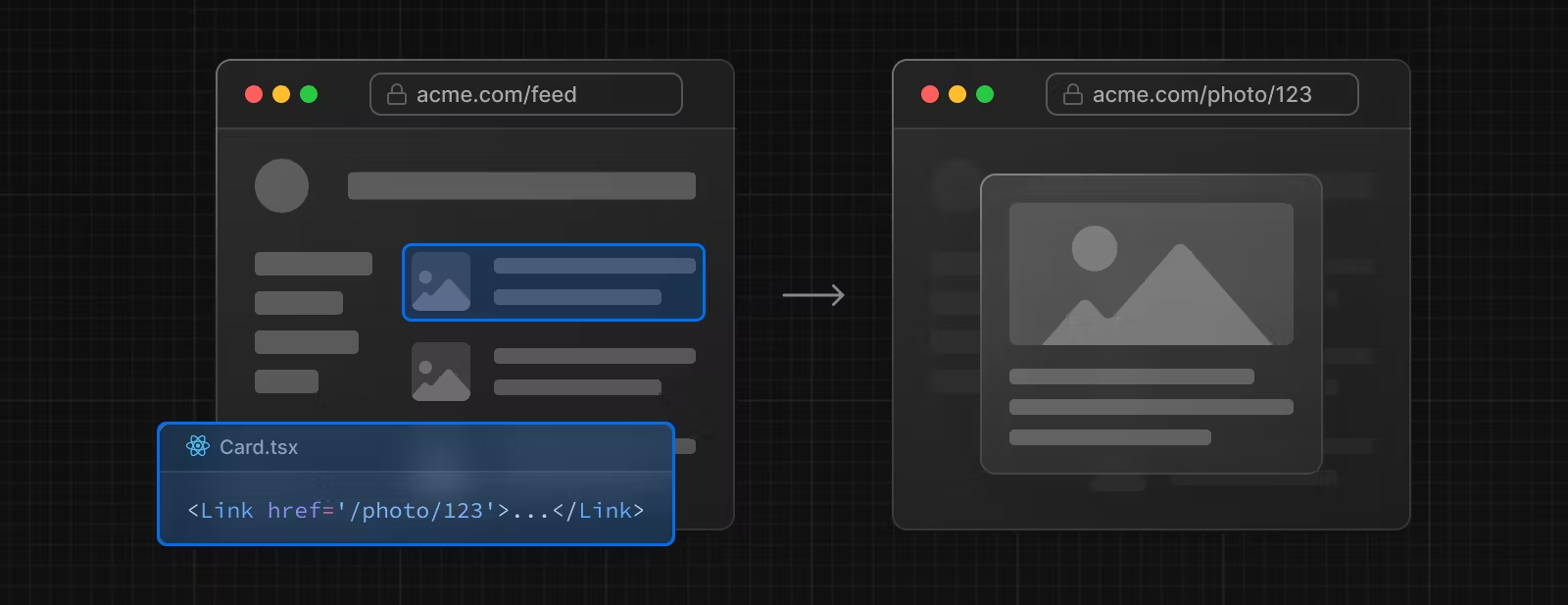
그러나 위의 예제에서 공유 URL을 클릭하거나 페이지를 새로고침 하여 사진 디테일 페이지로 바로 접속한다면 사진 페이지는 모달이 아니라 전체 페이지에 렌더링 됩니다.
라우트 인터셉트가 발생할 필요가 없게 됩니다.

Convention
인터셉팅 라우팅은 (..) 컨벤션으로 정의할 수 있습니다.
이는 상대 경로 컨벤션인 ../ 과 유사하지만 라우트 세그먼트에 사용할 수 있다는 점이 다릅니다.
인터셉팅 라우팅 컨벤션은 다음과 같이 사용할 수 있습니다.
(.)을 사용하여 동일 레벨 세그먼트 매칭(..)을 사용하여 1단계 윗 레벨 세그먼트 매칭(..)(..)을 사용하여 2단계 윗 레벨 세그먼트 매칭(...)을 사용하여app디렉토리의 루트에 위치한 세그먼트 매칭
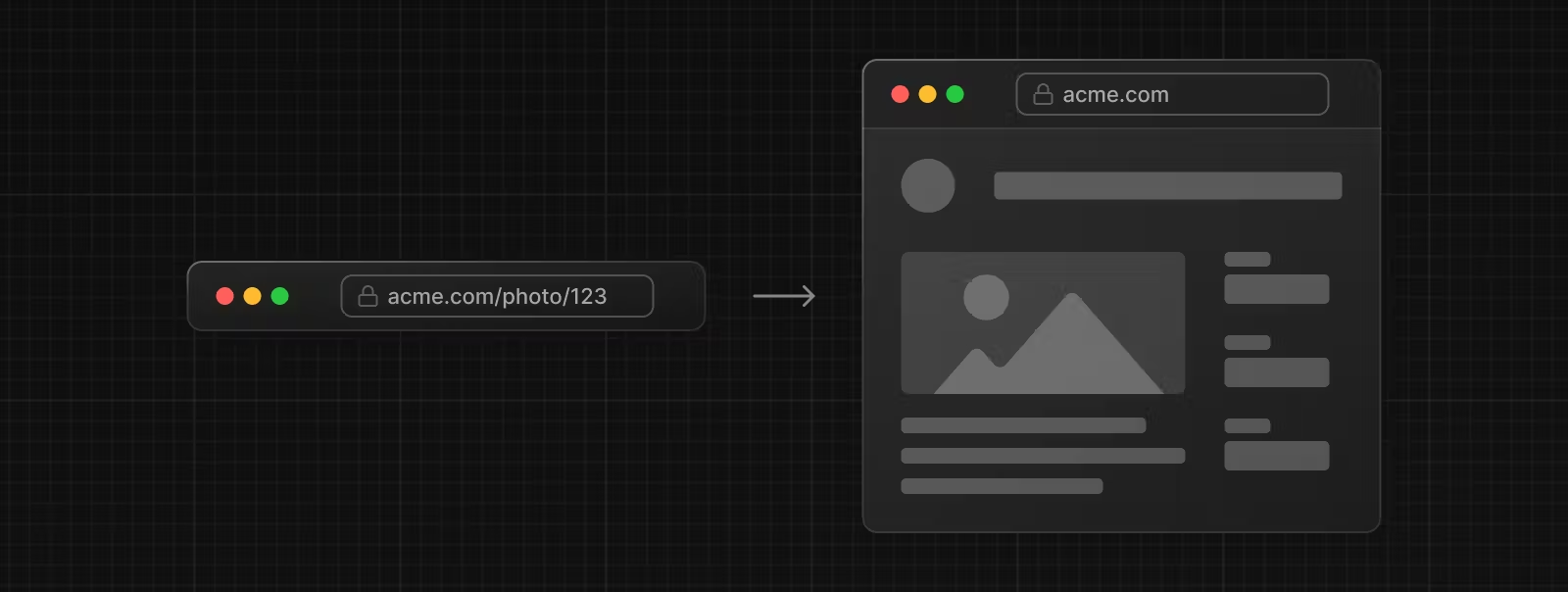
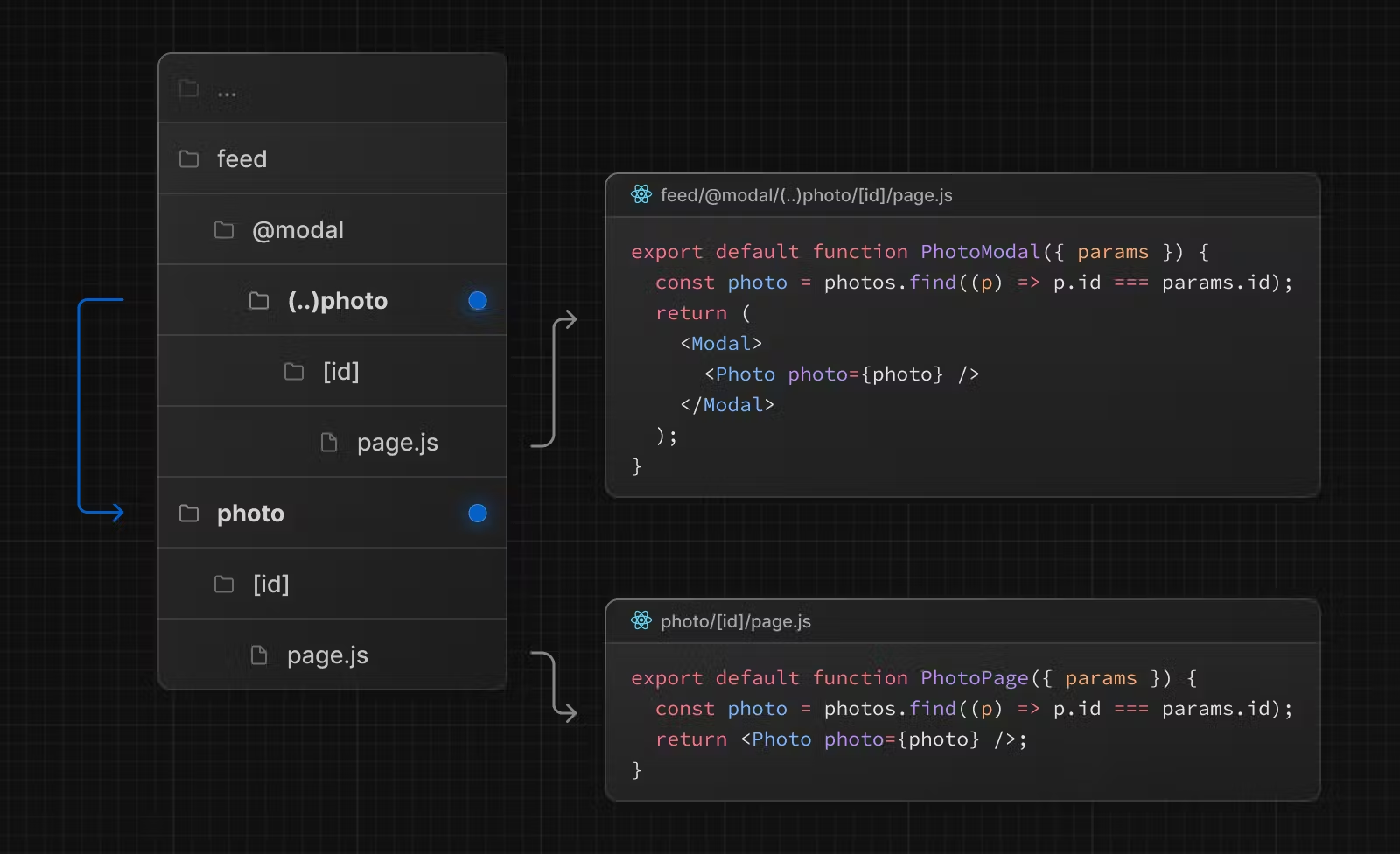
예를 들어 (..)photo 디렉토리를 생성하여 feed 세그먼트 내에서 photo 세그먼트를 인터셉트 시킬 수 있습니다.

(..)컨벤션이 파일 시스템이 아니라 라우트 세그먼트에 기반하여 사용 되고 있음에 주목하세요.
Examples
Modals
인터셉팅 라우팅과 병렬 라우팅을 같이 사용하면 모달을 구현할 수 있습니다.
해당 패턴을 사용하여 모달을 구현하면 모달을 사용할 때 다음의 흔한 챌린지 사항을 극복할 수 있습니다.
- URL을 통해 모달 컨텐츠를 공유 가능하게 만들 수 있습니다.
- 페이지가 새로고침 될 때 모달을 종료 하는게 아닌 컨텍스트를 유지할 수 있습니다.
- 모달을 종료 하기 위해 이전 라우트로 이동하는 것이 아닌 뒤로 네비게이션 할 때 종료할 수 있습니다.
- 앞으로 네비게이션 하여 모달을 다시 열 수 있습니다.

위의 예제에서
photo세그먼트의 주소는(..)매처를 사용할 수 있는데 그 이유는@modal은 슬롯이지 세그먼트가 아니기 때문입니다.
따라서photo라우트는 파일 구조상 2단계 상위 레벨이지만 라우트 세그먼트 레벨에선 1단계 상위 레벨이라고 볼 수 있습니다.
다른 예제로는 /login 페이지를 독단적으로 사용하면서 동시에 앱 최상단 네비게이션 바에서 로그인 페이지를 모달로 열 수 있거나 쇼핑 카트 페이지를 독단적으로 사용하면서 사이드 모달로 쇼핑 카트를 등장 시킬 수 있습니다.