[번역] Next.js13 App Router - Routing - Route Handlers
On this page
라우트 핸들러는 Web Request, Response API를 사용하여 특정 라우트의 커스텀 리퀘스트를 만들 수 있도록 도와줍니다.

참고 사항:
라우트 핸들러는app디렉토리 내부에서만 사용할 수 있습니다.
라우트 핸들러는pages디렉토리의 API 라우트와 동일한 기능을 담당하기 때문에 API 라우트와 라우트 핸들러를 같이 사용할 필요가 없습니다.
Convention
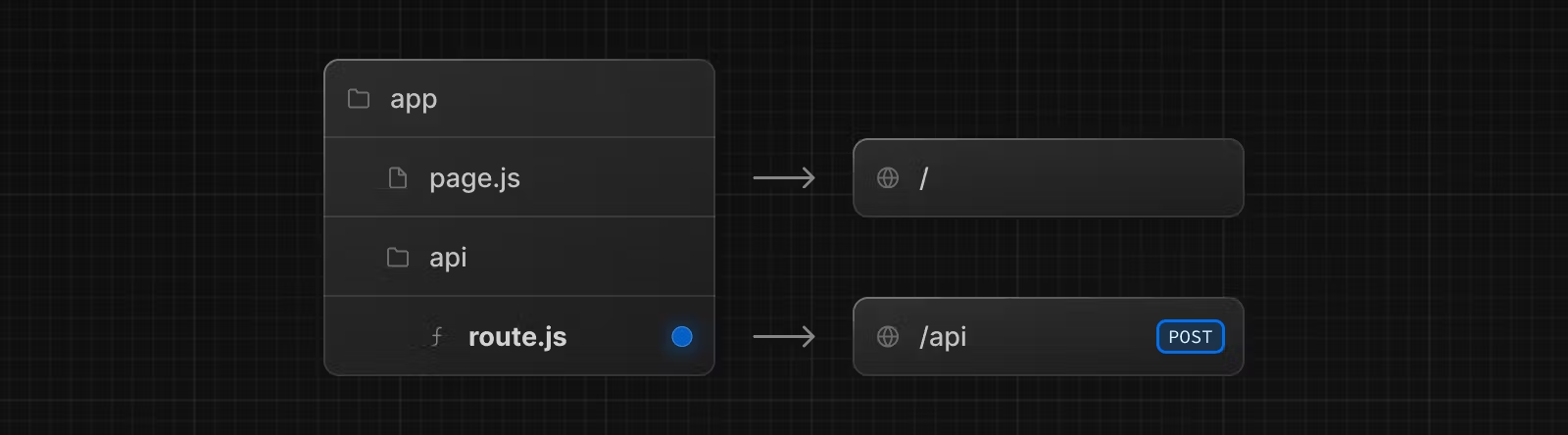
라우트 핸들러는app 디렉토리 내에서 route.js|ts 파일로 만들 수 있습니다.
export async function GET(request: Request) {}라우트 핸들러는 app 디렉토리 내에서 page.js, layout.js 처럼 중첩 될 수 있습니다.
그러나 route.js 파일은 page.js 파일과 동일한 레벨의 라우트 세그먼트에 위치할 순 없습니다.
Supported HTTP Methods
다음의 HTTP 메소드는 허용 됩니다.
GETPOSTPUTPATCHDELETEHEADOPTIONS
위의 메소드와 다른 메소드가 사용 된다면 Next.js는 405 Method Not Allowed 에러를 리턴하게 됩니다.
Extended NextRequest and NextResponse APIs
네이티브 Request, Response 를 지원하면서 Next.js는 NextRequest, NextResponse 로 이들을 확장시켜 복잡한 유스 케이스를 간편하게 대응할 수 있도록 합니다.
Behavior
Caching
라우트 핸들러는 Response 객체를 사용한 GET 메소드일 때 기본적으로 캐싱 처리를 하게 됩니다.
app/items/route.ts
import { NextResponse } from 'next/server'
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return NextResponse.json({ data })
}타입스크립트를 사용할 경우 주의사항:
Response.json()를 사용해도 괜찮지만 타입스크립트에서 타입 에러를 방출하게 됩니다. 이때는NextResponse.json()을 사용하여 타입이 보장된 상태로 사용할 수 있습니다.
Opting out of caching
다음의 방식을 통해 캐싱을 해제할 수 있습니다.
GET메소드에서Request객체를 사용- 다른 HTTP 메소드를 사용하기
cookies,headers같은 다이나믹 함수 사용하기- 세그먼트 설정 옵션을 사용하여 수동으로 다이나믹 모드를 명시하기
예를 들어
app/products/api/route.ts
import { NextResponse } from 'next/server'
export async function GET(request: Request) {
const { searchParams } = new URL(request.url)
const id = searchParams.get('id')
const res = await fetch(`https://data.mongodb-api.com/product/${id}`, {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const product = await res.json()
return NextResponse.json({ product })
}비슷하게 POST 메소드는 라우트 핸들러가 다이나믹하게 동작하도록 만듭니다.
app/items/route.ts
import { NextResponse } from 'next/server'
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return NextResponse.json(data)
}참고 사항:
API 라우트 처럼 라우트 핸들러는 form 전송 같은 기능을 구현할 때 사용할 수 있습니다.
리액트와 밀접하게 협력하고 있는 form과 mutation 핸들링의 새로운 추상 구현체가 현재 작업중에 있습니다.
Route Resolution
route 를 가장 낮은 레벨의 라우팅 기초 요소라고 볼 수 있다.
page같이 클라이언트 사이드 네비게이션이나 레이아웃에 관여하지 않습니다.page.js이 위치한 동일 라우트에route.js로 존재할 수 없습니다.
| 페이지 | 라우트 | 결과 |
|---|---|---|
app/page.js | app/route.js | 불가능(충돌) |
app/page.js | app/api/route.js | 가능 |
app/[user]/page.js | app/api/route.js | 가능 |
route.js 파일이나 page.js 파일은 해당 라우트의 모든 HTTP 메소드들을 덮어쓰게 됩니다.
app/page.js
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
// ❌ 충돌
// `app/route.js`
export async function POST(request) {}Examples
다음의 예제는 다른 Next.js API 와 Next.js의 자체 기능을 어떻게 라우트 핸들러와 함께 사용하는지 보여주고 있습니다.
Revalidating Cached Data
next.revalidate 옵션을 사용하여 캐시된 데이터를 재검증 시킬 수 있습니다.
app/items/route.ts
import { NextResponse } from 'next/server'
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
next: { revalidate: 60 }, // 60초마다 재검증
})
const data = await res.json()
return NextResponse.json(data)
}다른 방법으론 재검증 세그먼트 설정 옵션을 사용할 수 있습니다.
export const revalidate = 60Dynamic Functions
라우트 핸들러는 Next.js에서 cookies, headers 같은 다이나믹 함수와 함께 사용 할 수 있습니다.
Cookies
next/headers 패키지의 cookies 함수를 통해 쿠키를 읽을 수 있습니다.
이 서버 함수는 라우트 핸들러 혹은 중첩 되어 있는 내부의 다른 함수에서 사용할 수 있습니다.
cookies 인스턴스는 읽기 전용(read-only) 입니다. 쿠키를 설정하기 위해선 Response 에 Set-Cookie 헤더를 설정해서 리턴시켜야 합니다.
app/api/route.ts
import { cookies } from 'next/headers'
export async function GET(request: Request) {
const cookieStore = cookies()
const token = cookieStore.get('token')
return new Response('Hello, Next.js!', {
status: 200,
headers: { 'Set-Cookie': `token=${token.value}` },
})
}다른 방법으론 쿠키를 읽기 위해 기본 Web API 를 래핑하는 추상 구현체를 사용할 수 있습니다.(NextRequest)
app/api/route.ts
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const token = request.cookies.get('token')
}Headers
next/headers 패키지의 headers 함수를 통해 헤더 값을 읽어낼 수 있습니다.
이 서버 함수는 라우트 핸들러 혹은 중첩 되어 있는 내부의 다른 함수에서 사용할 수 있습니다.
headers 인스턴스는 읽기 전용(read-only)입니다. 헤더 값을 설정하기 위해선 새로운 headers 값을 가진 Response 를 리턴해야 합니다.
app/api/route.ts
import { headers } from 'next/headers'
export async function GET(request: Request) {
const headersList = headers()
const referer = headersList.get('referer')
return new Response('Hello, Next.js!', {
status: 200,
headers: { referer: referer },
})
}다른 방법으론 헤더 값을 읽기 위해 기본 Web API 를 래핑하는 추상 구현체를 사용할 수 있습니다.(NextRequest)
app/api/route.ts
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const requestHeaders = new Headers(request.headers)
}Redirects
app/api/route.ts
import { redirect } from 'next/navigation'
export async function GET(request: Request) {
redirect('https://nextjs.org/')
}Dynamic Route Segments
해당 섹션을 보기 전에 Defining Routes 페이지를 먼저 보고 오는걸 추천합니다.
라우트 핸들러는 다이나믹 세그먼트를 사용하여 다이나믹 데이터를 사용하는 리퀘스트 핸들러를 만들 수 있습니다.
app/items/[slug]/route.ts
export async function GET(
request: Request,
{ params }: { params: { slug: string } }
) {
const slug = params.slug // 'a', 'b', or 'c'
}| 라우트 | 예시 URL | 파라미터 |
|---|---|---|
app/items/[slug]/route.js | items/a | { slug: 'a' } |
app/items/[slug]/route.js | items/b | { slug: 'b' } |
app/items/[slug]/route.js | items/c | { slug: 'c' } |
Streaming
스트리밍은 보통 OpenAI, AI 생성 컨텐츠 같은 대형 언어 모델(LLMs) 조합을 처리할 때 사용합니다.
자세한 내용은 AI SDK 에서 확인해 보세요.
app/api/chat/route.ts
import { Configuration, OpenAIApi } from 'openai-edge'
import { OpenAIStream, StreamingTextResponse } from 'ai'
export const runtime = 'edge'
const apiConfig = new Configuration({
apiKey: process.env.OPENAI_API_KEY!,
})
const openai = new OpenAIApi(apiConfig)
export async function POST(req: Request) {
// `messages` 를 리퀘스트의 바디에서 추출 합니다.
const { messages } = await req.json()
// OpenAI API에 프롬프트에 기반한 결과를 요청합니다.
const response = await openai.createChatCompletion({
model: 'gpt-3.5-turbo',
stream: true,
messages: messages,
max_tokens: 500,
temperature: 0.7,
top_p: 1,
frequency_penalty: 1,
presence_penalty: 1,
})
// 결과 값을 좀 더 친숙한 텍스트 스트림으로 변환합니다.
const stream = OpenAIStream(response)
// 결과 값을 스트리밍합니다.
return new StreamingTextResponse(stream)
}위의 추상 구현체들은 Web API를 사용하여 스트림을 만들어 냅니다.
추상 구현체를 쓰지 않고 Web API를 바로 사용할 수도 있습니다.
app/api/route.ts
// https://developer.mozilla.org/en-US/docs/Web/API/ReadableStream#convert_async_iterator_to_stream
function iteratorToStream(iterator: any) {
return new ReadableStream({
async pull(controller) {
const { value, done } = await iterator.next()
if (done) {
controller.close()
} else {
controller.enqueue(value)
}
},
})
}
function sleep(time: number) {
return new Promise((resolve) => {
setTimeout(resolve, time)
})
}
const encoder = new TextEncoder()
async function* makeIterator() {
yield encoder.encode('<p>One</p>')
await sleep(200)
yield encoder.encode('<p>Two</p>')
await sleep(200)
yield encoder.encode('<p>Three</p>')
}
export async function GET() {
const iterator = makeIterator()
const stream = iteratorToStream(iterator)
return new Response(stream)
}Request Body
표준 Web API 메소드를 사용하여 Request 바디 값을 읽어낼 수 있습니다.
app/items/route.ts
import { NextResponse } from 'next/server'
export async function POST(request: Request) {
const res = await request.json()
return NextResponse.json({ res })
}Request Body FormData
request.formData() 함수를 사용하여 FormData 값을 읽어낼 수 있습니다.
app/items/route.ts
import { NextResponse } from 'next/server'
export async function POST(request: Request) {
const formData = await request.formData()
const name = formData.get('name')
const email = formData.get('email')
return NextResponse.json({ name, email })
}formData 데이터는 모두 문자열이기 때문에 zod-form-data 라이브러리를 사용하여 리퀘스트를 검증하고 원하는 데이터를 원하는 포맷으로 얻어낼 수 있습니다.(예를 들어 number)
CORS
표준 Web API를 사용하여 Response 에 CORS 헤더를 설정할 수 있습니다.
app/api/route.ts
export async function GET(request: Request) {
return new Response('Hello, Next.js!', {
status: 200,
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization',
},
})
}Edge and Node.js Runtimes
라우트 핸들러는 같은 구조의 Web API를 사용하여 Edge 환경과 Node.js 런타임 환경을 심리스하게 지원하며 스트리밍도 지원하고 있습니다.
라우트 핸들러는 페이지, 레이아웃에서 동일한 라우트 세그먼트 설정값을 사용할 수 있기 때문에 정적 생성 된 라우트 핸들러 같은 대기 시간이 긴 기능도 지원할 수 있습니다.
runtime 세그먼트 설정 옵션을 사용하여 런타임을 명시할 수 있습니다.
export const runtime = 'edge' // 'nodejs' 가 기본값Non-UI Responses
라우트 핸들러를 사용하여 UI가 없는 컨텐츠를 리턴할 수 있습니다.
sitemap.xml, robots.txt, app icons 그리고 open graph 이미지 모두 빌트인 지원합니다.
Segment Config Options
페이지, 레이아웃 처럼 라우트 핸들러는 동일한 라우트 세그먼트 설정 옵션을 사용합니다.
app/items/route.ts
export const dynamic = 'auto'
export const dynamicParams = true
export const revalidate = false
export const fetchCache = 'auto'
export const runtime = 'nodejs'
export const preferredRegion = 'auto'더 자세한 정보는 API reference 에서 확인해 보세요.

정보에 감사드립니다.