10일간 빠르게
이미 만들어진 서비스에 기능을 추가하기 위해서, 내가 가장 많이 하게되는 일은 "코드를 읽는 것"이였다.
물론 가이드 문서가 있긴 했지만, 생각보다 자세하게 나와있지않을 뿐더러 실제로 코드를 작성하고 직접 돌려보고 두눈으로 확인될 때까지는 이게 맞는건지? 아닌건지? 확신을 가질 수 없었다.
그 이유는 생각해보면 크게 2가지 때문이였던거 같다.
1.내가 접근할 수 있는 코드는 일부분이다.
- 서비스내에서 만든 내장함수라던가, DB에 접근하여 조회, 삽입하는 문들등이 다 가이드로만 제공되며 내부 코드의 로직을 볼 수가 없었다.
- 하지만, 가이드도 그냥 내장함수가 어떤것이 있는지 줄줄이 적혀있기만 하지, 매개변수가 뭐가 들어가는지, 어떤 것을 반환해주는지 등도 적혀있지않았다.

2.디버깅 할 방법이 없다.
- 내가 php에 대해 알고 있는 지식이 얇은 것도 한몫하고 있다보니, 서비스 환경을 로컬에 가져와 어떻게든 실행시켜볼라고 했지만,(1번의 이유로) 코드들이 실행되지않았다.
- 그러다보니, 내가 작성한 php 코드는 죄다 운영중인 서비스에서만 확인이 가능하다.
- 운영중인 서비스의 디버깅은 해볼 수 가 없다.
그럼에도 불구하고, 방법을 찾고 싶다.
내가 개발한 방법
1️⃣ 개발환경 만들기
TestPage 만들기
- 가장 먼저 필요한 테스트환경이 필요하여, 고객은 접근 못하지만, 개발자는 접근한 페이지를 만들어 각종 기능들을 만들어 보았다.
- 해당 페이지에서 내장함수를 테스트해보기도 하고, css의 태그도 확인해보면서 개발을 진행하고 있다.
코드상태관리하기(gitHub)
- 그냥 쉽게말해서, Git으로 코드관리하는 것이지만, 더욱 필요한 과정이였다.
- 로컬에서 테스트할수 없는 환경에서 코드를 운영 서비스에 바로 올려 적용을 하다보니, 항상 덮어씌우기를 통해 변경사항을 확인해볼 수 있었기때문에, 원래 정상적으로 돌아가던 상태를 관리하기 위해선 무조건 코드상태관리가 필요한 상태였다.
- 다행히 내가 코드를 만지기 전 original 코드는 언제든 받아올 수 있었기 때문에, 내가 변경한 파일에 대해서만 git에서 상태를 관리했다.
2️⃣ 업무방식 만들기
읽고 직접해보고 또 다시 읽기
- 사이드 프로젝트나 학습할 때만 해도 코드를 직접 써보고 확인하는 시간이 훨씬많아 코드를 치는 상황이 많을 것이라 예상했지만, 실질적으론 해당 가이드 문서와 코드를 읽는데 시간을 보낸다.
- 작성한 코드를 읽고 이해한다는 것은 작성한 사람의 의도를 파악해야하는 것이기에, 내가 만드는 것과 다른 힘이 들었지만, 여기서 좋은 점은 최근에 내가 관심있게 봤던 에러핸들링이라던가, 검증로직에 대해 배울점이 생겨서 좋았고 PHP도 객체지향적으로 프로그래밍이 되어있는 형태라 역할의 분업에 대해 재미있게 읽고 있다 ㅎㅎ
나만의 노트 가지기.
- 가이드 문서와 코드로는 한계가 있었기에, 나에게 필요한 내부함수들은 TestPage를 통해 검증하고 확인하여 Notion에 내용을 정리해두었다.
- 기본적으로 메소드명, 들어가는 매개변수들(한개일때,두개일때 등), 반환값은 어떻게 되는지 코드 예시와 함께 적어둔다.
- 물론, PHP언어 자체에도 숙련도가 떨어지기에 모르는 PHP함수가 나올때마다도 따로 적어두었다.
정리하기
- 업무 효율을 높이기위해 제일 중요한 부분이다.
- 하나하나 기능을 만들어 갈때마다, 내가 알고 있는 아키텍처의 그림을 점점 넓혀갔고, 이것을 머리속에서 끄집어내어 노트에 적긴했지만, 다들 뿔뿔이 흩어져있기에, 주말엔 정리하는 작업을 했다.
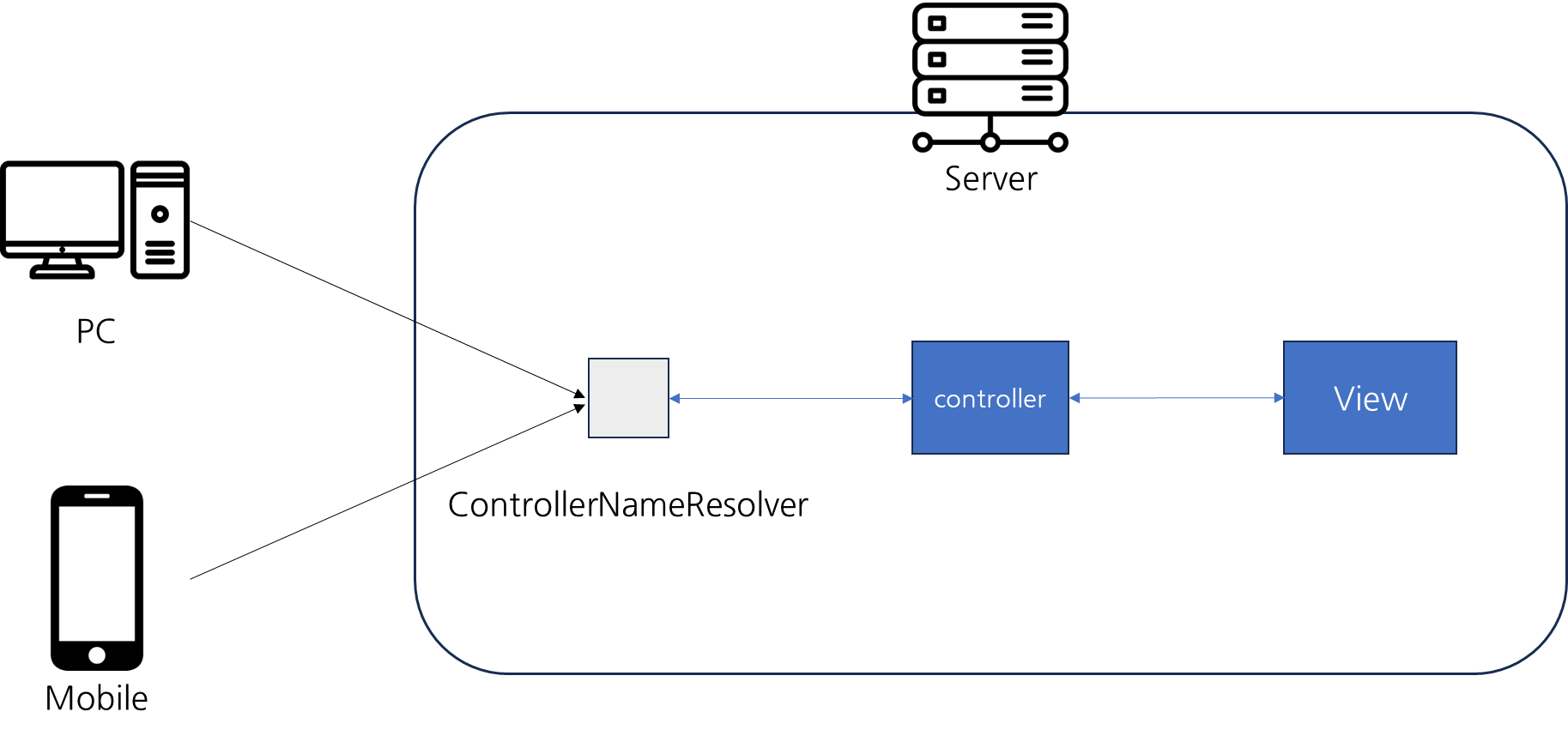
기본적인 SSR 아키텍처 구조
-
화면에 보이는 것들은
ControllerNameResolver가 처리해서 Controller에 전달했기때문에, NameConvention만 잘 맞춰도 가능했다. -
View -> 실질적으론 html로 작성했으며, client에 보여질 구조를 설계하는 파일
-
Controller -> client에 보여줄 화면에 필요한 정보가 있을때, Controller를 통해 필요한 정보를 가져온다.

하지만,Controller가 직접 데이터를 가져오는 경우는 없고, 다른 Controller를 불러오거나, Component를 불러와서 처리해주는 형태 였다.
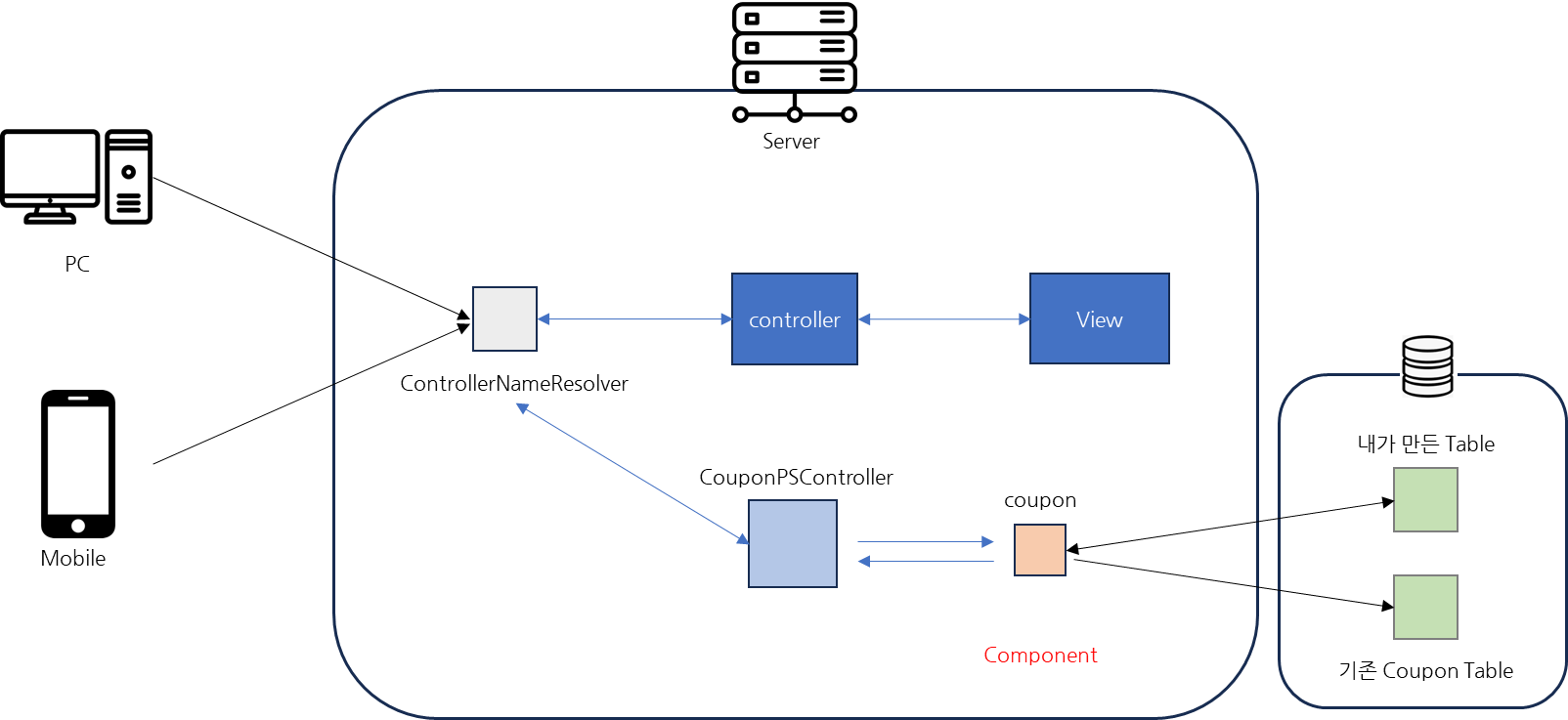
데이터 불러오는 아키텍처 구조
- 예를 들어 이벤트 쿠폰 발행 기능을 만들려고한다면,
- View에서 버튼을 누르면 POST요청을 보낸다.
- 여기서 post요청은 CouponPSController가 받는다. (만약 페이지가 처음 렌더링되는 형태였다면, Controller로 갔을 것이다.)
- CouponPSController은 모든 POST 요청을 처리하고 응답 및 에러로 응답해주는 곳이였고,
Coupon관련된 기능이 필요하여,Component에서 Coupon() 객체를 만든다. - 해당 객체는 필요에 따라 DB에 접근하여 필요한 것을 핸들링하고 다시 역순으로 응답해준다.
- DB -> Coupon객체 -> CouponPsController -> 응답

이렇게 해서 빠르게 필요한 기능을 구현할 수 있었다. 물론 디테일한 작업으로 에러 핸들링을 작업하고 있지만, 확실히 데이터가 어떻게 이동해서 Client에 어떻게 보여지는지 알게되니까, 개발에 속도가 붙었다.
돌아보면서...
-
이미 구축된 서비스에 기능을 추가하는 작업을 해본 결과, 독립성과 확장성이 매우 크게 와닿았고 자연스럽게 객체지향 프로그래밍의 중요성을 더욱더 느끼게 되었다.
-
그리고 코드를 계속 읽으면서 들었던 생각은 코드줄은 많은데 내가 조급해질수록, 내가 새로 만들까??라는 잡념이 계속해서 들어오긴 했지만, 이렇게 되면 통일성이 깨지고 나 다음 코드를 볼 사람에게 민폐라 생각하여, 꾸역꾸역 코드를 보고 컨벤션을 유지하면서 전체적인 구조를 이해해갔다.
- 가이드문서는 상시로 켜둔 상태 ㅎㅎ
- 조금 걸리더라도 이렇게 해서 기능을 구현하니 속도가 붙는것 같았고, 시야도 좀 넓어진것 같다. 게다가 성취감이 생기니 조금씩 재미있어지기도 함.
-
Java를 주력으로 하고있지만, PHP언어를 해보면서 객체지향 프로그래밍의 중요성과 설계측면에서 간접적으로 얻어가는게 있어 좋은것 같다.
관리자페이지에 추가한 내용도 다음에 정리해서 올릴 예정이며, 아직 에러핸들링이 제대로 되어 있지않다고 느껴, 에러관련된 내용도 정리할 예정이다.