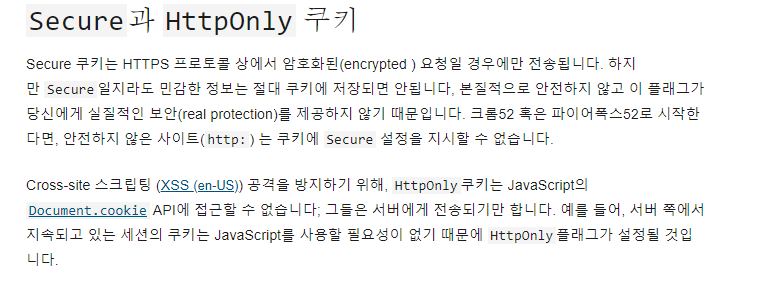
WHAT IS... Secure & HttpOnly
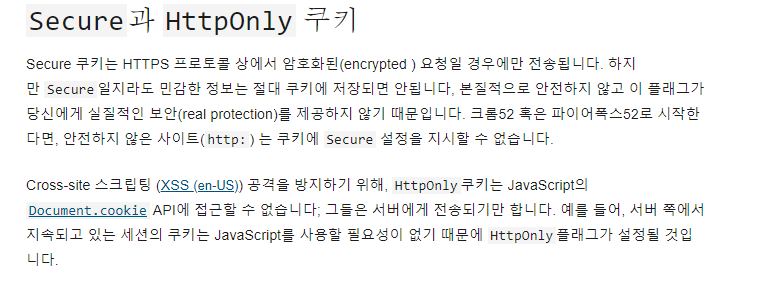
https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies

1. "Secure=Secure; Secure", // 해설>> 일반적인) 쿠키의 이름=값; [진짜 중요한 부분!!]
"Secure=Secure; Secure",

- 현재 통신을 할 떄, http를 쓰기 때문
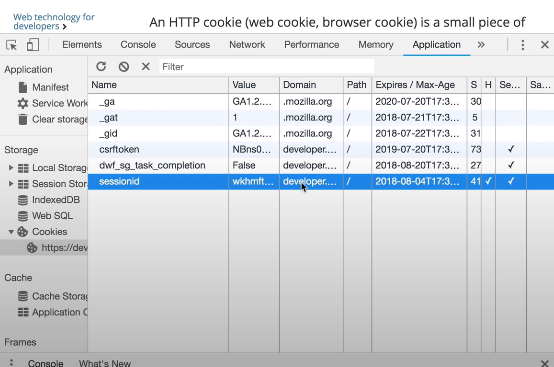
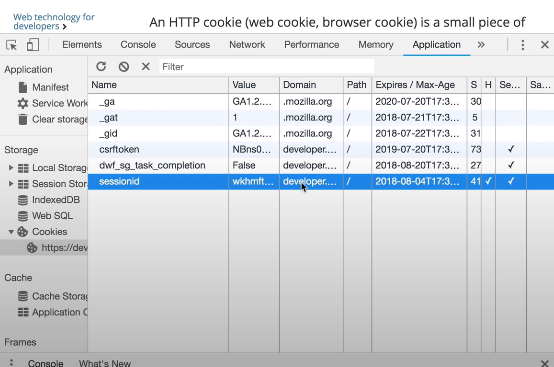
- MDN 사이트 로그인 되어 있는 상태일 때,

session ID 값을 납치하면 해킹을 할 수 있다.
그러므로, https가 아닌, http로 접근을 하면 sessionID를 쉽게 가져갈 수 있으므로, 보안 처리 한다.
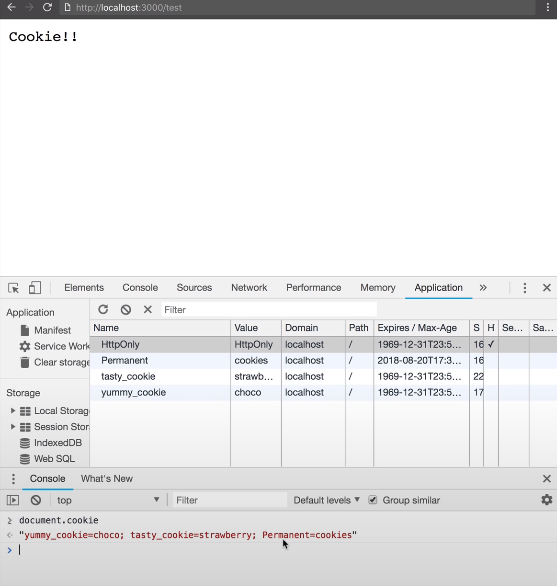
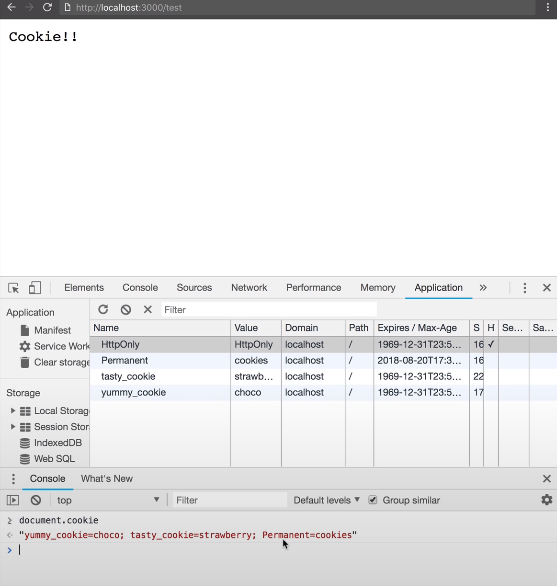
2. "HttpOnly=HttpOnly; HttpOnly",
"HttpOnly=HttpOnly; HttpOnly",
- 이렇게 추가하면, console창에 자바스크립트 언어로 웹브라우저를 제어한다. 쿠키가 화면처럼 생겼고, 콘솔에 cookie를 치면 화면처럼, HttpOnly를 보면, flag값이 지정되어 있고, 이렇게 flag가 지정되어 있으면 자바스크립트 눈에는 보이지 않는다.
- 이 역시도 자바스크립트를 이용하여 쿠키를 훔쳐 session과 같이 중요한 data를 해킹 하는 것을 막는 것.

3.전체 코드
var http = require("http");
var cookie = require("cookie");
http
.createServer(function (request, response) {
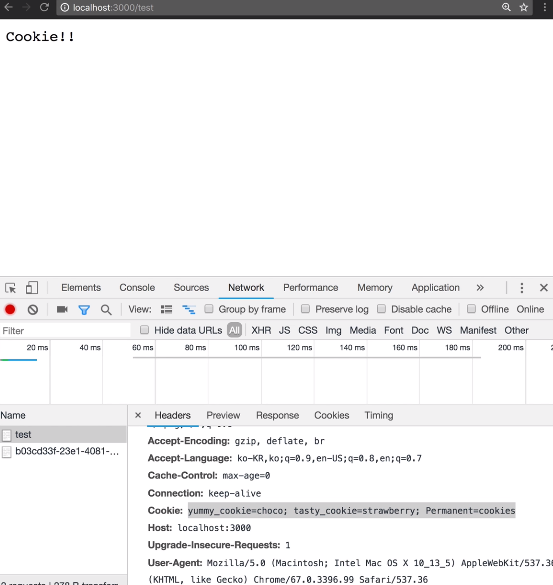
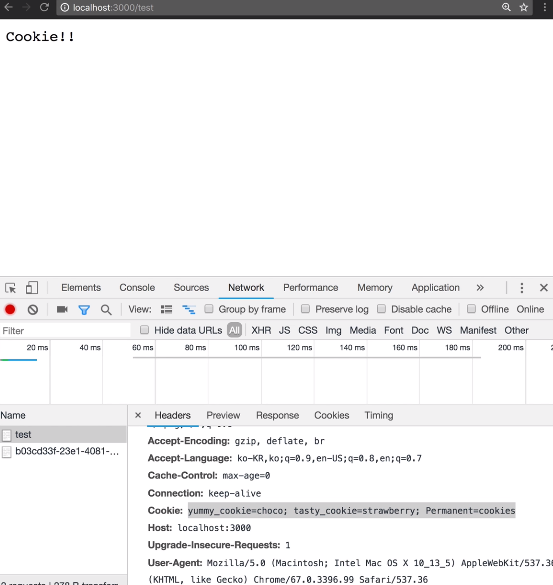
console.log(request.headers.cookie);
var cookies = {};
if (request.headers.cookie !== undefined) {
cookies = cookie.parse(request.headers.cookie);
}
console.log(cookies.yummy_cookie);
response.writeHead(200, {
"Set-Cookie": [
"yummy_cookie=choco",
"tasty_cookie=strawberry",
`Permanent=cookies; Max-Age=${60 * 60 * 24 * 30}`,
"Secure=Secure; Secure", // 해설>> 일반적인) 쿠키의 이름=값; [진짜 중요한 부분!!]
"HttpOnly=HttpOnly; HttpOnly",
],
});
response.end("Cookie!!");
})
.listen(3030);