생활코딩 > Cookie & Auth
1.Node.js_ Session & Cookie

웹이 등장한 이후에 수 많은 불만족들이 생겨남.그 불만족 중에 개인화가 존재.개인화란 사람마다 그 사람의 선택과 취향에 따라 페이지를 보여주는 것.ex\_ 한 번 로그인을 하면, 그 다음에 인증이 필요 없이 자동으로 로그인이 되어 있는 것.쿠키가 도입되면서 웹 브라우저
2.쿠키의 생성

https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies
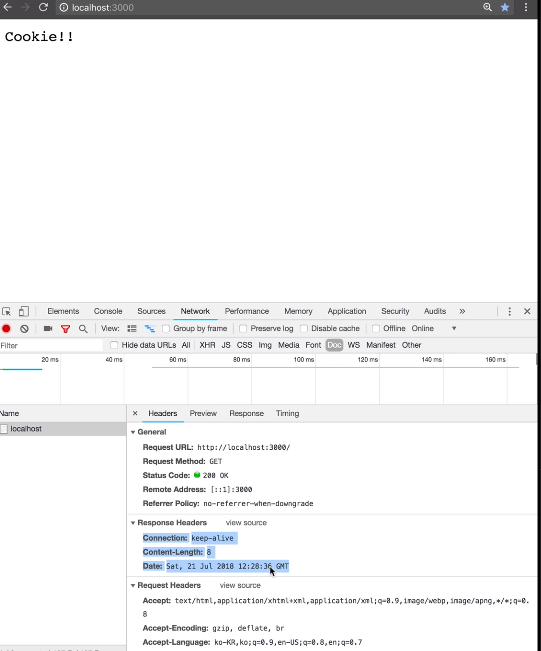
3.쿠키의 읽기

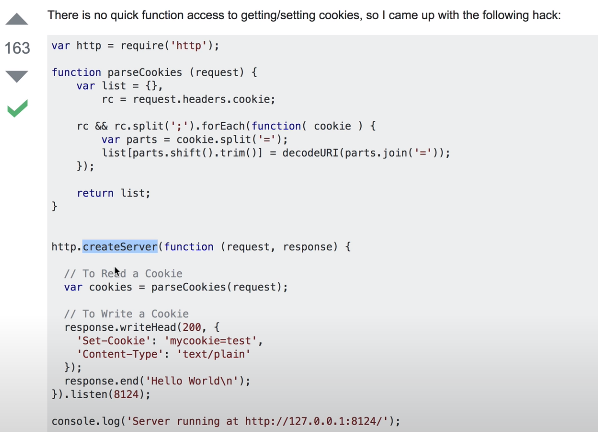
쿠키의 생성에 이어 생성한 쿠키를 다시 웹 브라우저가 서버쪽으로 전송 했을 때, 그 것을 WEB Application 안에서 어떻게 알아 낼 수 있는가. 추론해보자. createServer 안에서 To read a cookie , request 요청 정보를 가진 객체를
4.쿠키의 활용

https://developer.mozilla.org/ko/docs/Web/HTTP/Cookieshttps://www.youtube.com/watch?v=HHBOUG3cpQ4&list=PLuHgQVnccGMDo8561VLWTZox8Zs3K7K_m&in
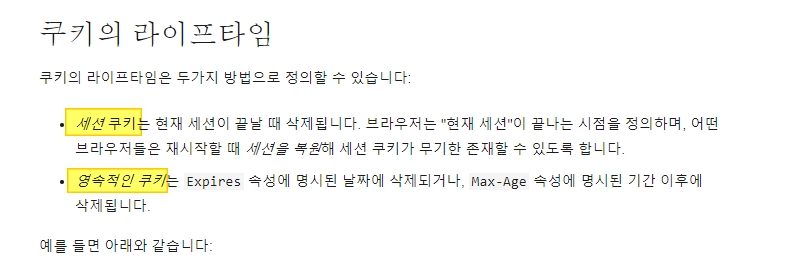
5.Session vs Permanent

https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies둘의 차이점은 permanent 쿠키는 는 웹 브라우저를 껐다 켜도 살아있다. (세션 쿠키는 반대로 죽어있따. ) 기존 set cookie(= Session coo
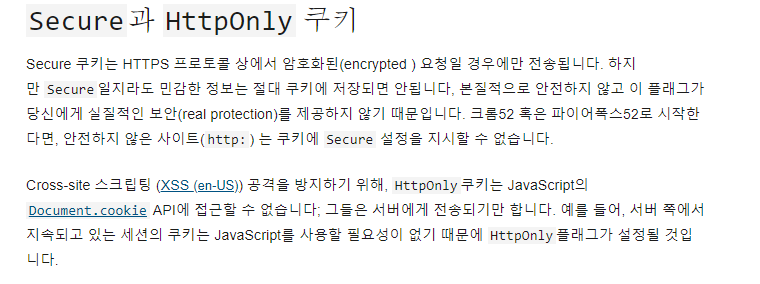
6.Secure & HttpOnly

https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies코드 추가현재 통신을 할 떄, http를 쓰기 때문MDN 사이트 로그인 되어 있는 상태일 때, session ID 값을 납치하면 해킹을 할 수 있다. 그러므로, h
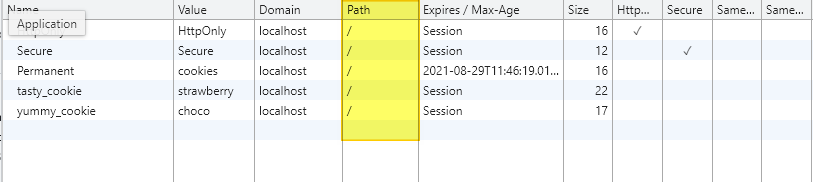
7.path & domain

http://localhost:3030/cookie 처럼,cookie directory 안의 page에 만들어 보겠다!현재는..최상위 루트에 존재한다. 그럼에도 쿠키는 아직 살아있다. 최상위 루트에서는 path 쿠키가 없다. /cookie의 하위로 접속해도 p
8. cookie를 이용한 인증구현 _ (Preview)

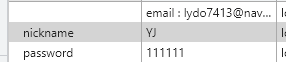
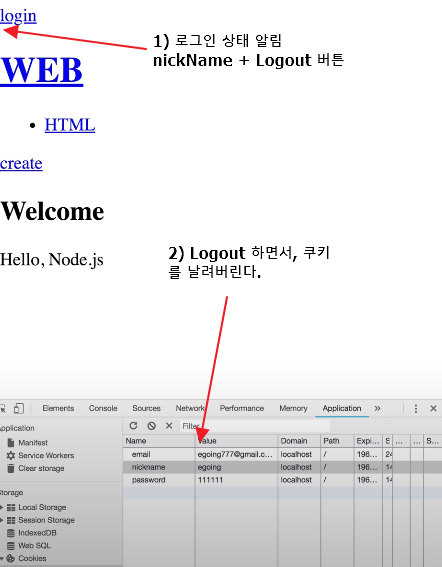
쿠키를 이용한 로그인을 구현할 것이다. 그러나, 심각한 보안 문제가 있으므로 현실로 쿠키로 구현하여 사용하면 안 된다!현재 화면은 로그인한 화면쿠키에 password로 평문으로 되어있다. 그래서 매우 위험하다.\+) logout 상태에서는 creat 버튼을 눌러도 작동
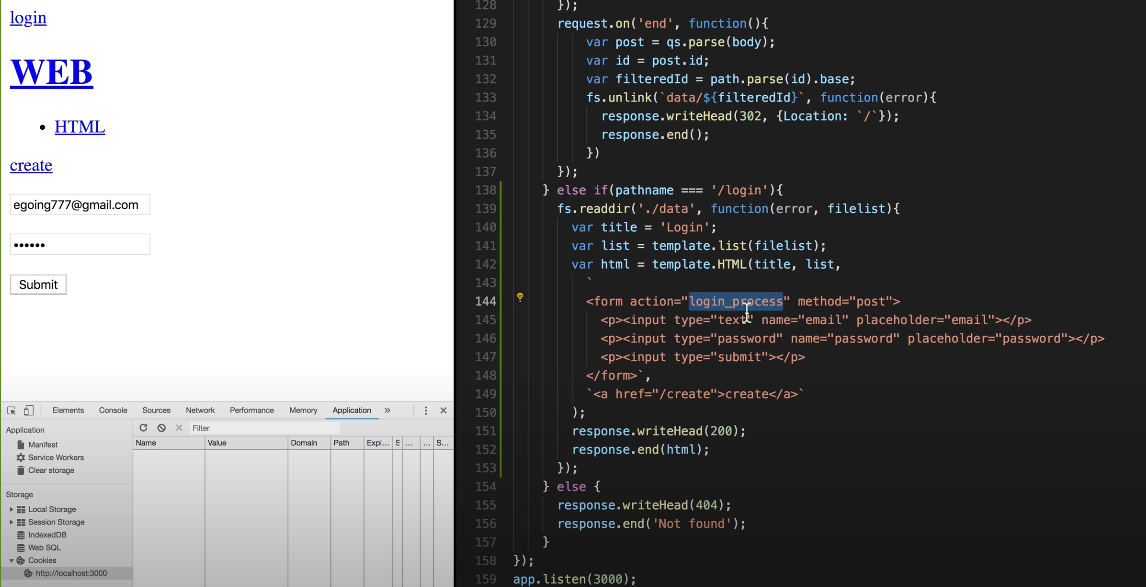
9.인증구현 _ UI 만들기

< main.js >login하면, login_process가 정보를 받음.
10.인증구현_ 로그인 cookie 생성

쿠키에 password까지 보이므로, 쿠키로 인증 구현을 하면 안되는 이유다!
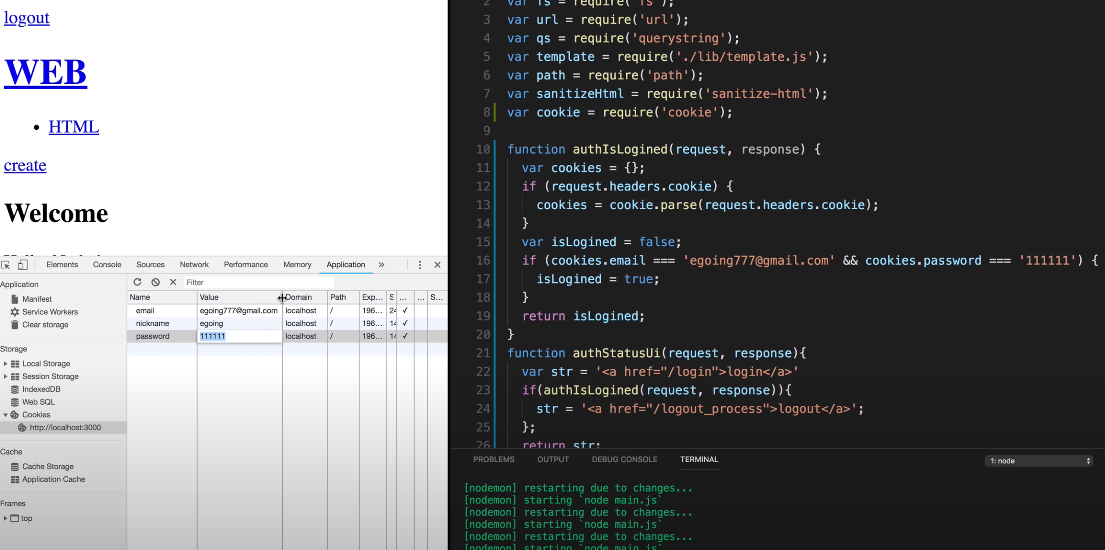
11.인증구현 - 로그인 상태 체크

1) 로그인이 된 상태를 사용자에게 알림2) 로그아웃 기능 제공1) 로그인 상태 함수 코드 추가2) 만든 함수 불러오기\_ 위치 ; 메인 페이지 불러올 때 넣어줌.
12.인증 구현 - 접근 제어

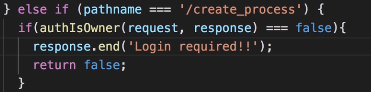
인증하지 않은 사람이 create 하려고 하면 제어한다. return false로 줌으로써, createServer 콜백 함수를 종료시킨다.위의 코드를 인증이 필요한 모든 곳에다 붙여넣어 준다!