body Parser
body : 웹 브라우저 쪽에서 요청한 정보의 본체.
Header : 그 본체를 설명
body-parser : 그 본체를 해석 => 우리가 필요한 형태로 가공 해 주는 프로그램.

코드
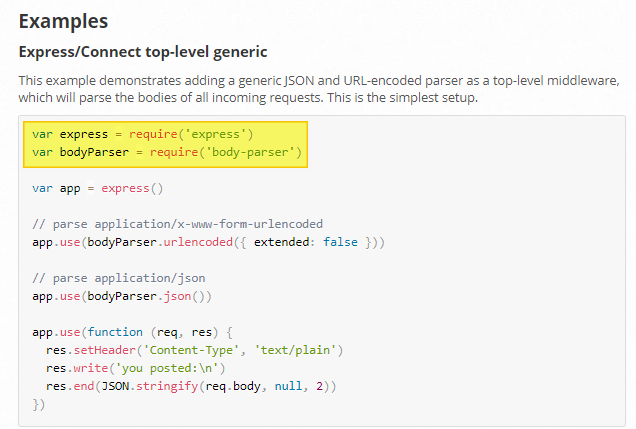
1) Html - form 형식을 parse
app.use(bodyParser.urlencoded({ extended: false }))2) json 데이터 parse
app.use(bodyParser.json())
실제 코드.
- 추가
var bodyParser = require('body-parser')
// 폼 형식으로 받은 데이터 (post 데이터 받는 부분)
app.use(bodyParser.urlencoded({ extended: false }))
/*bodyParser.urlencoded({ extended: false }) :
bodyParser가 만들어 내는 middleware를 만들어 내는 표현식 */
- post 방식으로 받은 데이터 부분
1) create
app.post('/create', (request, response) => {
//post는 body-parser 부분!
var post = request.body;
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function (err) {
response.writeHead(302, { Location: `/page/${title}` });
response.end();
});
})2)update_process
app.post('/update_process', function (request, response) {
//post는 body-parser 부분!
var post = request.body;
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function (error) {
fs.writeFile(`data/${title}`, description, 'utf8', function (err) {
// response.writeHead(302, { Location: `/page/${title}` });
// response.end();
response.redirect(`/page/${title}`);
})
});
});
3) delete
app.post('/delete_process', function (request, response) {
//post는 body-parser 부분!
var post = request.body;
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function (error) {
response.redirect('/');
// express에서 제공하는 redirect
// Google : nodejs express redirect 로 검색
/*기존:
response.writeHead(302, { Location: `/` });
response.end();*/
})
});
