compression
웹서버가 웹브라우저한테 응답할 때, 데이터를 압축한다.
(ex. zip 형태로 압축)
서버는 브라우저한테 'zip 방식으로 압축했으니까 압축 풀어야해~!' 라고 응답을 해 준다.
웹 브라우저는 그 압축 방식에 따라서 압축을 풀어서 보게 된다.
압축된 데이터가 전송되기 때문에 데이터의 양이 획기적으로 줄어든다.
다만, 압축을 하고 /압축을 푸는 과정이 필요하지만 이것이 네트워크의 전송비용보다 싸고 빠르기 때문에 많이 쓰인다.
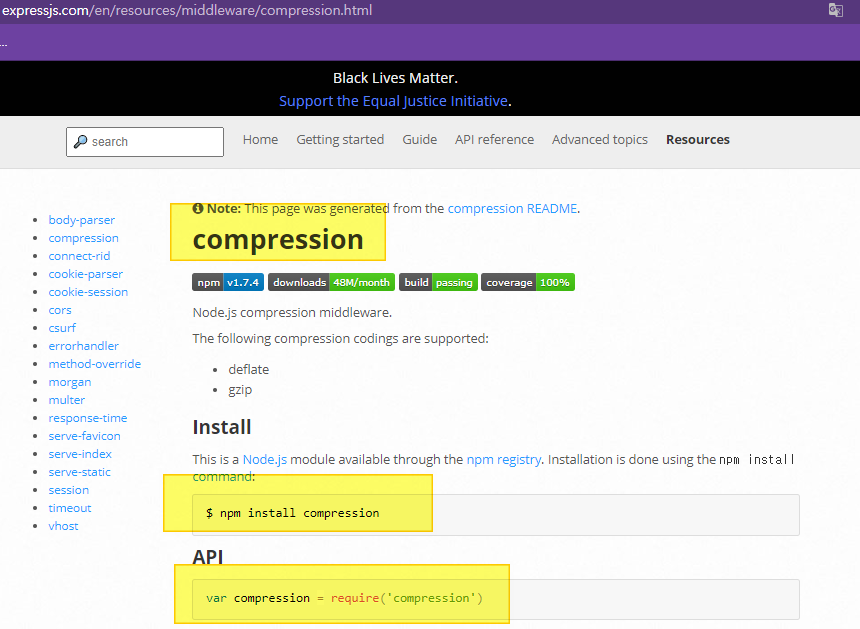
Google : express middleware compression
검색결과)

: 1) install 2) api 넣음.
);
// compression 모듈 호출
// compression() : 함수 ==> 미들웨어를 리턴하도록 하고,
// 그 미들웨어 ==> app.use로 장착된다.
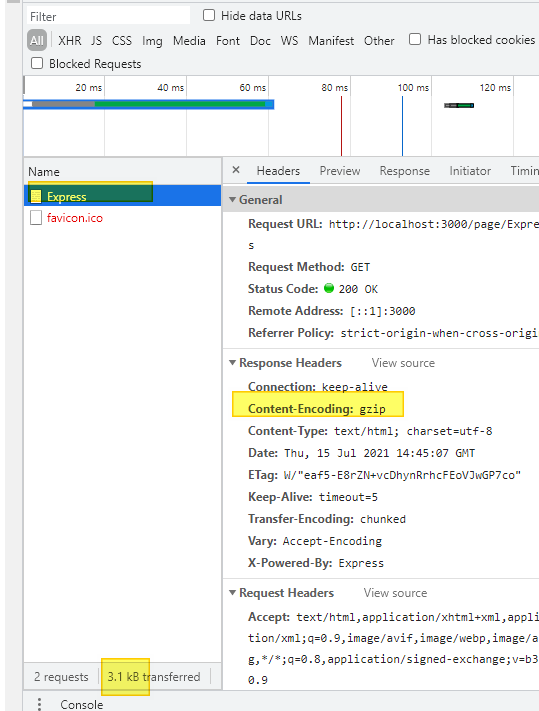
(*꿀팁 : 리로드하면서, 캐쉬 강제로 지움 ; ctrl+shift+ r )

1) encoding : gzip ( gzip으로 압축되어서 보냈다.웹브라우저는압축된 데이터를 해제해서 사용하게 됨.)
2) encoding전에는 6KB를 초과하였으나, 줄어듬
