이 글은 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한 님의 강의를 듣고 정리한 내용입니다.
HTTP
HTTP에 대해서
HyperText Transfer Protocol
-
텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다.
-
현재에는 모든 것을 http 프로토콜을 통해서 전달한다.
HTML, TEXT
IMAGE, 음성, 영상, 파일
JSON, XML (API)
서버간의 데이터 등HTTP/1.1 , HTTP/2 -> 이 두 버전은 TCP 기반 위에서 동작
HTTP/3 -> 이 HTTP 버전은 UDP 기반 위에서 동작
특징
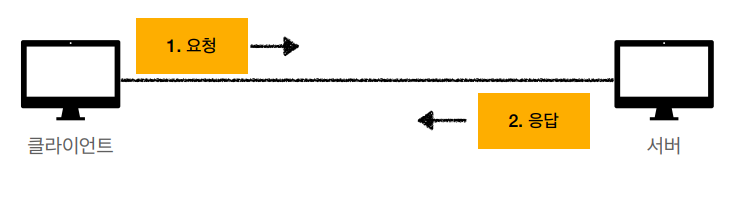
클라이언트 서버 구조

-
Request, Response 구조
-
클라이언트에서 서버로 요청 데이터를 보내면 서버에서는 처리한 뒤 응답 데이터를 보낸다
-
클라이언트는 ui와 사용성에 집중하고 서버는 비즈니스 로직, 데이터를 담당
무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는다
- 장점 : 서버 확장성이 높다 (서버를 쫙 늘릴 수 있음)
- 단점 : 클라이언트가 추가 데이터를 전송해야한다. (상태를 저장하지 않으므로)
모든 것을 무상태(stateless)로 설계 할 수 있는 경우도 있고 없는 경우도 있음
상태 유지는 최소한만 사용
- 이러한 특징에서 상태 유지를 통해 쿠키, 세션, 토큰 같은 방법을 사용
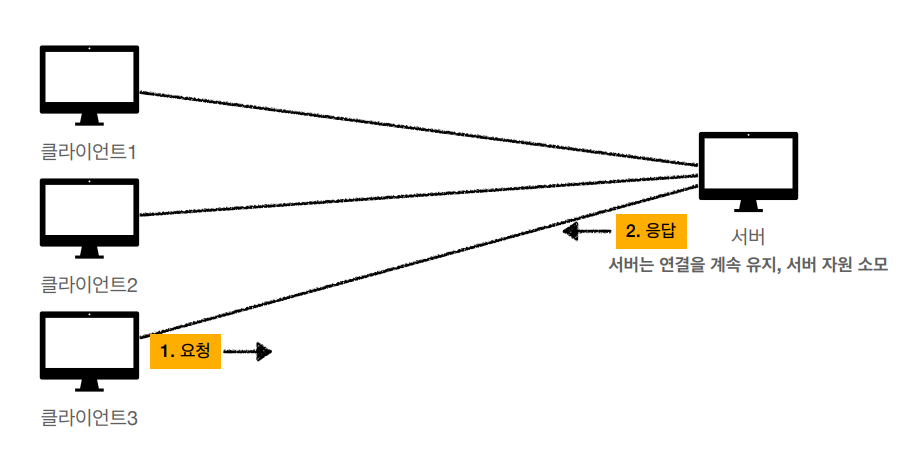
비 연결성(connectionless)

- TCP/IP는 기본적으로 연결을 유지하는 모델이다.
- 요청을 보내고 응답을 보내는 동안 연결이 유지
- 클라이언트가 요청을 보내지 않은 동안에도 계속해서 연결을 유지하고 있으므로 서버 자원을 소모하게 된다

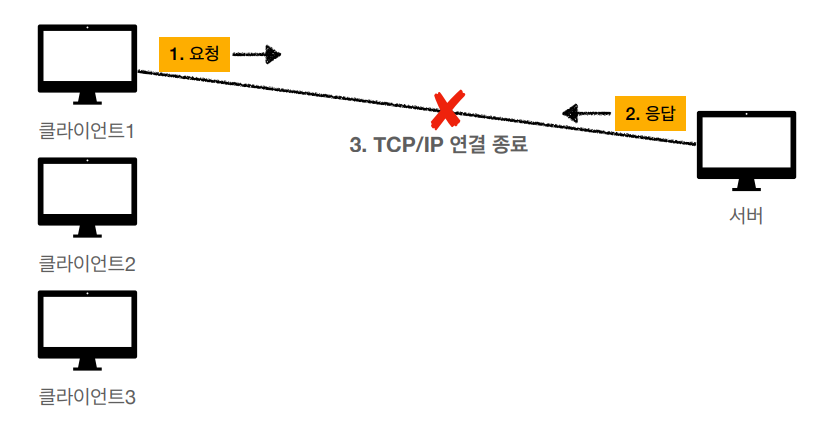
- 클라이언트에서 서버로 요청을 보내고 응답이 오면 연결을 종료
-
HTTP는 기본이 연결을 유지하지 않은 모델(Stateless)이다.
- 따라서 서버 자원을 매우 효율적으로 사용할 수 있다.
-
단점
- 첫번째 : 그림에서 봤듯이, 응답을 받은 후 연결이 끊기게 되면, 다시 연결할 때 연결을 새로 맺어야한다. (시간이 추가적으로 든다)
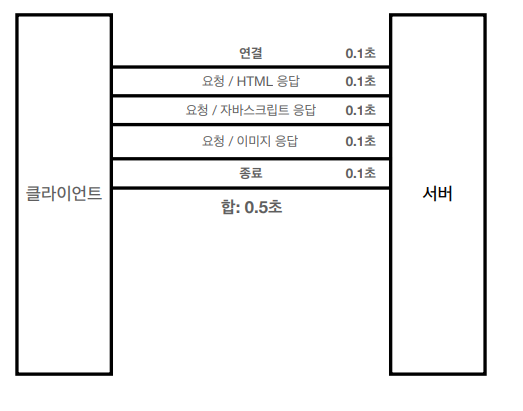
- 두번째 : 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, CSS, 추가 이미지 등 수 많은 자원이 함께 다운로드를 요청 -> 응답 -> 종료 순으로 이루어지게 된다.

- 극복 : HTTP 지속 연결(Persistent Connections)로 문제 해결
(왠만한 html 하나의 페이지에 대한 자료들을 다 받을 때까지 HTTP 지속 연결을 하게 된다.)
HTTP 메시지
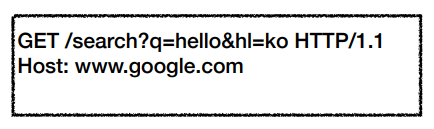
요청 메세지

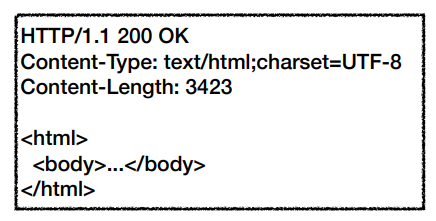
응답 메세지

메세지구조
- start-line (시작 라인)
- header (헤더)
- empty-line (공백라인) -> 무조건 있어야한다.
- message body (메세지 몸체)
1. 시작라인 (start-line)
HTTP 메서드, 요청 대상, HTTP Version 이 세가지가 들어간다.
요청 메세지 경우
- HTTP 메서드 -> GET, POST, PUT, DELETE ...
- 서버가 수행해야 할 동작을 지정해준다.
-
요청 대상 -> 절대경로 = "/"로 시작하는 경로
-
HTTP Version -> 예시) HTTP/1.1 , HTTP/2
응답 메세지 경우
-
HTTP 버전
-
HTTP 상태 코드 : 성공 , 실패 등..
-
이유 문구 : 설명 글
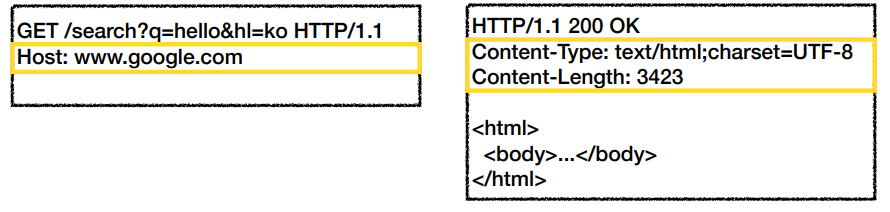
2. 헤더 (header)

field-name ":" field-value 형태로 들어오게 된다.
- HTTP 전송에 필요한 모든 부가정보가 들어가게 된다.
- 메세지 바디의 내용, 메세지 바디의 크기, 압축, 인증, 요청 클라이언트 정보 등등..
3. 메세지 바디(message body)
-
실제 전송할 데이터
-
HTML 문서, 이미지, 영상, JSON 등등 모든 데이터 전송이 가능
