URI와 웹 브라우저 요청 흐름
이 글은 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한 강의를 보면서 정리한 내용입니다.
URI
URI란
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것
- Identifier : 다른 항목과 구분하는데 필요한 정보
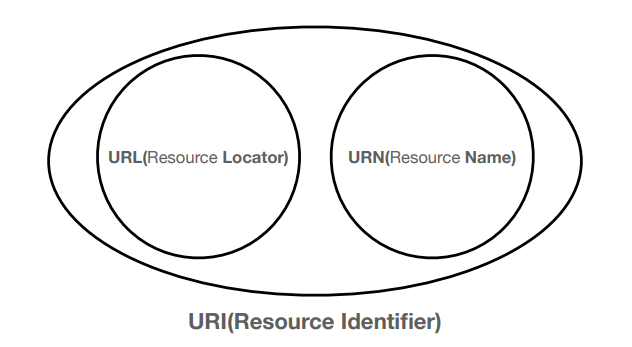
URI는 Locator, Name 또는 둘 다 추가로 분류될 수 있다.

즉, URI 안에 URL 과 URN 이 들어가 있다.
- URI : Uniform Resource Identifier -> 리소스의 식별자
- URL : Uniform Resource Locator -> 리소스의 위치
- URN : Uniform Resource Name -> 리소스의 이름
URL 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
scheme
http
- 주로 프로토콜 사용 (프로토콜 : 어떤 방식으로 자원에 접근할 것인지 약속 규칙)
- http는 80포트, https는 443 포드를 주로 사용
- https 는 http에 보안을 추가
userinfo
- URL에 사용자정보를 포함해서 인증
host
www.google.com
- 호스트 명
- 도메인 명 또는 IP 주소를 직접 사용 가능
PORT
www.google.com:443
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
path
search
-
리소스 경로, 계층적 구조
/home/file1.jpg -> home이라는 경로에 file1.jpg 파일이 있다는 것
query
?q=hello&hl=ko
- key=value 형태
- ?로 시작, &로 추가 가능
- query parameter, query string 등으로 불림, 웹 서버에서 제공하는 파라미터이며 문자 형태이다.
fragment
#getting-started-introducing-spring-boot
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보는 아니다.
웹 브라우저 요청 흐름
-
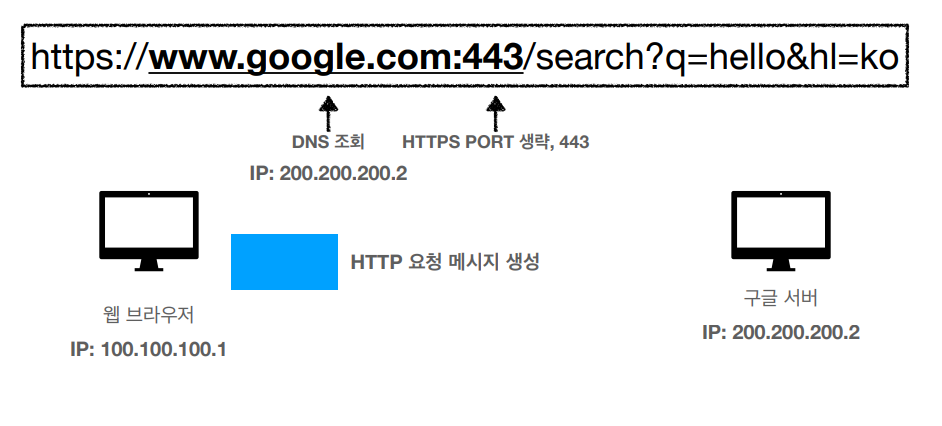
DNS 조회 -> www.google.com
-
만약 이 구글 웹서버 IP 주소가 200.200.200.2 라고 한다면
-
DNS 조회시 200.200.200.2가 반환된다.
-
추가적으로 PORT 번호가 생략이 되어 있다면? -> https 443, http 80
-

-
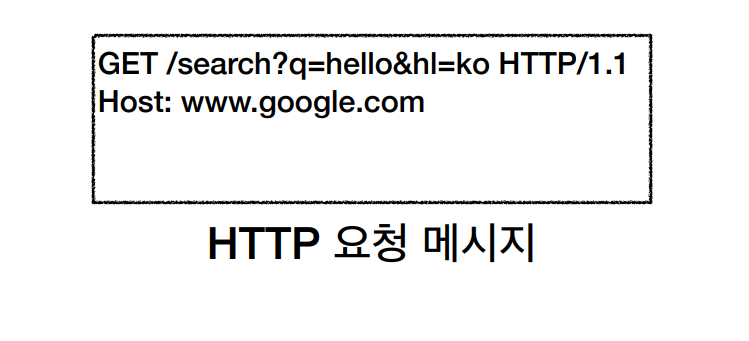
HTTP 요청 메세지 생성
- HTTP 요청 메세지

- HTTP 메세지 전송

-
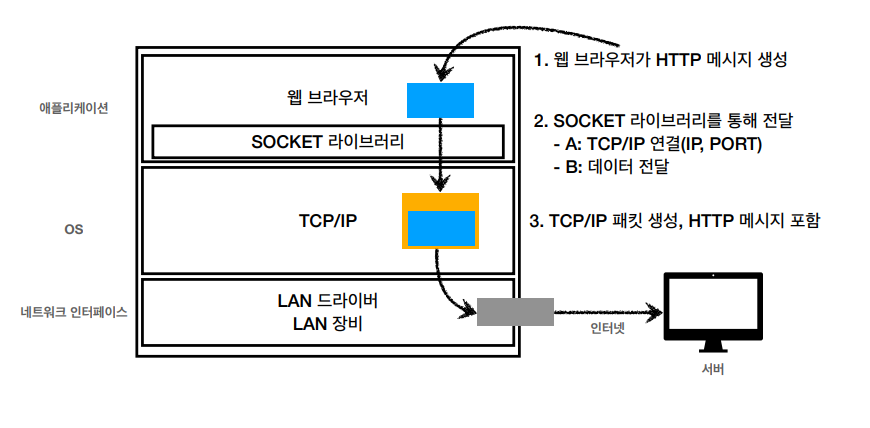
애플리케이션 계층에서 웹 브라우저가 HTTP 메세지를 생성
-
SOCKET 라이브러리를 통해 전달 (OS 계층에 있는 TCP/IP 쪽으로)
- HTTP 메세지를 생성하면서 IP와 PORT 번호를 찾았으니 TCP의 3way handshake를 통해서 구글 서버와 연결
-
TCP/IP 패킷 생성, HTTP 메세지 포함 (OS 계층)
- 기존에 있던 HTTP 메세지 위로 TCP/IP 정보에 대해 씌운다음 네트워크 인터페이스 쪽으로 넘겨서 서버쪽으로 패킷 전달
-
요청 패킷이 도착하면 서버가 HTTP를 꺼내서 해석
-
웹 서버에서 HTTP 응답 메세지를 만들어낸다.
-
똑같은 방법으로 웹 브라우저 쪽으로 패킷 전달
