💿 Position
html 코드 흐름에 상관없이 어느 위치에나 요소를 그리고 싶다!
position 프로퍼티는 html 코드 상 위치에 상관없이 스타일링한 요소를 원하는 위치에 포지셔닝할 수 있게 한다.
💾 Position 프로퍼티의 값
- static
- relative
- absolute
- fixed
- sticky
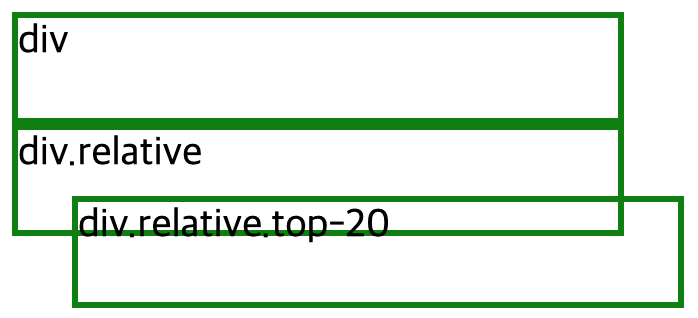
💾 relative
position: relative; 자체로는 특별한 의미가 없음.
'top', 'right', 'bottom', 'left'라는 프로퍼티가 있어야 원래의 위치에서 이동이 가능함.
'top', 'right', 'bottom', 'left'는 'position' 프로퍼티가 있어야 적용이 됨.
.relative{
position: relative;
}
.top-20{
top: -20px;
left: 30px;
}
마이너스 값을 주면 아래로 내려가는 게 아니라 위로 올라간다!
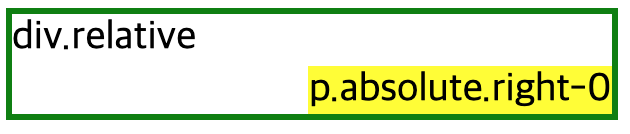
💾 absolute
position: absolute; 는 이름처럼 절대적인 위치에 포지셔닝할 수 있음.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됨.
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 'position: relative;'를 부여하면 됨.
p {
margin: 0;
background-color: yellow;
}
.absolute{
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
/*
'right: 0;' 0만큼 오른쪽에서 떨어졌다는 뜻이라 오른쪽에 착 달라붙음.
'bottom: 0;' 이하 동문.
*/
p 태그가 block 요소임에도 내용의 크기만큼만 width가 생김.
💾 fixed
'absolute'와 달리 'relative'를 가진 부모가 필요 없음.
눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직임.
.coupon {
position: fixed;
right: 0;
bottom: 0;
background-color: red;
color: white;
font-size: 20px;
}coupon 클래스를 보유한 태그는 브라우저 오른쪽 밑에 착 달라붙어서 스크롤을 내리든 올리든 보인다.
