HTML&CSS
1.[HTML] HTML 기초

💿 HTML이란 >"Hyper Text Markup Language"의 약자로, 웹 페이지 표시를 위해 개발된 *마크업 언어! 💬마크업 언어란, 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어를 뜻함. 따라서, 다른 프로그래밍 언어와 다르게
2.[CSS] CSS 기초

css 기초에 대해 알아보자
3.[CSS] Text Style

4.[CSS] Margin과 Padding

💿 Margin & Padding > 마진과 패딩은 공백을 표현하는 property. 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px 노란색은 border 영역, 보더의 두께는 5px이다. 초록색은 padding 영역, 위, 오른쪽, 아래,
5.[CSS] Border

💿 Border 프로퍼티 > border 프로퍼티 값 줄 때 순서 중요함. border : 두께 스타일 색깔 두! 스! 색! 선스타일 종류 dotted dashed solid double groove ridge inset outset *보통 solid만 쓰긴 함
6.[CSS] Box-sizing

💿 box-sizing >각각의 요소들의 width 프로퍼티가 300px더라도, border 및 padding width에 따라 차지하는 영역이 다를 수가 있음. 그래서 box-sizing 프로퍼티를 통해 width 영역을 확실하게 정하고 가자! 구분자로 ''을
7.[CSS]상속,그룹

자식에게도 같은 스타일이 상속!body 태그에 red,14px를 적용시켰다면, 하위의 p,blockquote 태그 등에도 부모 태그가 동일하게 적용됨.하지만 자식 태그에게 따로 적용한 프로퍼티가 있다면 본인의 스타일이 적용됨.해당 코드에서 부모 태그에 해당하는 bloc
8.[CSS]구분자(Selector)

CSS에서 태그 또는 class,id 등에 스타일을 적용하고자 할 때, 구분자를 사용해야함!이렇게 작성하면 p 태그 요소의 글씨 크기를 30px로 적용하겠다는 뜻!그런데 p 태그가 html 문서 내에 하나만 쓰진 않을건데 따로 주고 싶으면 어떻게 해?이런 경우 clas
9.[CSS]이미지(Image)

웹사이트에 이미지를 넣고 싶다면 img 태그를 사용하자!html 내부에서 속성으로 조절할 수도 있지만css에서 작성하는 것이 바람직함!
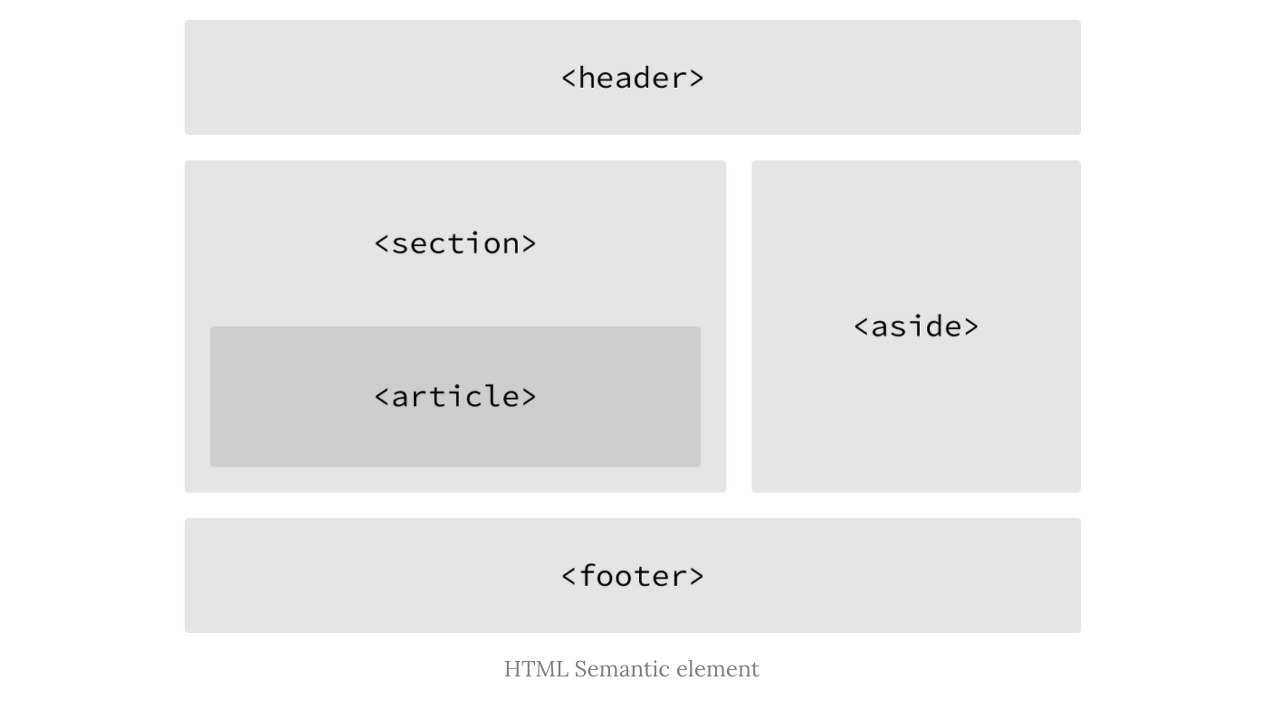
10.[HTML]시맨틱 웹(Semantic Web)

semantic : 의미의, 의미론의사전적 의미에서 알 수 있는 시맨틱 웹은 '의미가 있는 웹' 정도로 해석할 수 있겠다. 구체적으로 시맨틱 웹은 어떠한 것을 의미할까?그리고 왜 시멘틱 웹을 사용해야 할까?정보의 바다에 정보가 너무 많다!우리가 구글 같은 검색 사이트를
11.[CSS] Block vs Inline

HTML의 요소 중엔 Block 요소와 이와 상반된 특성을 가진 Inline 요소가 있다.Block 요소는 옆, 좌우측에 다른 요소를 붙여넣을 수 없다.headerfooterplitabledivh1등 대부분의 html 요소는 block 요소다.Inline 요소는 요소
12.[CSS] Margin auto

💿Margin auto
13.[HTML&CSS] List

목록을 표현하는 태그 'li'ordered list 라는 뜻으로 아래 사진과 같이 list에 숫자를 달아줌.unordered list 라는 뜻으로 숫자없는 list를 표현해줌.스타일을 적용하지 않는다고 ol 태그 또는 ul 태그를 사용하지 않으면 안됨.항상 사용할 것!
14.[HTML&CSS] Table

리스트는 여러 요소들을 나열한 목록이라면,테이블은 여러 종류의 데이터의 집합이라 할 수 있다.예를 들면, 장보러 가서 살 물건이나 오늘 할 일은 리스트로 작성될 것이고이름 직업 나이 등이 들어가는 인명부는 테이블로 작성해서 관리해야 할 것이다.테이블은 항상 table
15.[HTML&CSS] input 태그 feat. textarea 태그

사용자가 직접 텍스트를 입력할 수 있는 input 태그!type 속성의 값으로는 text,password,number 등이 있음.placeholder 속성은 입력창에 도움말을 넣어주는 부분.input 태그보다 더 긴 내용을 입력 받고 싶을 때 쓰는 textarea 태그
16.[CSS] Position

html 코드 흐름에 상관없이 어느 위치에나 요소를 그리고 싶다!position 프로퍼티는 html 코드 상 위치에 상관없이 스타일링한 요소를 원하는 위치에 포지셔닝할 수 있게 한다.position: relative; 자체로는 특별한 의미가 없음.'top', 'righ
17.[CSS] display: flex;

💿 display: flex;
18.[CSS] float 기반 레이아웃(추가 예정)

💿 float >주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티. >페이지 전체의 레이아웃을 잡을 때도 굉장히 유용함. >요즘은 flex로 대체되었지만, 이전 코드가 float로 되어있을 수 있으니 알아둬야 함. 💾 float 프로퍼티 값 le
19.[CSS] CSS 리팩토링 (feat. 컨벤션)

이 글을 왜 쓰는지, 어제 westagram 로그인 페이지 구현을 위해 직접 작성한 css를 통해 알아보자
20.[CSS] translateX

가상 클래스 TraslateX에 대해 알아보자