💿 float
주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티.
페이지 전체의 레이아웃을 잡을 때도 굉장히 유용함.
요즘은 flex로 대체되었지만, 이전 코드가 float로 되어있을 수 있으니 알아둬야 함.
💾 float 프로퍼티 값
- left
- right
- none
💾 float을 사용할 때 발생하는 이슈

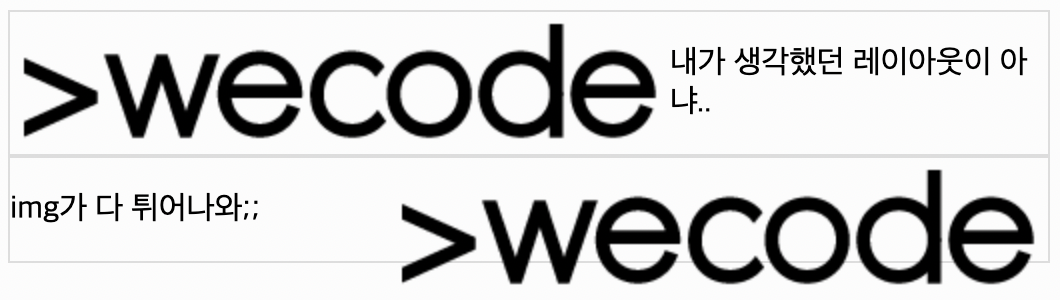
사진과 같이 부모가 float 프로퍼티를 가진 요소의 높이를 인지할 수 없어 벗어나는 경우가 생김.
이슈 해결 방법
clear 프로퍼티를 사용하면 이슈를 해결할 수 있음!
💿 clear
float 요소 옆에 채워지는 요소들에게 적용되는 프로퍼티.
