💿 이 글의 목적
1차 프로젝트를 시작하니 CSS가 의외의 복병이었다. 듣도 보도 못한 애트리뷰트와 기능들이 튀어나와서 엄청 당황스러웠다. 오늘 정리할 TranslateX도 그 중 하나! 외부 라이브러리 없이 캐러셀을 구현하기 위해서는 마진을 이용하거나 TranslateX를 이용한다고 하는데, UX적인 면에서 TranslateX를 사용하는 게 깔끔하다고 하니 익숙하지 않고 어려워도 도전해보자.
💿 translateX 란?
Trasform의 속성 값으로 쓰이는 레퍼런스 함수로 이름에서 알 수 있듯이 X축과 관련된 기능이다.
Transform은 요소의 위치 또는 모양을 바꾸기 위해 쓰이는 속성이다. 특히 애니메이션 효과 줄 때 자주 쓰니까 이 것도 잘 알아놓기!
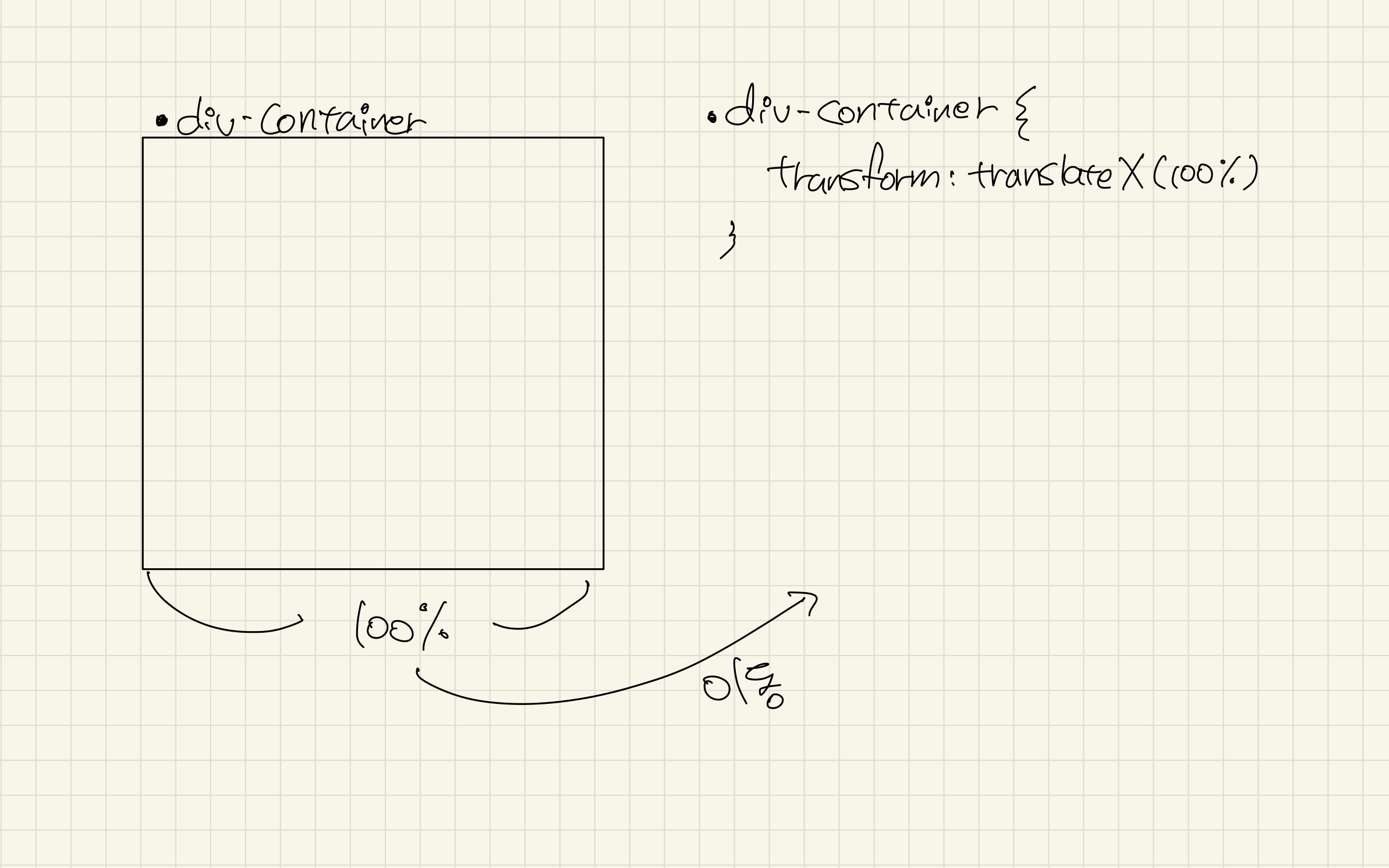
💿 용법

transform의 값으로 주면 됨.
인자값만큼 X축으로 이동함.
💿 Reference
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/translateX
