💿 Margin & Padding
마진과 패딩은 공백을 표현하는 property.

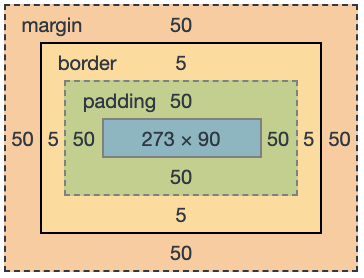
- 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 노란색은 border 영역, 보더의 두께는 5px이다.
- 초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 요소의 가로는 273px, 세로는 90px
요소에 border 속성을 주면 테두리가 생김.
padding은 border 내에 생기는 영역.
실질적으로 박스가 차지하는 너비는 '요소+패딩+보더'임.
margin은 border 외부에 생기는 여백임.
위의 그림을 css로 표현하면
p.example{
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}여기서 margin에 50px을 줬을 때 전체에 50px씩 들어갔는데
풀어쓰면 다음과 같음.
p.example{
margin : 50px 50px 50px 50px;
}이렇게 풀어쓸 수도 있음(위부터 시계방향,위->오른->아래->왼)
p.example{
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}padding도 margin이랑 똑같음.
