💿 HTML과 차이
HTML 👉 프레임
CSS 👉 인테리어
💿 CSS 적용 방법
💾 인라인 스타일
태그에 style 속성 추가함.
<\h1 style = "color: red;">FRONTEND 101<\/h1>
이러면 작성할 때 빠르고 편하긴 한데 가독성도 떨어지고 유지보수도 힘듦.
💾 스타일 태그
스타일 태그를 사용함.
<style> h2 { color: #408090; } </style>
이 방법도 빠르고 편하긴 한데 기능적으로 분리되어있지 않아 유지보수가 쉽지 않음.
(모듈화의 장점을 생각해보자)
💾 css 파일에 작성
css 파일을 따로 생성해 아래와 같이 작성
#profile{ border-width : 1px; border-color : black; border-style : solid; text-align : center; } .profileDetail { font-weight : bold; } p { font-size : 12px; }작성한 css 파일을 html에 연결시켜줘야 함.
<link href ="style.css" rel = "stylesheet" type = "text/css"> <!-- link 태그 : 사용할 css 파일을 연결해주는 태그 href 속성 : 경로를 지정해주는 속성 rel 속성 : html과 css 사이의 관계를 설명해주는 속성(아마 relative의 약자일 듯?). css 파일을 연결할 때는 항상 값은 "stylesheet". type 속성 : link 태그로 연결되는 파일이 어떤 것인지 알려줌. -->
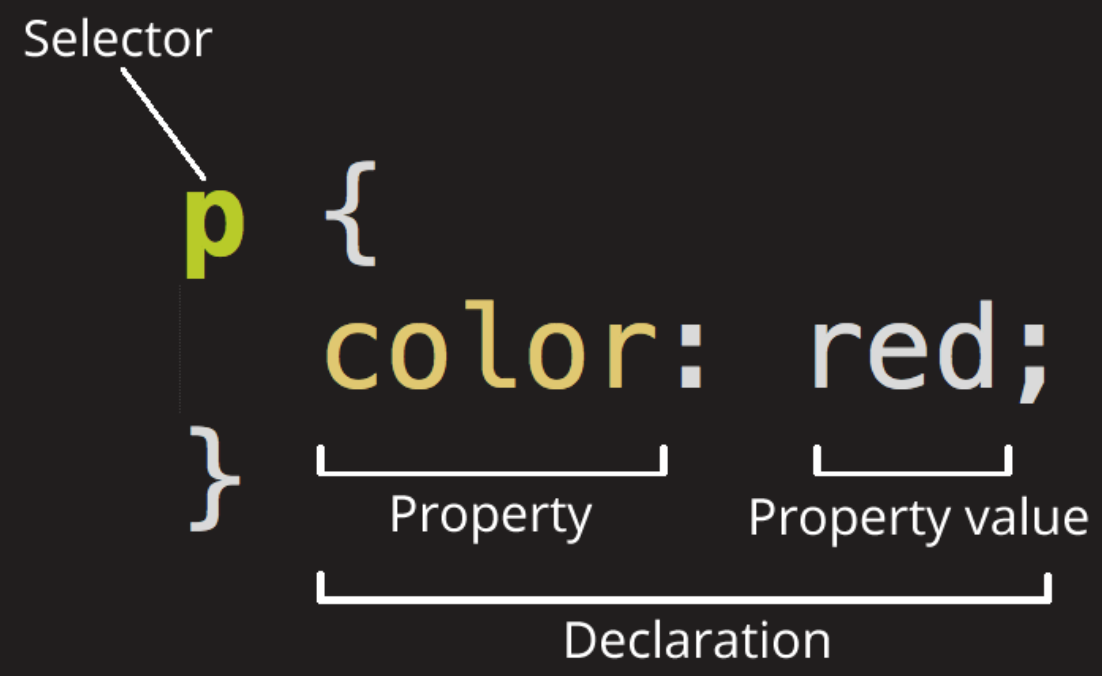
css를 작성하려면 일단 css 파일을 적용할 구분자(selector)을 지정하고 어떤 스타일을 적용할지 작성해야함.

이렇게 썼다면 p 태그의 내용을 빨간색으로 바꾼다는 뜻.
지금은 태그를 구분자로 사용했지만, 속성도 구분자가 될 수 있음.
(요소도 구분자가 될 수 있나? 안될거 같은데)
💾 CSS 파일에 작성하는 법 더 알아보기
p {
font-size : 12px;
}이러면 p 태그의 글씨 크기가 12px로 적용되고,
.profileDetail {
font-weight : bold;
}이러면 profileDetail 클래스 속성이 적용된 태그의 글씨는 다 굵어짐.
텍스트 태그는 단순히 태그 이름만 줬지만 클래스의 경우 앞에 dot이 들어간다!
#profile{
border-width : 1px;
border-color : black;
border-style : solid;
text-align : center;
}이러면 profile id 속성이 적용된 태그의 디자인만 변경됨.
id의 경우 구분자 앞에 #이 들어간다!
💾 +@ CSS 작성할 때 쓰는 프로퍼티
font-family : 폰트의 종류를 지정하는 프로퍼티.
//style.css
#title { // # 붙었으니까 title은 id임!
font-family : Georgia, "Times New Roman", Times, serif;
}나열한 폰트 순으로 1지망부터 4지망까지임.
Georgia 폰트를 사용할건데 브라우저가 지원 안해주면 Times New Roman,
Times New Roman 도 지원 안해주면 Times... 이렇게.
왜 Times New Roman에만 큰 따옴표가 붙었냐면 띄어쓰기가 들어가니까!
*serif 는 모든 브라우저에서 지원하는 폰트니까 보험으로 넣어두면 좋을듯.
font-size 속성 : 폰트의 크기를 지정함.
단위는 px , em , pt 등이 있는데 px이 가장 많이 쓰이니까 px 쓰자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p id="title" class="boldFont">난 제목</p>
<p class="bigSizeFont boldFont">내가 제일 큰 글씨</p>
<p class="pink">난 핑크색 글씨</p>
<span class="mediumSizeFont boldFont">난 중간 사이즈</span>
<a href="https://wecode.co.kr" target="_blank">위코드로 가기</a>
<h1>h1 태그 (원래 제일 큰 글씨)</h1>
<h2 class="smallSizeFont">h2 태그</h2>
<h3>h3 태그</h3>
<h4 class="bigSizeFont">h4 태그 (4번 째로 큰 글씨)</h4>
</body>
</html>해당 html에서 h 태그의 경우 숫자가 작을수록 글씨 크기가 커지는 특징이 있는데, css를 통해 특징에 구애받지 않고 크기 조절이 가능.
//style.css
h1 {
font-size : 30px;
}
.bigSizeFont { //구분자 앞에 dot이 들어가니 얘는 클래스.
font-size : 50px;
}이렇게 쓰면 bigSizeFont 클래스를 속성으로 가지고 있는 h4 태그가 h1 태그보다 글씨 크기가 커진당.
*인라인 스타일로 적용된 css가 있다면 그걸로 적용되니 주의할 것.
font-weight : 글씨 두께를 지정하는 프로퍼티.
normal, bold, 400, 700, 900.. 등등 지정 가능.
400 = normal
700 = bold
font-style : 글씨 스타일을 지정하는 프로퍼티.
//style.css
a {
font-style : italic;
}color : 글씨 색깔을 지정하는 프로퍼티. font-어쩌구 세트들과 다르게 color 단독으로 쓰니 헷갈리지 말자.
//style.css
.pink { // 구분자 앞에 . 있으니 클래스
color = pink;
}
.yellow { // 구분자 앞에 . 있으니 클래스
color = yellow;
}색상 표현 방법
-hex 색상 코드 : #eb4639
-rgb 값 : rgb(235,70,57)
-hsl : 색상, 채도, 명도로 표현. hsl(4, 82%, 57%)
어차피 색상 다 기억 못하니
구글에서 "color picker"라고 치거나, "color picker hex color"등의 키워드로 검색해서 내가 원하는 색상을 뽑아주는 여러 extension들 활용
만약 hex 표현에서 rgb 표현으로 바꾸고 싶다면 google에 "color hex to rgb"라는 키워드로 검색해서 찾아보기.
