딥러닝 이미지 인식 기반 공부 시간 자동 측정 캠스터디 플랫폼
오직 공부에만 집중할 수 있는 캠스터디
졸업 프로젝트 주제와 부제는 위와 같다.
본 프로젝트에서 프론트 개발, 웹 클라이언트 서버 배포를 담당하면서 해결했던 것들을 정리해보고자 한다.
1. 배포 후 로그인 안되는 세션 문제 해결
STUDY-DO 프로젝트를 배포하려고
domain 하나에는 s3으로 react를 올리고,
다른 domain 하나에는 ec2로 express를 올렸다.
그런데 문제가 생겼다.
우리는 '참여한 스터디' 페이지를 볼 때 서버에서 session으로 사용자의 아이디를 확인해 클라이언트로 데이터를 보내줬다.
여기서 사용자의 session(req.session.user) 확인이 안되었다.
그래서 구글링했는데 인프런에 어떤 분이 올린 질문이 우리 문제랑 비슷하다.
프론트랑 백엔드가 도메인이 다른 경우에는 쿠키 설정이 현실적으로 어렵다고 한다.....
나는 프론트를 서버와 다른 도메인에 배포했기 때문에 배포를 새로 하려고 한다...!
ec2에 nodejs 서버를 올리는데 502 bad gateway도 나고, target group이 unhealthy하다는 문제도 계속 있었다.
한 세번 계속 ec2 새로 인스턴스 생성했다가 지우고 하다가 왜 이런 에러들이 났는지 알아냈다...
다음에 배포할 때 또 이런 일이 일어날 수 있기 때문에 나중에 참고하고자 정리하려고 한다.
ec2에 nodejs 서버 배포하기
1. 인스턴스 생성
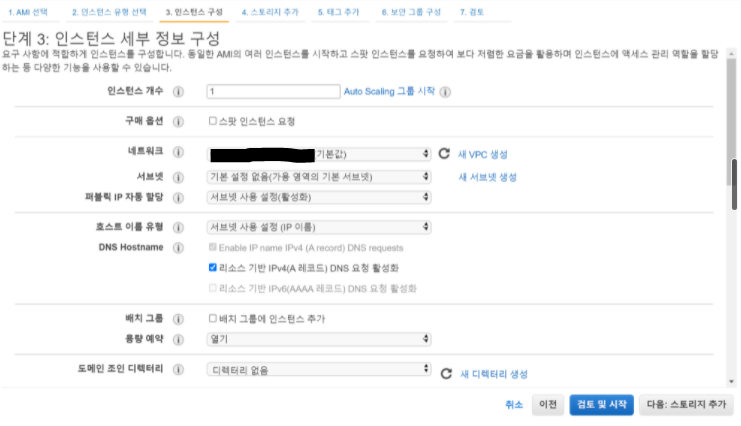
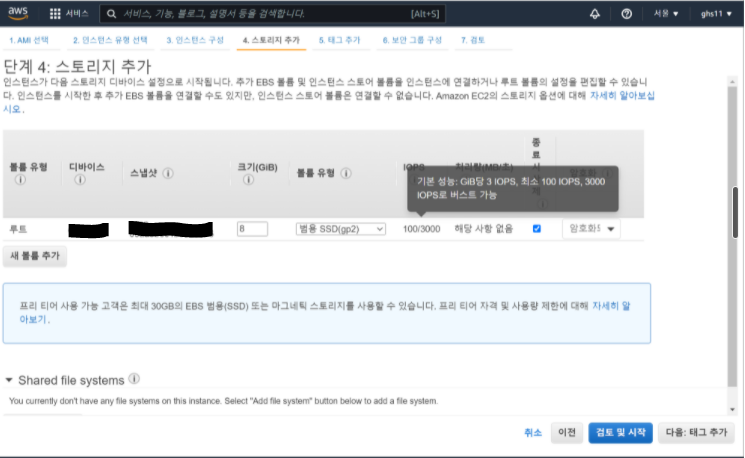
처음은 인스턴스 생성을 해야한다.




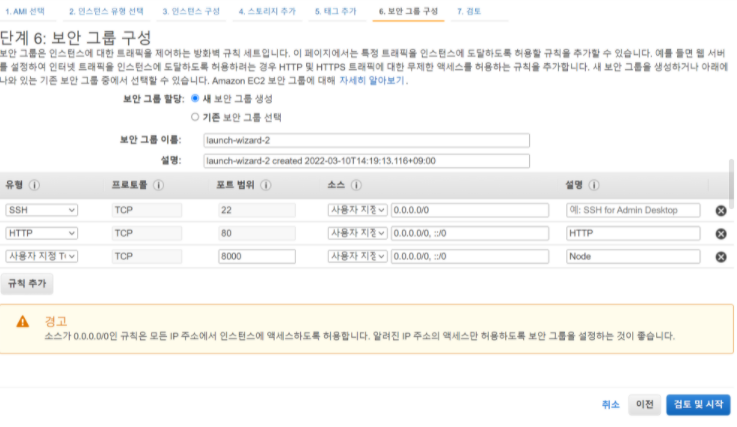
보안그룹은 포트 22, 80, 8000을 지정해주자
로컬에서 돌릴 때 8000 포트로 해서 그대로 8000해줬다.

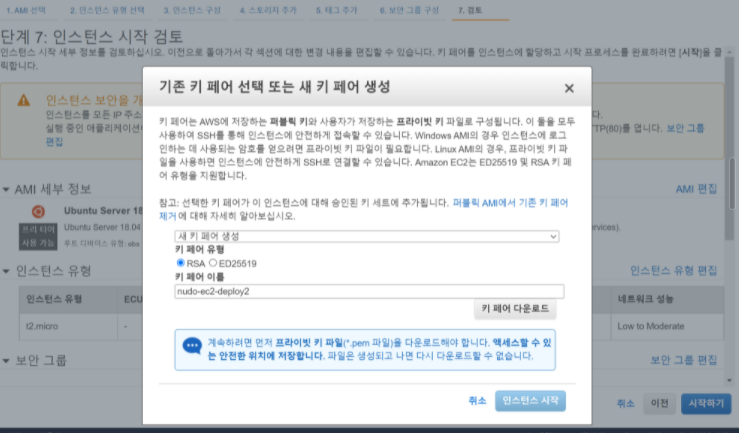
시작하기 누르면 키 페어를 새로 생성해서 잘 저장해두자
나중에 서버 접속할 때 필요하다.

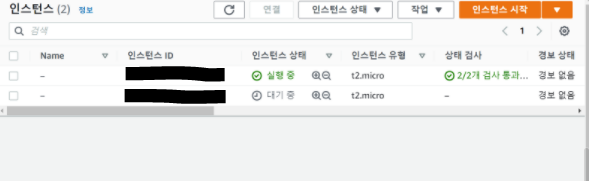
그럼 이렇게 일단 인스턴스는 생성했다.
2. 탄력적 IP 할당
도메인이 인스턴스를 가리키도록 도메인에 대한 DNS 레코드에 탄력적 IP주소를 지정해야한다.

탄력적 IP 주소 할당 버튼 누른다.

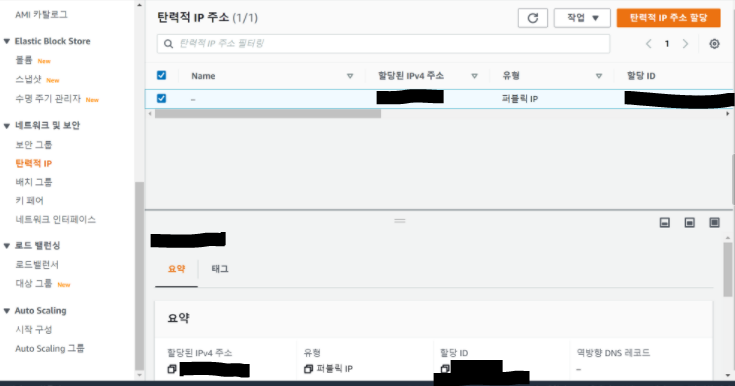
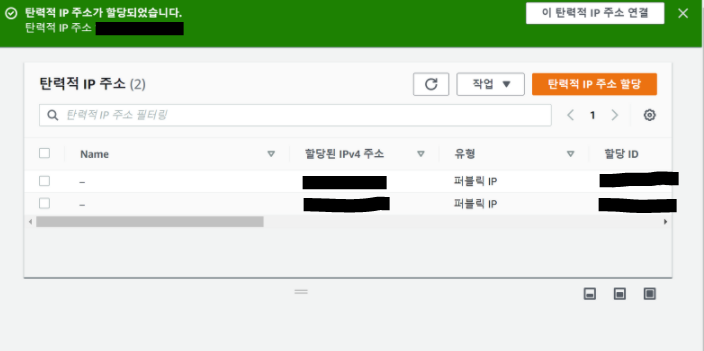
설정은 이런식으로 해서 IP주소를 할당 받으면,

이렇게 고정 IP 주소가 생긴다.
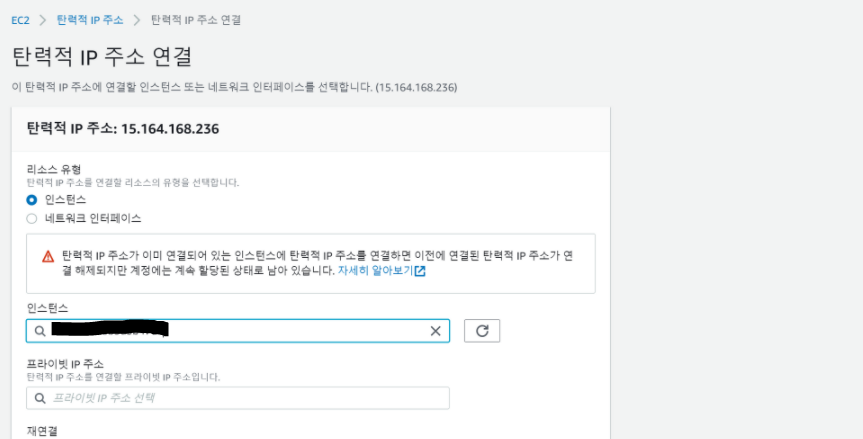
3. 인스턴스에 탄력적 IP 연결
탄력적 IP 만들었으니까 인스턴스에 연결하자!

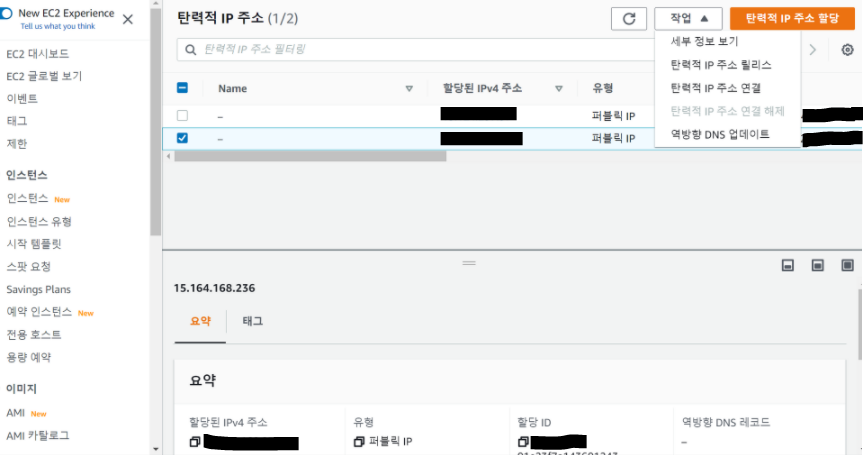
탄력적 IP 주소 연결 누른다

연결하고 싶은 인스턴스가 보인다. 그대로 연결해주자
그럼 인스턴스 요약에서 퍼블릭 IPv4주소로 탄력적 IP주소가 연결된 것을 확인할 수 있다.
4. pem키로 ubuntu에 접속하기
1번에서 새로 생성한 키페어 지금 필요하다.
윈도우 쓰니까 git bash 열어줬다.
해당 키페어가 있는 곳으로 cd하자.
그 다음에 그 루트에서
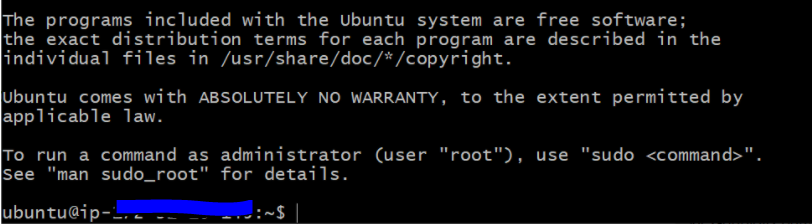
ssh -i "키페어 이름(확장자까지)" ubuntu@(탄력적IP주소)이거 치고 엔터하면

이런 식으로 우분투에 접속할 수 있다.
여기에 nodejs 서버를 올릴 것이기 때문에, nodejs 관련 모듈을 install하면 된다.
sudo apt update
sudo apt install npm
sudo apt install nodejs
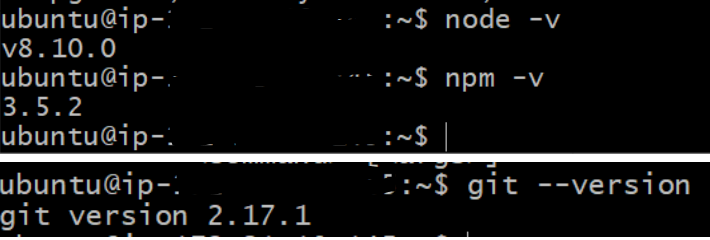
sudo apt install git이렇게 하면 아래 코드로 잘 설치가 되었는지 확인하자
node -v
npm -v
git --version
5. git clone
이제 배포할 코드를 클론하자
git config --global user.name (아이디)
git config --global user.email (이메일)
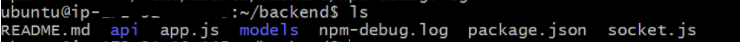
git clone https://github.com/CSE-Final-Project/backend.git이렇게 하면

깃 클론 된거 확인할 수 있다.
이제 프로젝트 관련 모듈 설치하려고 npm i 했는데 node 구버전이라서 안됐다.
node 더 높은 버전으로 업데이트하자.
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install nodejs
sudo apt install build-essential이렇게 하면

아까 v8.10.0에서 v14.19.0으로 업데이트 됐다.
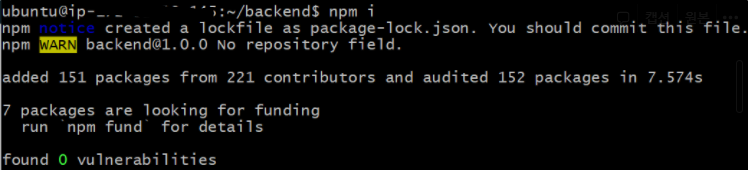
다시 npm i 해보자

된다!
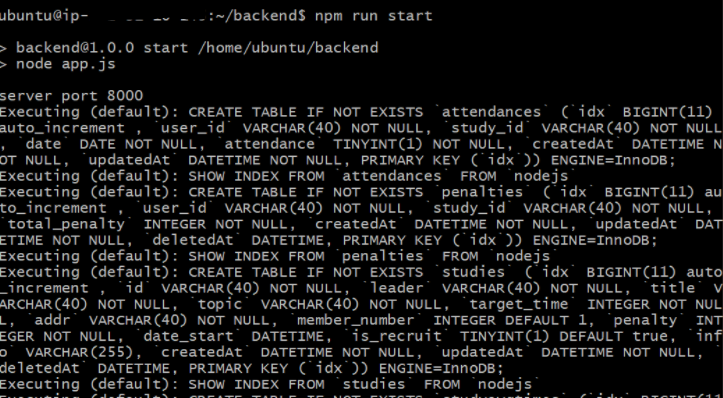
이제 코드도 올려봤으니 npm run start해서 서버가 잘 돌아가는지 확인하자


http://탄력적IP주소:8000/ 에서 되는걸 확인할 수 있다.
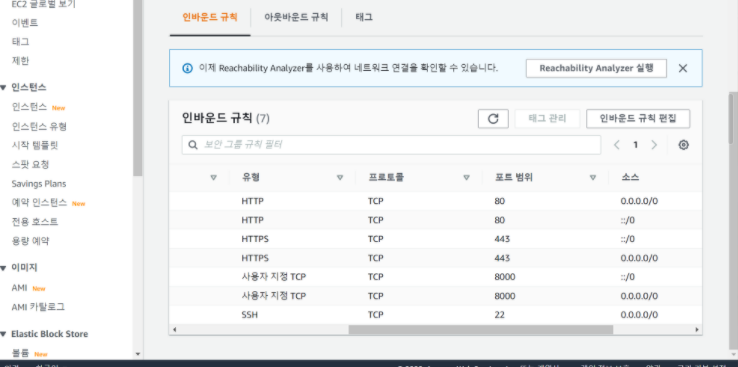
6. 인바운드 규칙 https 443 추가
http를 https로 전환하기 위해서는 인바운드 규칙을 추가해줘야 한다.
인바운드 규칙 추가는 인스턴스에서 할 수 있다.

HTTPS 443 포트를 추가해줬다.
7. 80번 포트 -> 8000번 포트로 redirect하기
지금은 http://탄력적IP주소:8000 주소에 들어갈 수 있다.
이제 8000 포트를 뒤에 붙여주지 않고 http://탄력적IP주소 이렇게만 해도 들어갈 수 있도록 만들어주자
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 8000그러면

이렇게 http://탄력적IP주소 만 쳐도 들어가는 걸 확인할 수 있다
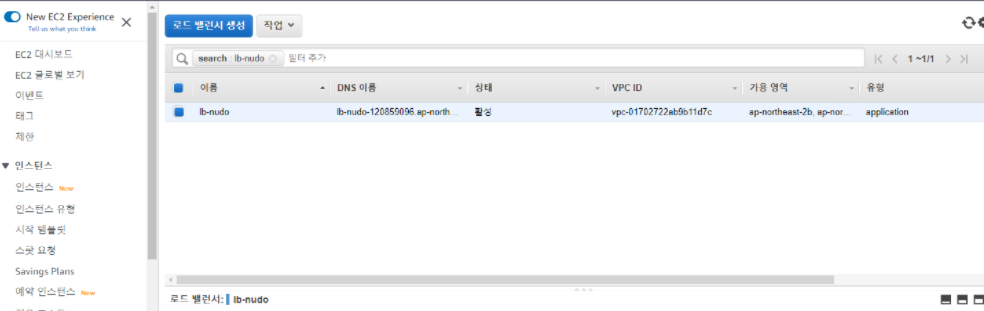
8. 로드밸런서 생성

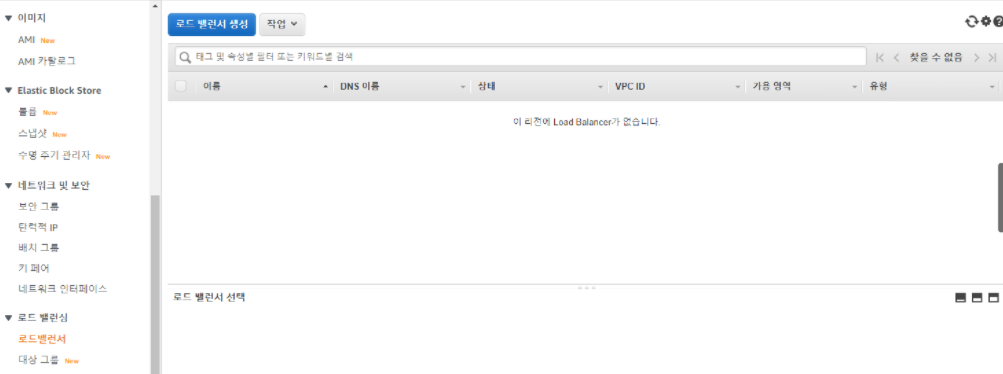
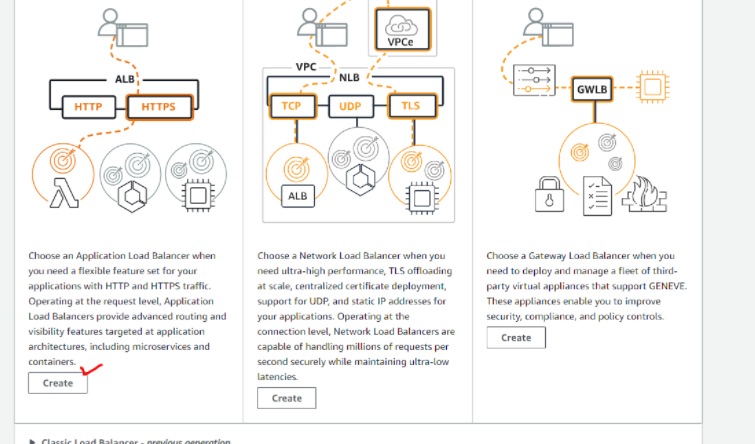
로드 밸런서 생성 버튼을 누른다.


Listeners and routing에서 HTTPS 설정을 해줘야 한다.
443 포트의 HTTPS 프로토콜을 추가해주자.
옆에 target group도 설정해줘야 한다.
Create target group을 누르자.
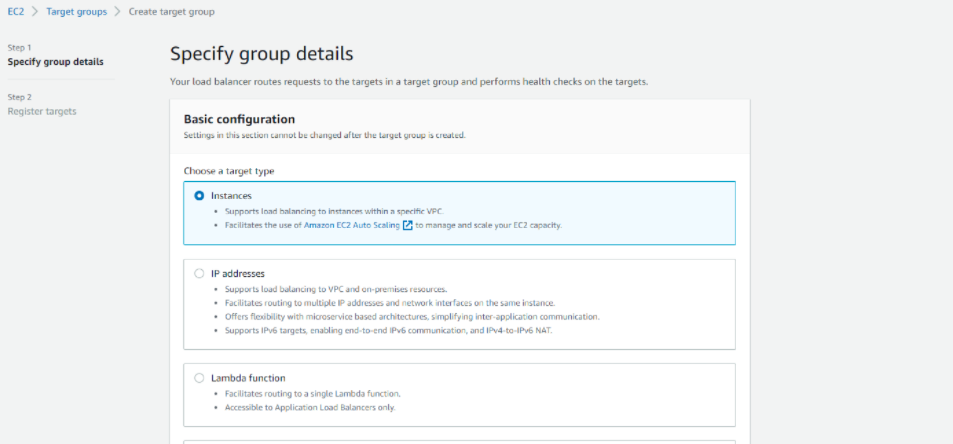
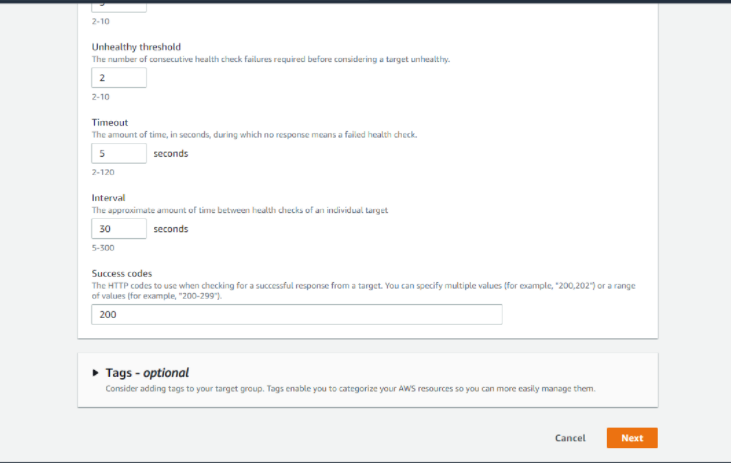
9. Create target group


이름 설정해주고 HTTP 프로토콜의 80번 포트를 지정해주자.
(지금 http://탄력적IP주소 로 들어가고 있으니까)

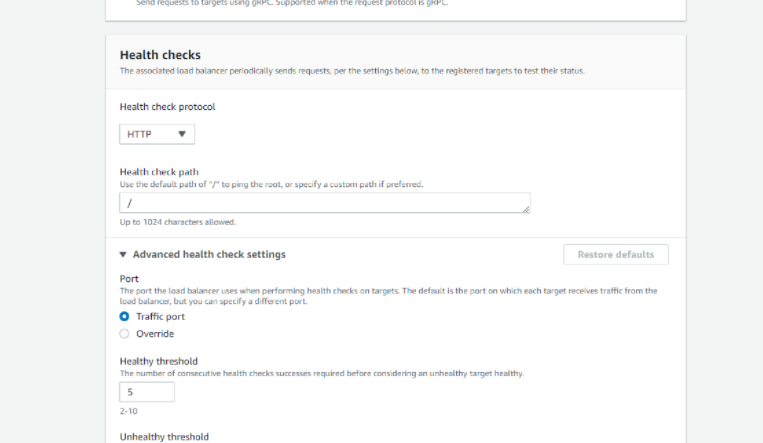
Health checks의 path 부분은 '/' 루트로 지정해줬다.

Next 누르면

인스턴스를 연결할 수 있다.
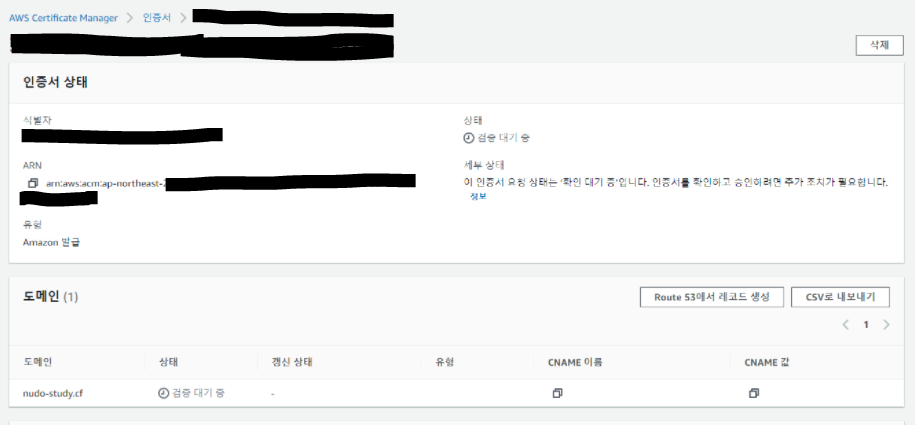
10. ACM SSL 인증서 만들기
https로 리다이렉트 해야하니까 SSL 인증서도 필요하다.


도메인 이름에는 이 nodejs 서버를 올릴 도메인의 이름을 적어주면 된다.

발급받는데 시간이 조금 걸린다.
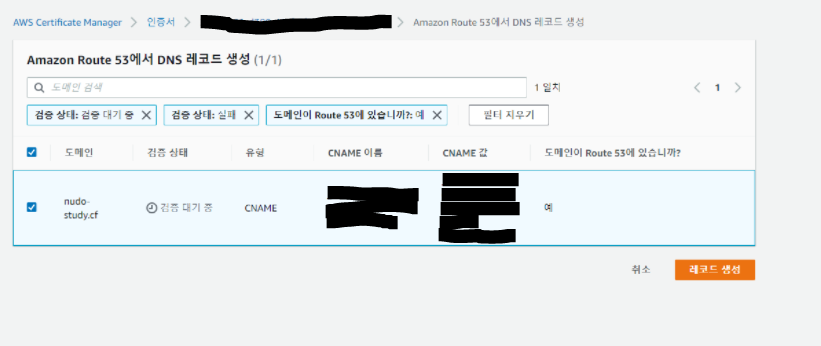
이때 도메인 부분의 'Route 53에서 레코드 생성'을 눌러준다.

레코드 생성을 해주자
9번이랑 10번에서 만든 대상그룹, ACM SSL를 넣어서 로드밸런서를 만들면 된다.

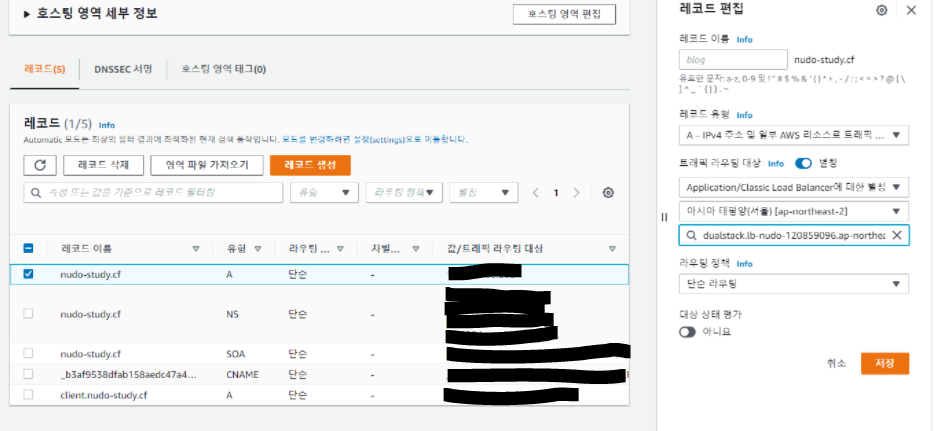
11. route53에 로드밸런서 연결

이런식으로 nudo-study.cf에 레코드를 편집해줬다.

https://nudo-study.cf 로 접속이 가능하다!
에러 이유
ec2에 nodejs를 배포하면서 502 bad gateway 에러가 진짜 많이 났다.
내가 배포해보면서 위 같은 에러가 난 이유는 target group이 unhealthy해서였다.
그럼 target group을 healthy하게 바꾸려면
health check path인 '/'에 200 응답을 줄 수 있도록 해야한다.
'/'에 200 응답을 주려면 로드밸런서에 연결하기 전에
올린 서버가 '/' path에서 잘 작동되는지 확인해야한다.
그러려면 7번의 80번 포트 -> 8000번 포트로 redirect하기를 한 다음에,
'/' path에서 서버가 잘 켜지는지 확인이 꼭 필요하다.
프론트와 백을 같은 도메인에 배포를 완료했으면,
프론트와 백에 withCredentials 옵션을 추가해주자
[이유]
프론트에서 백으로 CORS 요청을 할 때 기본적으로 쿠키를 설정하거나 보내지 않았다.
그래서 프론트에서 백으로 CORS 요청을 할 때 withCredentials 옵션을 추가하여 CORS 요청에 쿠키값을 추가해야 한다.
nodejs 서버
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({extended: true}));
app.use(function(req, res, next){
res.header('Access-Control-Allow-Origin', 'https://client.nudo-study.cf');
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE,PATCH');
res.header('Access-Control-Allow-Headers', 'content-type');
res.header('Access-Control-Allow-Credentials','true');
next();
})
app.use(cors({
origin : process.env.CLIENT_ORIGIN | "(클라이언트 주소)",
credentials : true,
methods: ["GET","POST","PATCH","DELETE","OPTIONS"]
}))react 클라이언트
import axios from 'axios'
const client = axios.create({
withCredentials: true
})
export default client;아니면
axios.defaults.withCredentials = true;위 withCredentials 옵션 설정이 끝나면 CORS 요청을 할 때 쿠키 값도 같이 넣어서 프론트에서 백으로 보내주기 때문에 로그인이 가능해졌다.