CORS란?
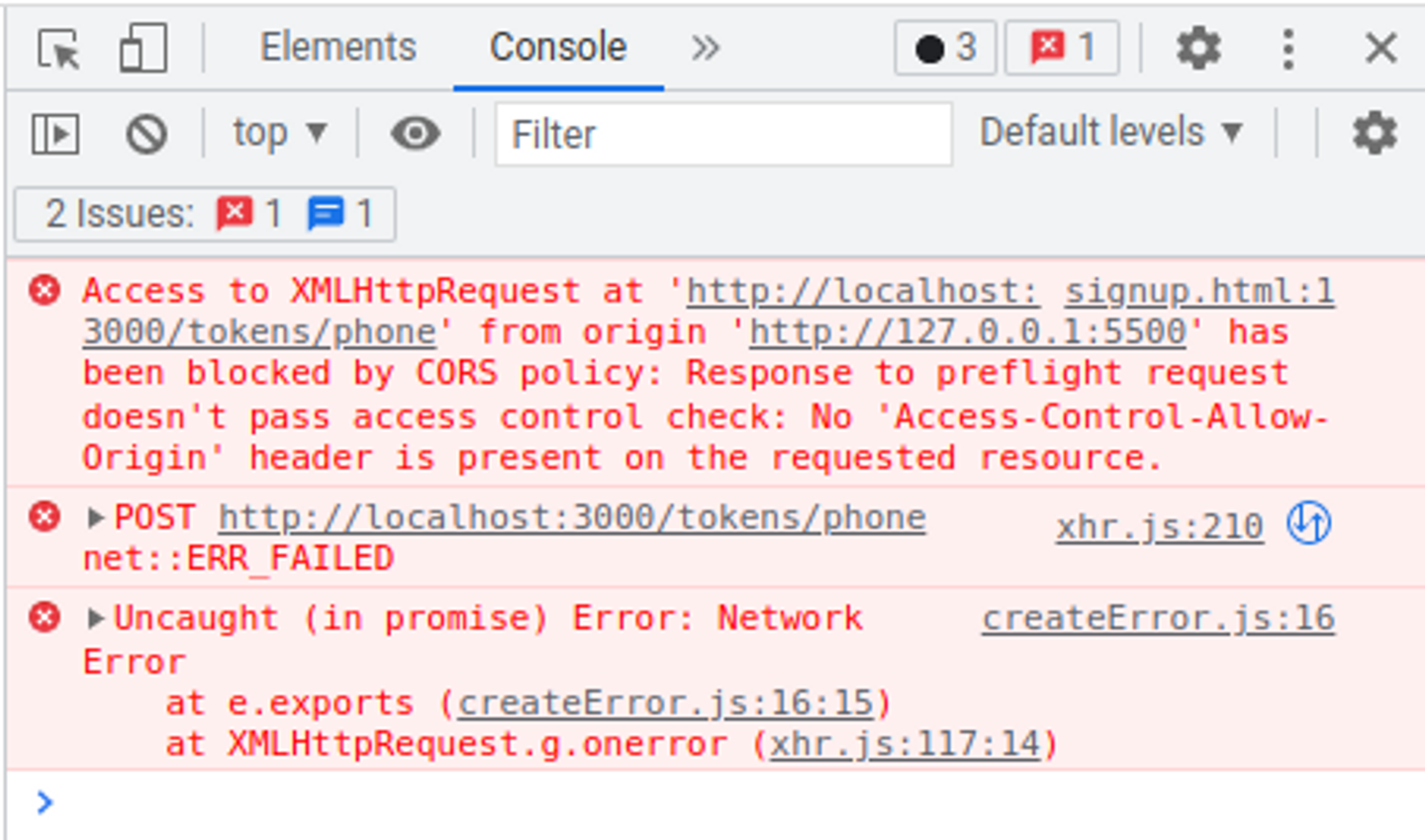
HTTP 통신을 하다보면 cors에러를 종종 볼 수 있다 cors란 무엇일까?
왜 에러가 발생하는 것 일까? 바로 CORS 정책 때문이다
CORS란, Cross-Origin-Resource-Sharing의 약자입니다.
이는 서로 다른 출처(origin)를 가진 주소로 요청이 들어왔을 때 발생할 수 있는 에러입니다.
여기서 말하는 출처(origin)이란, port번호까지 포함한 url을 의미합니다.
예를 들어 이러한 url(http://localhost:3000/tokens/phone)에서 http://localhost:3000을 origin이라 부릅니다.
port번호가 다른 경우에도 CORS 에러는 발생하는데 이는 같은 localhost임에도 다른 출처로 인식되기 때문입니다.
cors관련 특징에 대해 더 알아보자면
cors가 막혀잇는경우 백엔드 서버에서 백엔드 서버로는 가능하기때문에 자신의 서버에서 요청 후
그것을 자신의 브라우저에 돌려주는 서버proxy server(대리해주는서버) 를 통해 우회 할수 있다
또한 모바일앱도 브라우저가 아니기때문에 cors 정책에 상관없이 가능하다
브라우저가 cors 정책으로 막히는 이유는 브라우저를 보호하기 위해서다
브라우저에는 로그인시 쿠키에 로그인증표 같은 중요정보가 담겨져있어서
해커가 만든 사이트에서(endpoint가 같은) 요청시 쿠기값이 딸려가기때문에
로그인증표가 있을시에 삭제가 가능한 기능이 작동이 되기 때문에 막아놓고
백엔드 서버 끼리는 쿠키값이 없기때문에 우회해서 받아와도 로그인증표가 없기때문에
삭제기능이 작동하지 않아 서버끼리는 cors를 사용하지 않는것이다
이러한 문제를 해결하기 위해 cors 라이브러리를 사용해 해결해보자
$ yarn add cors -> cors 설치import express from 'express'
import cors from 'cors'
const app = express()
// app.use(cors({ origin : "http://127.0.0.1:5500/" })) // -> 이주소만 허용
app.use(cors()) // -> 모두 허용위 코드는 cors 사용 예제이다!