웹 서비스의 필수 기능중 하나인 이미지 업로드 과정에 대해 알아보자
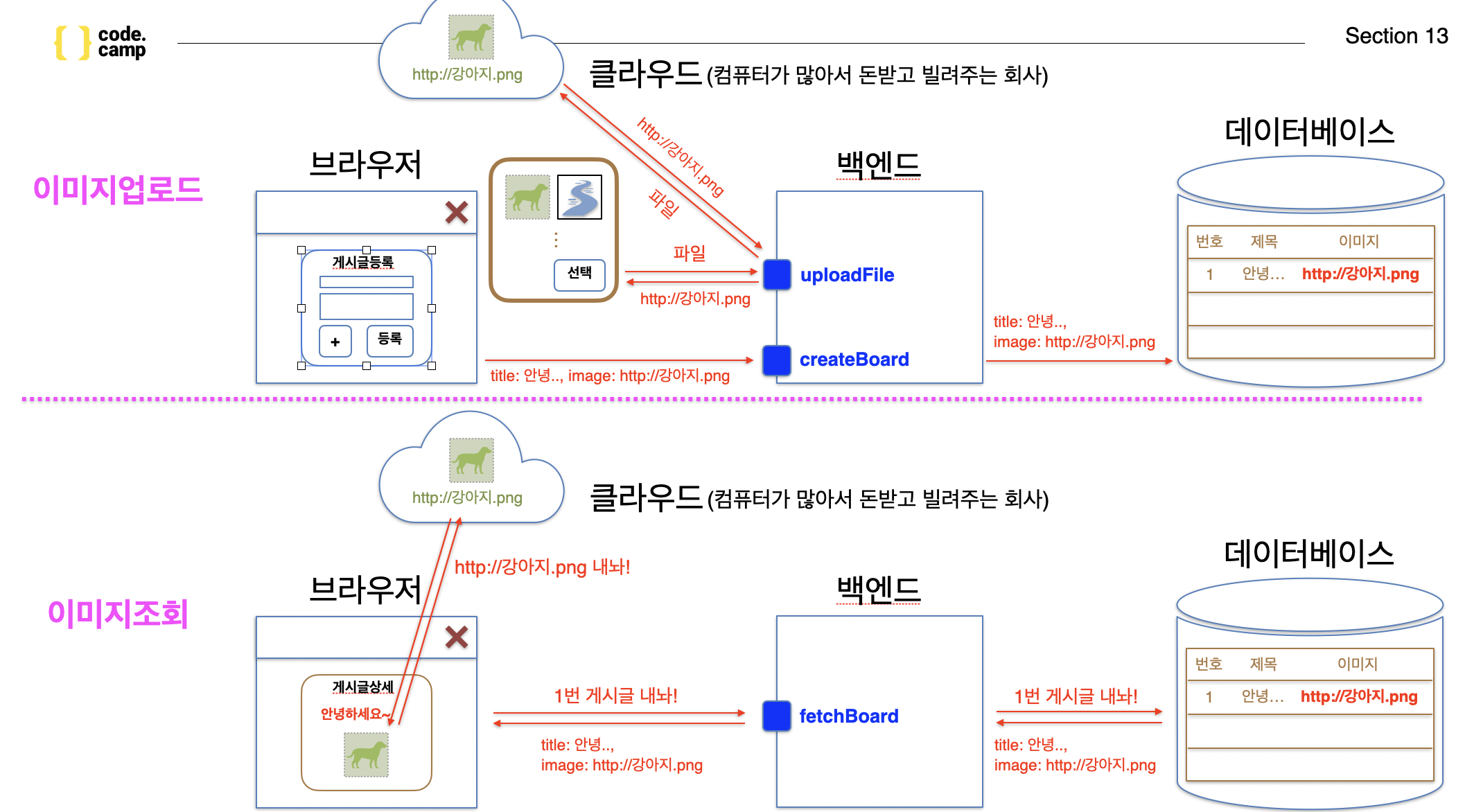
이미지 업로드 프로세스에 대한 이해
- 브라우저에서 사용자가 업로드할 이미지 파일을 선택합니다.
- 브라우저에서 선택된 파일을 변수에 저장합니다.
변수에 담긴 내용을파일 객체라고 하며 파일 사이즈 등 파일에 대한 정보를 담고 있습니다. - 이제 브라우저에서는 파일 객체를 백엔드 서버에 업로드 요청을 합니다.
이를 위해 백엔드 서버에서는 파일 업로드를 하는 API를 제작해 놓아야 합니다. - 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장 시
BLOB타입으로 저장하게 됩니다.
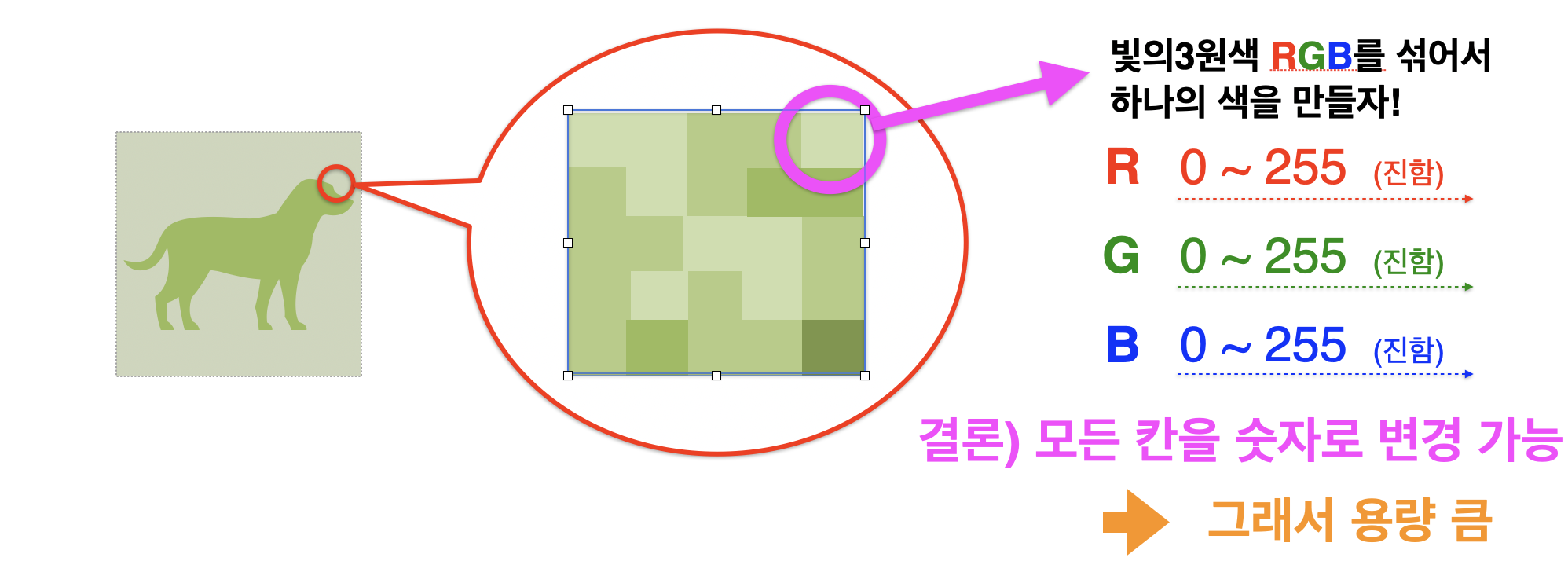
하지만 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은 비효율적입니다.
그래서 우리는 이미지 파일 자체를 DB에 저장하지 않고
우리는 Storage service를 이용하여 이미지 파일을 저장하고 우리의 DB에는 이미지 url을 저장한 후
그 이미지의 url을 불러와 사용하게 된다
Storage service를 제공하는 대표적인 회사로 AWS, GCP, Azure가 있으며 이를 Cloud Provider라고 부릅니다.
위의 회사에 비용을 지불하면 용량이 큰 파일들을 무제한으로 저장할 수 있는 Cloud Storage Service를 이용할 수 있습니다.
💡 화면에 이미지가 보여지는 프로세스
1. 브라우저에 주소를 입력하고 접속하면 프론트 서버에서는 html, css, js를 보내줍니다.
2. 브라우저에서는 html를 코드를 실행시켜 화면에 그려주게 됩니다.
이때 이미지 주소를 담고있는 img태그는 단순 문자열로 되어있으며 실제로 실행되는 것은
브라우저에 화면이 그려지고 나서 이미지 주소에 2차적으로 재요청을 하게 됩니다.
3. 재요청을 통해 사진 저장소(storage 등) 에서 사진을 다운받은 후 화면에 나타나기 때문에
사진이 화면에 보여지는 과정은 다른 요소들보다 시간이 소요된다는 것을 이해하고 있어야합니다.
이미지 파일
이미지 파일은 텍스트가 아니고 사진인데 어떻게 통신하는 것 일까?
위 사진 처럼 문자열로 변환이 가능 하다!