오히려 좋아!
오늘은 코드캠프 첫 개강 날이여서 일찍 일어나 여유롭게 준비하던중.. 오티가 9시부터라는걸 듣지 못해 9시10분에 오고말았다..
오늘 내용
전반적인 오늘 내용은
-
HTML
HTML은 웹페이지를 구성하는 약속된 명령어이며 큰 속성으로는 inline과 block 두가지 종류로 나뉘며
HTML 태그에는 부모-자식의 종속 관계가 존재한다.<h1> <div> <span> <input> <table> <ul> <button> <label> 등 각종 태그 들로 기본적인 웹페이지를 구성해보았다. -
CSS
CSS의 개념과 기본적인 사용방법을 배웠으며 flex,position을 이용한 정렬 방법에 대해 알아보았다./* 부모박스 */ display : flex; /* 행기준 :row, 열기준 : column */ flex-direction : row; flex-direction : column; /* flex-direction 기준 수평 방향으로 자식박스 정렬 */ justify-content : center; /* flex-direction 기준 수직 방향으로 자식박스 정렬 */ align-items : center;엄청 헷갈렸지만 flex-direction과 justify-content 속성은 수평 방향
align-items는 수직방향! -
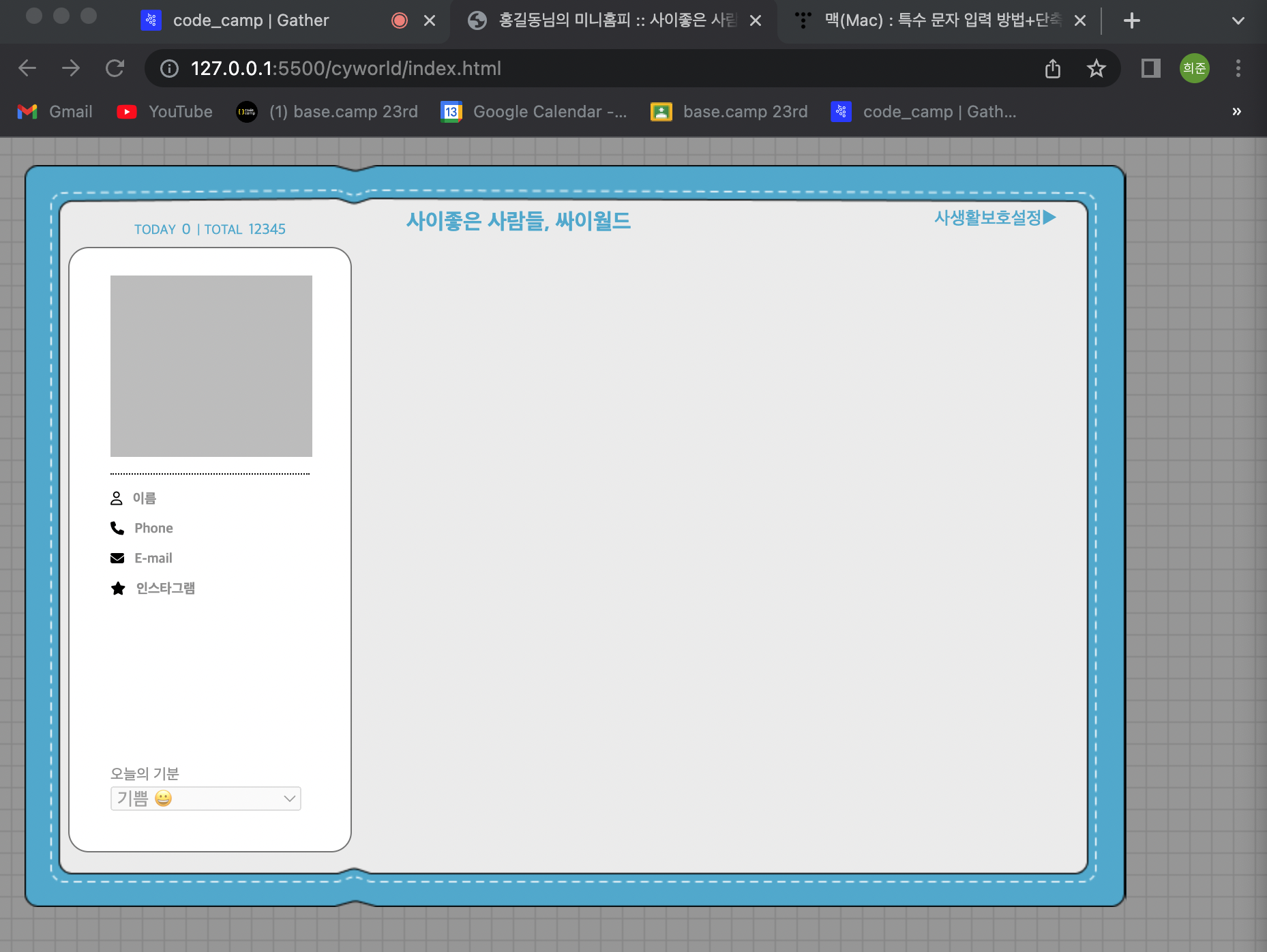
추억의 싸이월드 1일차
배운 강의를 토대로 만든 추억의 싸이월드 1일차 버전이다 섹션을 나누어 만들다 보니 헷갈리긴 마찬가지였다.

하루를 마치며 :)
코드 캠프엔 Pair 시스템이 존재해서 과제를 같이 진행하며 가르쳐 주는 입장이 되어보고 반대로 스위치 하여 이해하고 코드 작성을 해보는 방식으로 진행했는데 첫날이라 우당탕탕 이였지만 생각이 넓어지고 두 번 세 번 더 이해하게 되는 좋은 협업 방식인 것 같다 내일은 호흡이 좀 더 잘 맞기를 :)
