
아메리카노~ 좋아 좋아 좋아 ~
아침으로 시리얼을 먹고 한손엔 아이스 아메리카노로 든든하고 정신이 번쩍드는 시작이다 가보자구!
📌 오늘의 내용
- javascript 모든 것은 데이터이다!
웹페이지의 기본의 기본은 데이터 관리!
지속적으로 수없이 생겨날 수 있는 데이터를 관리하고, 정제하고 사용하기 위한 방법들 입니다. - 변수와 상수란 무엇일까?
변수와 상수는 데이터를 담는 공간이다.
다만, 변수는 변할 수 있지만 상수는 변할 수 없다!
/* 변수(값이 변할 수 있음) 재선언O 재할당O */
var name = 'test'
var name = 'heejun'
/* 변수(값이 변할 수 있지만 재선언은 불가능) 재선언X 재할당O */
let name = 'test'
name = 'heejun'
/* 상수(값이 변할 수 없음) 재선언X 재할당X */
const name = 'heejun'- 배열이란?
배열이란 여러개의 데이터를 한범에 담을 수 있는 역할을 한다
배열을 사용 할 떄는 대괄호[] 안에 데이터를 쉼표, 로 각 데이터를 구분하여 넣는다!
let numbers = [1,2,3,4,5]
let friends = ['철수','영희','맹구']- 배열의 메소드와 속성
// 배열 만들기
const blanks = [] // 비어있는 배열
const numbers = [2, 10, 7, 3.3] // 숫자들로 이루어진 배열
const classmates = ["철수", "영희", "훈이"] // 문자들로 이루어진 배열
// 배열의 길이 구하기 _ length
classmates.length // 3
// 배열의 값 꺼내기
classmates[0] // "철수"
classmates[1] // "영희"
// 배열의 맨 뒤에 추가하기 _ push
classmates.push("민지") // ["철수", "영희", "훈이", "민지"]
// 배열의 맨 마지막 삭제하기 _ pop
classmates.pop() // ["철수", "영희", "훈이"]
// 배열의 요소 정렬하기, 거꾸로 뒤집기 _ sort
classmates.sort() // ["영희", "철수", "훈이"]
// 배열이 가지고있는 데이터 확인하기 _ includes
classmates.includes("철수") // true
classmates.includes("영구") // false
const classmates1 = ["철수", "영희", "훈이"]
const classmates2 = ["민지", "민수"]
// 배열 2개 연결하기 _ concat
classmates1.concat(classmates2) // ["철수", "영희", "훈이", "민지", "민수"]
// 배열을 문자로 만들기 _ join
classmates1.join(', ') // 철수, 영희, 훈이
classmates1.join("와 ") // 철수와 영희와 훈이
// 배열 분리하기 _ splice
classmates.splice(0, 1) // ["철수"]
// 배열에서 원하는 요소만 뽑아내기 _ filter
classmates.filter((data) => (data === "영희")) // ["영희"]
classmates.filter((data) => (data !== "영희")) // ["철수", "훈이"]
// 배열에서 모든 요소 변경하기 _ map
classmates.map((data) => (data + "어린이")) // ["철수어린이", "영희어린이", "훈이어린이"]filter 와 map 너네 뭐야..? 😩
Mdn 사이트 찾아보기!!
const names = ['철수', '김철수', '영희', '김푸른바다']
const arr = [1, 3, 5, 9]
names.filter(name => name.length >= 3) // ['김철수', '김푸른바다']
names.filter(name => name === '철수') // ['철수']
arr.map(num => num * 3) // [3, 9, 15, 27]filter는 주어진 테스트 식을 통과하는 값을 리턴해주는 방식!
map은 주어진 식의 결과를 모두 적용하여 리턴해주는 방식!
- 객체!
["철수","남자",170,"64","구로구"]
여기서 170은 키일까? 몸무게일까? 이렇듯 성격이 다른 데이터의 모음은 객체에 저장하는 것이 좋다!
객체 직접 사용해보자!
let friend ={
name: "철수",
age: 13,
camp: "코드캠프"
}
friend.name // '철수'
friend.age // 13
friend.camp // '코드캠프'
// 객체의 키&값 삭제하기
delete friend.name // { age: 13, camp: '코드캠프' }
// 객체 배열
let classmates = [
{ name : '철수', age: 13, school: '다람쥐초등학교'},
{ name : '영희', age: 8, school: '공룡초등학교'},
{ name : '훈이', age: 11, school: '거북이초등학교'}
]
classmates // (3) [{…}, {…}, {…}]
classmates.length // 3
classmates[0].school // '다람쥐초등학교'
classmates[1].age // 8
classmates.filter(data => data.age > 8) // [{ name: '철수', age:13,school: '다람쥐초등학교' },{ name: '훈이', age: 11, school: '거북이초등학교' }]객체 배열에도 헷갈렸던 filter 메소드를 사용해보았다 😄
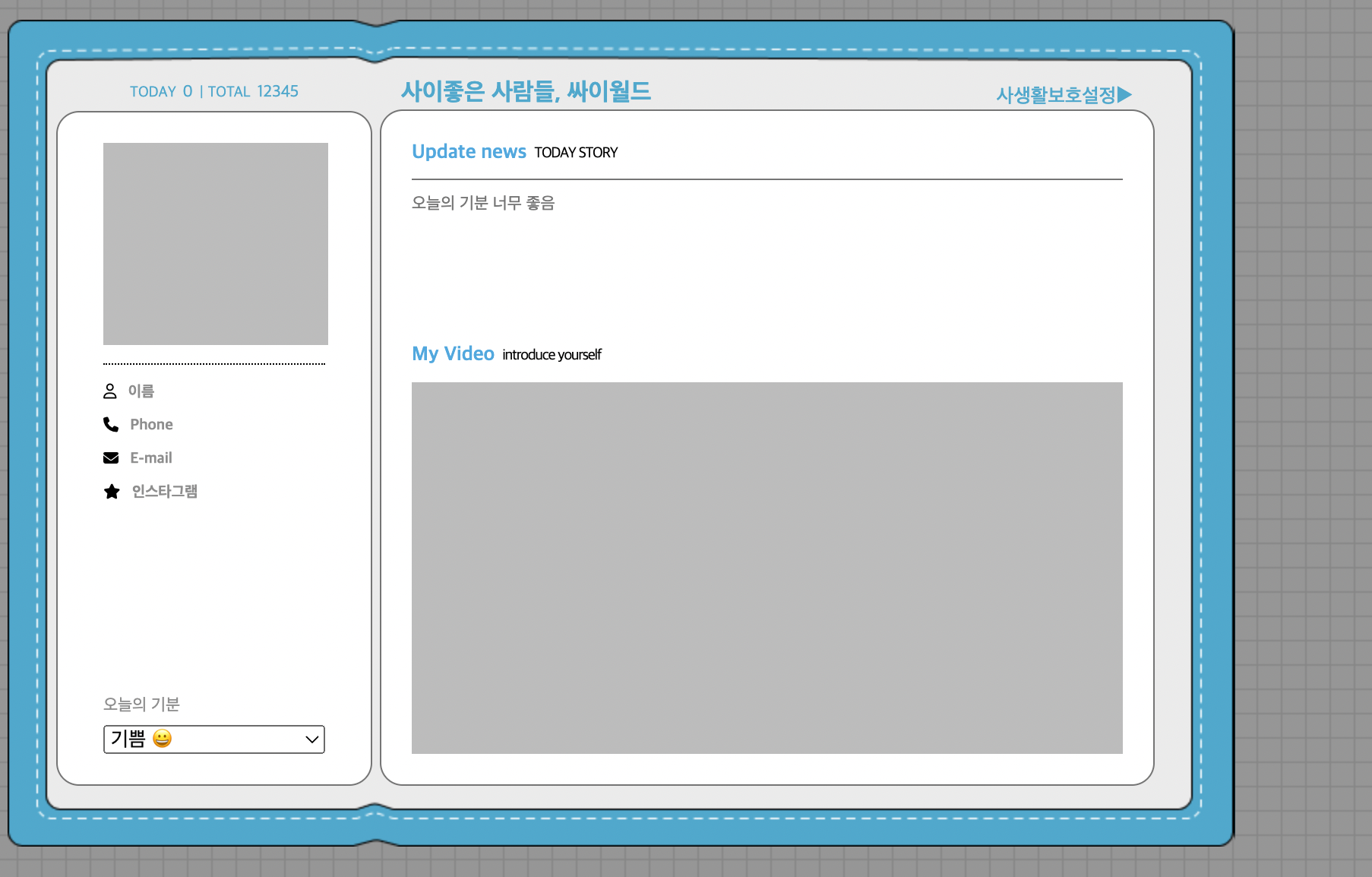
- 추억의 싸이월드 2일차

2일차는 iframe 태그를 이용해 오른쪽 섹션부분을 만들어 보았다 정렬 네 이놈.. 아직도 헷갈린다..
display : flex;
flex-direction: column;
justify-content: flex-start;하루를 마치며 :)
오늘은 어제보다 조금 순조로운 진행이였다 왜냐! 그래도 조금 자신있는 javascript 부분이여서 더 이해하기 편했던것 같다 하지만 그래도 방심은 금물..
마크다운 문법과 맥북은 좀 더 사용하다 보면 익숙해지겠지? 내일도 화이팅이다.. 맥린이..
그리고 오늘의 수확!
mdn 사이트와 RunJS프로그램~~ 모르는 메소드는 mdn gogo! 될지 안될지 궁금해? RunJS gogo!
