🏷 수업목차
-
DOM의 조작
-
JS로 이벤트 생성
-
addEventListener
-
eventListener 활용
-
함수 스코프, 블록 스코프
-
localStorage 데이터 저장
-
함수, 변수의 호이스팅
📌 오늘의 내용
DOM
항상 document.~~ 이라는 javascript로 HTML 을 조작 해왔다 하지만 이것은 HTML 요소들을 직접적으로 조작했던 것이 아니라 DOM Element 를 조작했던 것이다.
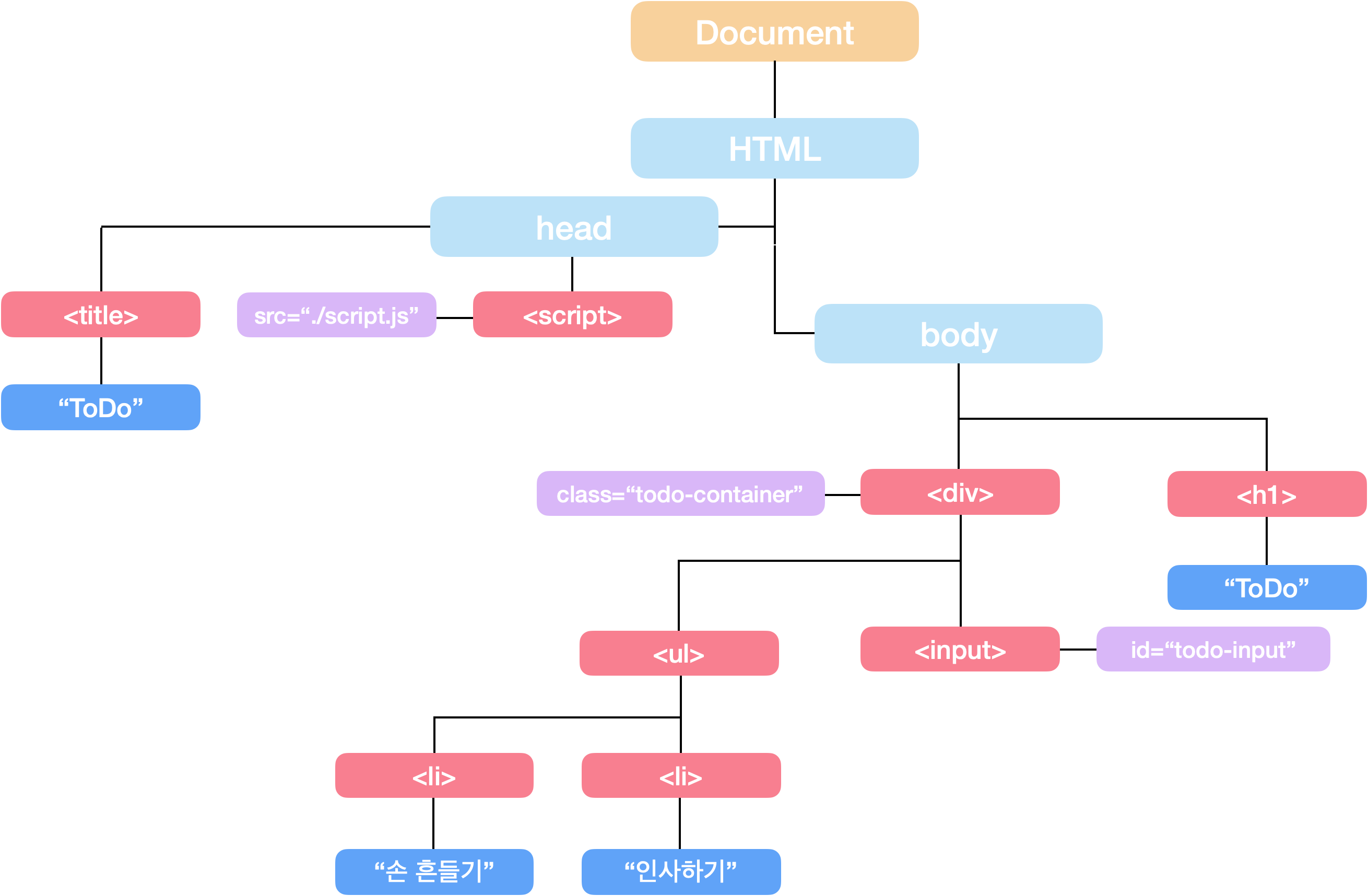
브라우저는 HTML 문서를 파싱하는 과정에서 DOM이라는 트리구조 형태의 객체를 생성하게 됩니다.
트리 구조란, 자료구조의 일종으로 여러개의 노드로 구성되어 있으며 하나의 부모가 여러개의 자식 노드를 가지게 되는 형태를 이야기합니다.
우리는 DOM 트리를 살펴보며 트리구조가 가지게 되는 기본 형태를 살펴보도록 하겠습니다.
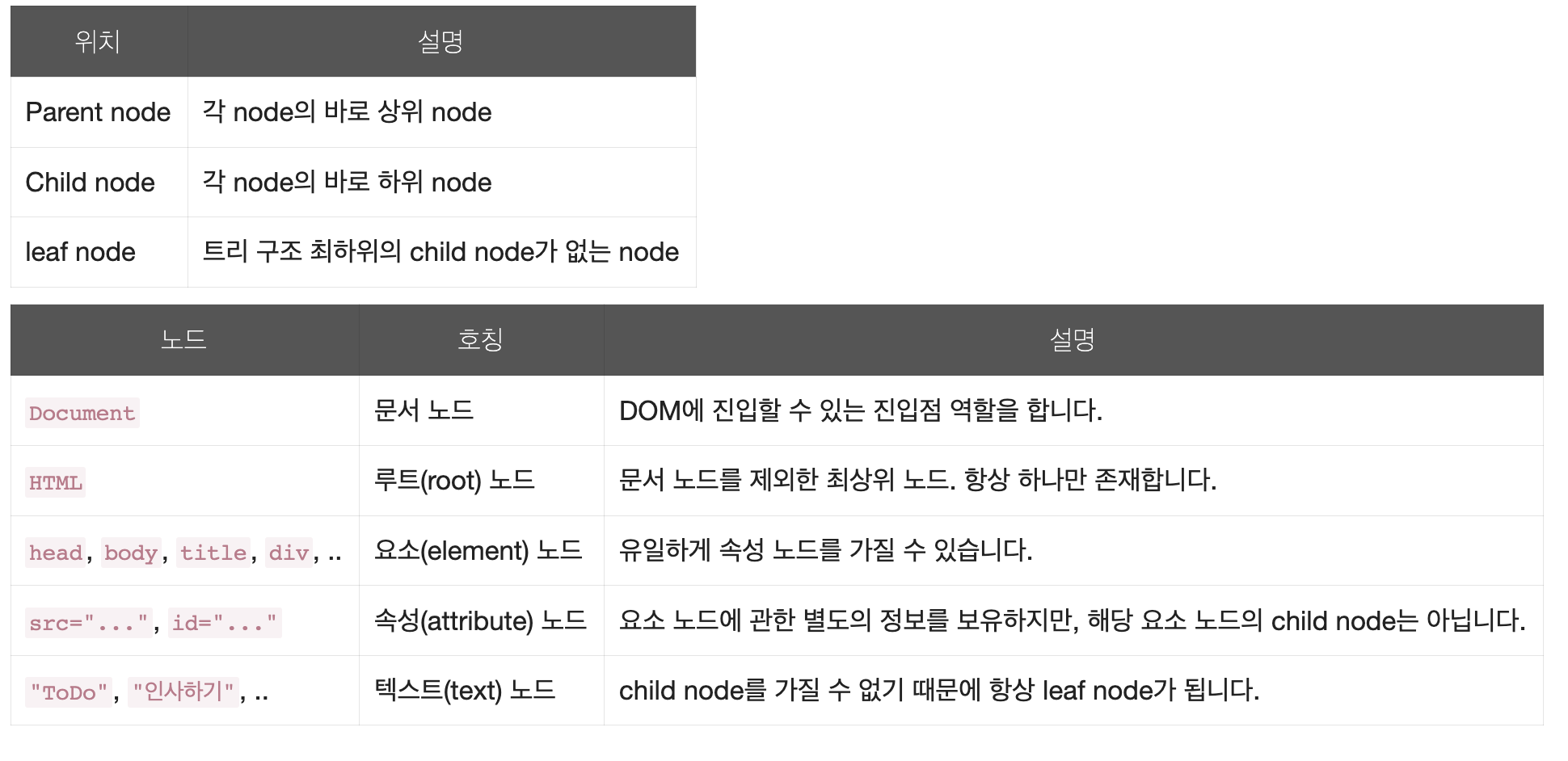
위 각 요소들은 노드라는 이름으로 불리운다
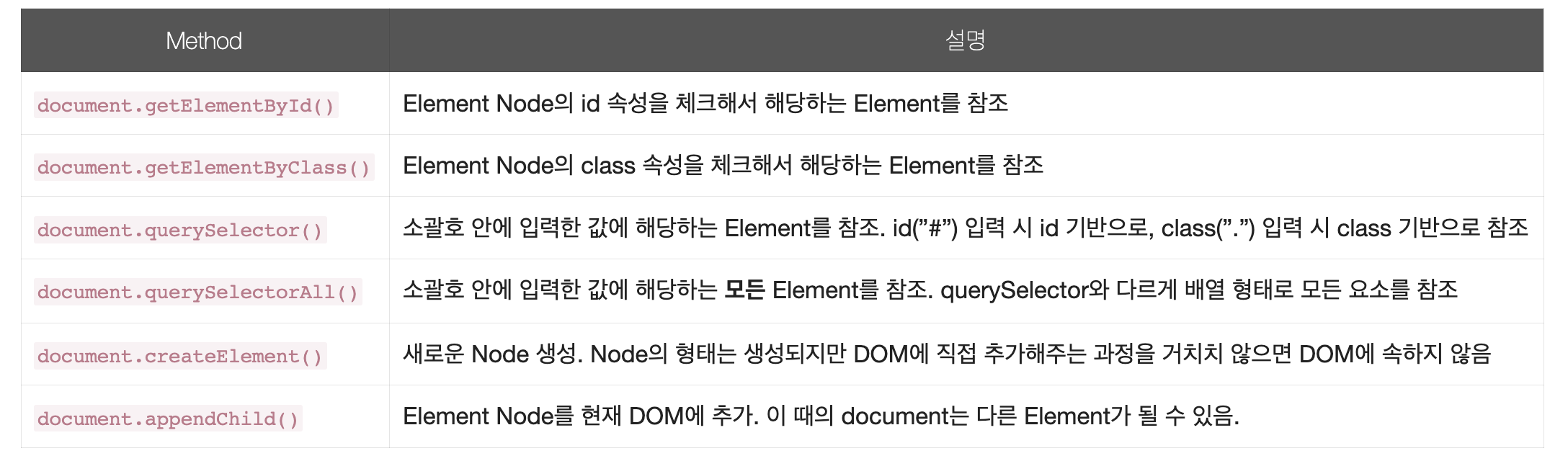
다음으로 DOM관련 메소드들에 대해 알아보자

이외에도 여러가지 다양한 메소드가 존재하지만 자주 사용하는 메소드들이니 외우도록 하자!
window.event
자바스크립트에서 window.event를 통해 객체 내의 event 속성으로 접근할 수 있다.
여기서 window 객체는 현재 DOM 문서를 담고 있는 창을 가리키며
객체 내부에는 기본적으로 내장되어 있는 함수,변수,객체 등이 존재 한다
그리고 그 속성 중에는 event 속성이 존재합니다
사용자가 엔터를 눌렀을 때 함수를 실행하는 event 예시를 보자
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script>
const printName = function () {
const inputValue = document.querySelector('#name-input-box');
// 엔터 버튼은 13이라는 keyCode를 가진다
if (window.event.keyCode === 13) {
console.log(inputValue.value);
}
};
</script>
</head>
<body>
<input id="name-input-box" onKeydown="printName()" />
</body>
</html>스코프
자바스크립트에는 scope 라는 개념이 존재한다
전역 스코프와 지역 스코프에 대해 알아보자

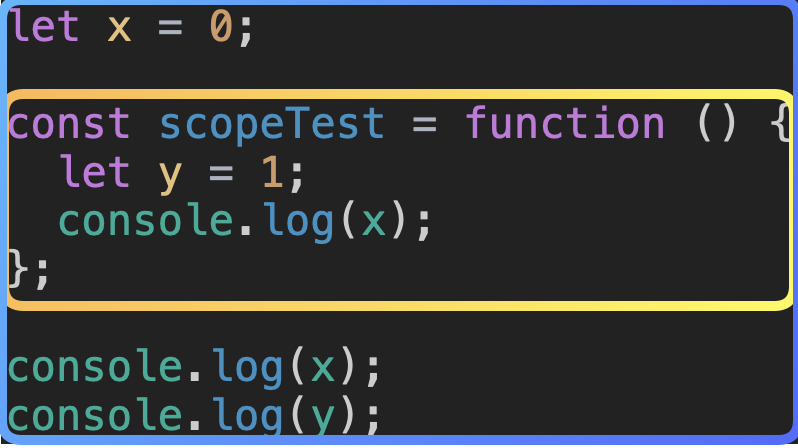
위 이미지에서 파란색 박스는 전역 스코프 공간을, 붉은색 박스는 지역 스코프 공간을 의미한다
x와 y같은 변수들을 전역 변수 지역 변수라고 이야기하며
x는 지역 스코프에서 참조될 수 있고 y는 전역 스코프에서 참조될 수 없다
자바스크립트에서 지역 스코프를 생성하는 종류는 함수 레벨 스코프와 블록 레벨 스코프가 있으며 대부분의 프로그래밍 언어는 블록 레벨 스코프를 따릅니다.
위 이미지의 scopeTest 공간이 함수 스코프에 의해 생성된 지역 스코프 이며

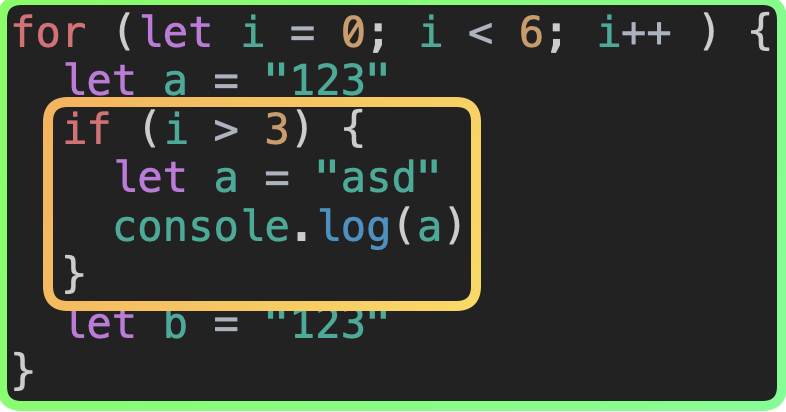
위 이미지 처럼 if문, for문, while문 등 중괄호를 사용해서 코드 블록을 작성하는 환경에서 생성이 되는 것이 블록 스코프 이다
위 코드를 보면 let a 라는 변수가 두번 선언 된 것을 볼수 있다
let 키워드는 재선언이 불가능 한 키워드 이지만
현재 다른 블록 레벨 스코프이기 때문에 가능한 일이며
if문 안에 a 라는 변수가 존재하지 않더라도 스코프 체이닝을 통해 상위 스코프에 존재하는 for문 블록에 존재하는 a변수를 참조 가능하다.
함수, 변수의 호이스팅
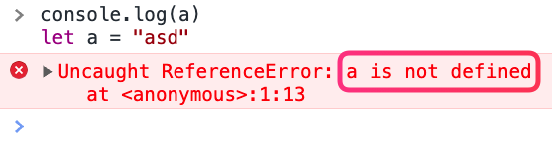
자바스크립트에서 변수가 선언되기 이전에 접근하려 하면 어떤 결과가 나올까?

선언되지 않은 변수라며 찾을 수 없다는 에러를 던지게 된다
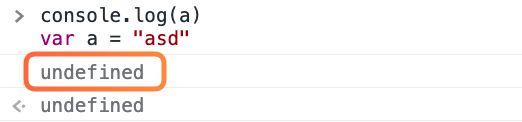
하지만 var 키워드로 선언한 변수라면

위처럼 undefined라고 출력되며 에러를 발생시키지 않는다
여기서 우리는 var 키워드를 멀리해야하는 이유를 알고 가야한다
에러가 발생하지 않는다면 문제 발생 지점을 찾기 어려워 지는데 var 키워드는 에러가 나지 않은채 데이터가 담기지 않은채로 로직이 동작하기 때문이다.
이러한 문제가 발생하는 이유는 var로 선언된 변수는 해석하는 과정에서 선언 단계가 그 위로 끌어 올려진 듯 동작하기 때문인데 이러한 개념을 호이스팅이라 부른다.
호이스팅
호이스팅이란, 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것을 이야기합니다.
JavaScript에서 이러한 동작이 발생하는 이유는 JavaScript가 코드를 해석하고 실행하는 과정과 내부적인 변수의 선언, 할당 과정 때문입니다.
JavaScript는 코드를 실행하기 전에 먼저 선언된 변수, 함수 등을 전역 환경에 담아두게 됩니다.
그리고 이후에 정리된 코드를 실행하는 과정을 수행하게 되죠.
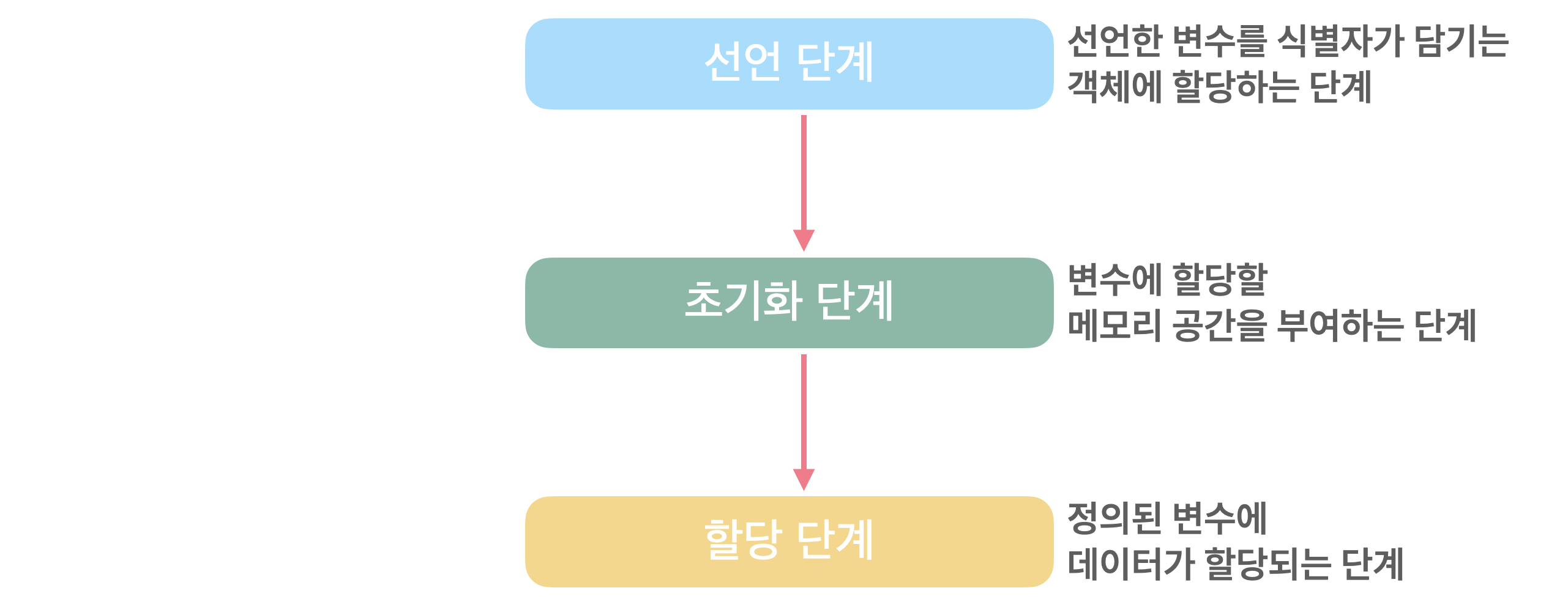
변수 선언의 관점에서 바라보면 선언된 변수, 함수 등을 전역 환경에 담아두는 시기에 선언 단계라고 하는 과정을 거치게 됩니다.
변수의 선언 단계

위 사진 처럼 초기화 단계를 거치면 임시 메모리 공간을 할당하기 떄문에 값은 존재하지 않는 undefined가 담기게 된다.
초기화 단계는 자바스크립트가 실제로 코드를 실행할 때 해당 변수의 선언 코드를 만나면 수행하게 됩니다.
앞서 우리가 살펴본 let, const 키워드는 마치 호이스팅이 발생하지 않는 것처럼 동작했습니다.
하지만 사실 let과 const도 호이스팅이 발생합니다. 자바스크립트가 실제로 코드를 실행하기 이전에 선언 단계를 거치기 때문이죠.
그런데 왜 let과 const는 선언 코드를 만나기 이전에 참조를 시도하면 에러를 발생시키는 걸까요?
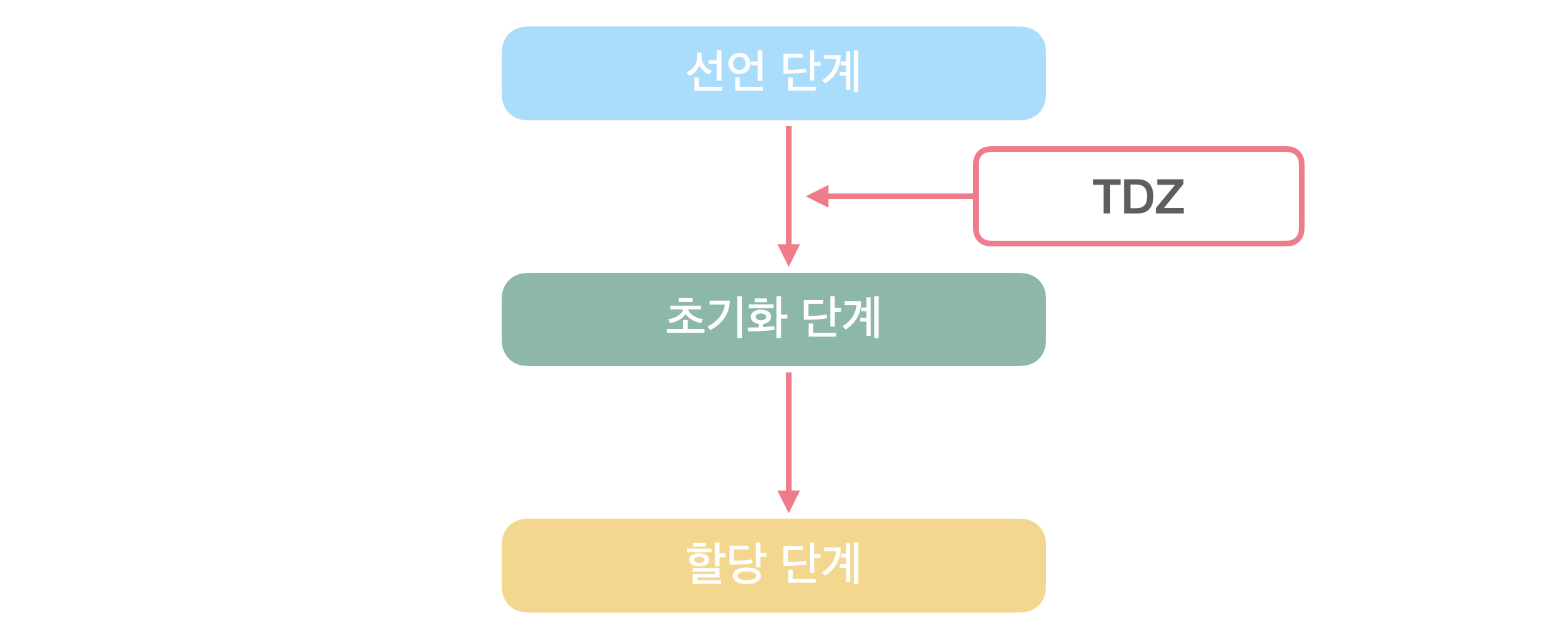
그 이유는 TDZ(Temporal Dead Zone) 때문입니다.

let과 const는 단계가 분리되어 실행되는데 그 사이에 TDZ가 존재한다 즉 초기화 단계를 거치기 전에 변수를 참조하려 하면 에러를 발생시키게 되는 것이다
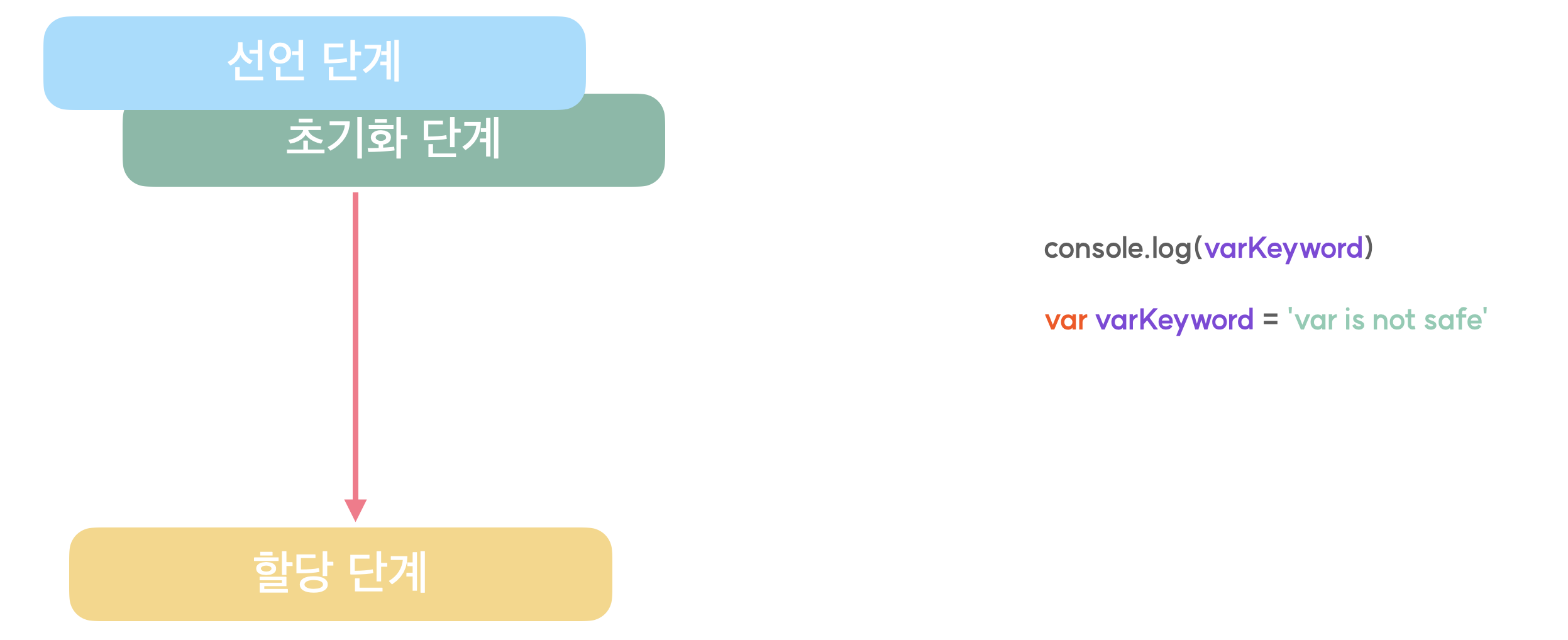
하지만 var 키워드는 조금 다르게 동작한다

위 사진 처럼 거의 동시에 수행 되기 때문에 에러가 발생하지 않는 것이다
하루를 마치며 :)
이전까진 재선언 재할당이 모두 가능해 편리하다 생각 해서 var 키워드를 많이 사용 했었다
하지만 이론적인 부분들을 이해하고 보니 var 키워드는 사용을 자제하는 것이 좋을 것 같다 😊