3월의 시작
벌써 3월이 왔다 원래 아침에 일어나 바깥을 보니 학생들이 등교를 하고 있었다
누구는 즐거워 보이고 누구는 슬퍼 보인다.. 자 나도 새 학기 같은 마음으로 열공을 해보겠다
📌 오늘의 내용
2틀간 많은 내용들을 배웠다 조건문과 반복문 각종 이론들 빠짐없이 복습 해보겠다
- 함수
함수란 어떤 기능을 수행하거나 계산을 수행할 수 있도록 하는 도구이다

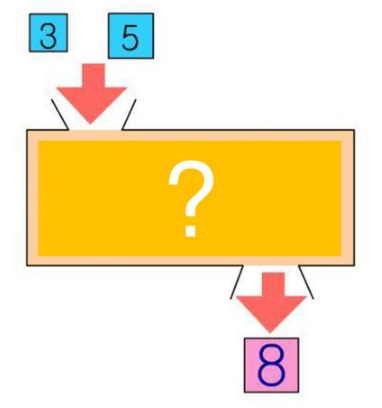
두개의 숫자를 입력(매개변수 = parameter) 받아 더하기 라는 함수(기능)을 만들어 8이라는 결과(반환데이터 = return 값)값 을 반환 시키는 이미지 설명이다
그렇다면 간단한 함수 사용법을 알아보자
function SayHi(){
console.log("안녕하세요 여러분")
}
// 함수를 사용하기위한 호출
SayHi()
<head>
<script>
const btnFunc = function() {
console.log("버튼이 눌렸어요!")
}
</script>
</head>
<body>
<button onclick="btnFunc()">버튼</button>
</body>함수를 사용하기 위해 직접 호출하거나 onclick 같은 속성을 통해 클릭 시 발동 시킬 수 있다
-
함수의 리턴
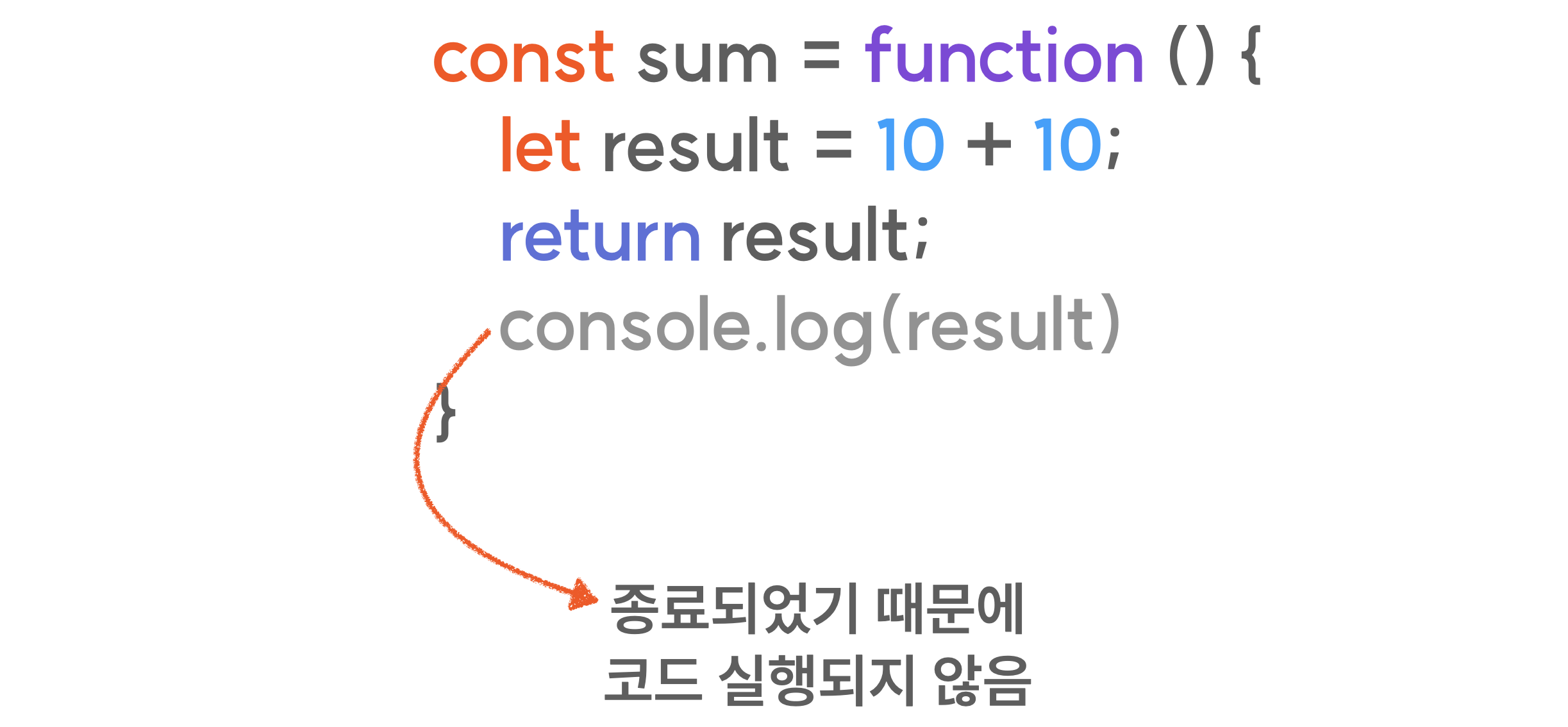
함수의 내부에 존재하는 데이터 혹은 연산 결과를 return이라는 명령어를 통해 결과 값을 전달한다 또한 함수를 종료 시키는 역할도 하기 때문에 활용법은 무궁 무진하다

-
조건문
조건문은 우리가 작성한 조건이 참일 경우 지정한 코드를 수행하도록 하는 기능이다
여러 종류의 조건문이 있지만 가장 많이 쓰이는 if 문에 대해 알아보자
if( 조건1 ) {
// 조건1이 참이면 실행
} else if( 조건2 ) {
// 조건1은 거짓, 조건2는 참이면 실행
} else {
// 모두 거짓이면 실행
}
// 예시
if(user.name ==="peter"){
console.log("안녕하세요. peter님")
}else if(user.name ==="jason"){
console.log("안녕하세요. jason님")
}else{
console.log("저희 멤버가 아니신가요?")
}위 코드 처럼 비교연산자를 통해 조건문을 사용하며 또한 논리 연산자와 혼합하여 사용 가능하다!
- 반복문
반복문이란 반복적인 일을 수행해야 할 때 사용하며 반복적인 코드를 압축하여 효율적으로 처리할 수 있도록 도와준다
가장 흔히 사용되는 반복문으로는 for 문과 while 문이 있다 두 반복 문의 사용하는 곳과 생김새가 조금씩 다르다 그렇다면 for 문과 while 문에 대해 알아보자
for(최초식; 조건식; 증감문){
// 반복을 수행할 코드
}
최초식
while( 조건식 ){
// 반복을 수행할 코드
증감식
}
// while문은 종료조건을 제대로 설정하지 않을 시 무한 반복 되므로 주의해야 한다
// for-of문 배열에 주로 사용
const arr = [1, 2, 3, 4, 5]
for(let el of arr) {
console.log(el)
}
// for-in문 객체에서 사용
const obj = {
name : "otter",
gender : "male"
}
for(let key in obj) {
console.log(key)
}- 브라우저의 Web Storage
웹 브라우저에서 어떠한 로직에 활용되는 데이터를 유지시키고자 한다면, 해당 데이터를 저장할 공간이 필요합니다.
웹 브라우저는 Web Storage라고 하는 저장소를 제공 하는데, seesionStorage 와 localStorage 를 활용할 수 있습니다.
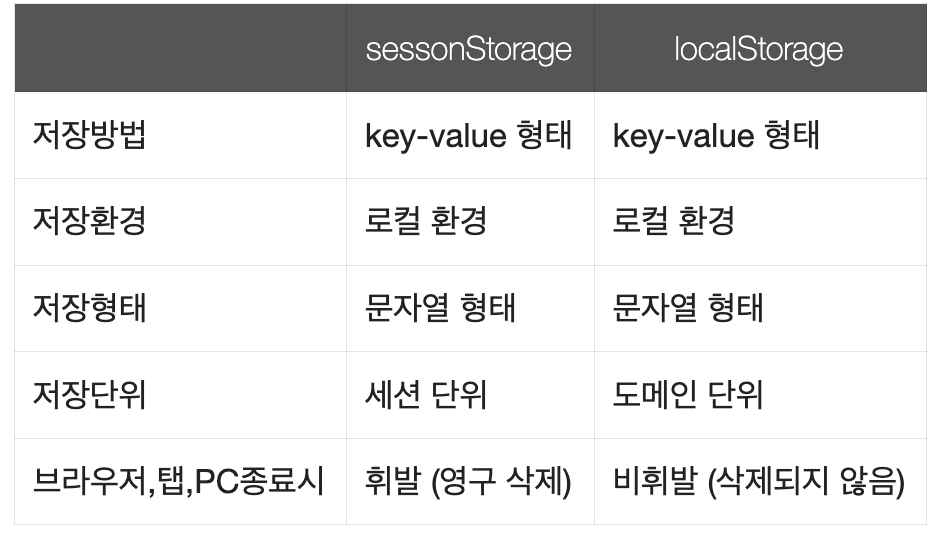
두 storage의 특징에 대해 알아보자

위 사진 처럼 공통점과 차이점이 존재하므로 상황에 맞게 사용 해야 한다!
- D-Day-Counter
2틀간 배운 내용들을 종합해 D-Day-Counter라는 기능을 만들어 보자!
html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>D-Day</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<h1>D-Day</h1>
<div id="d-day-container">
<div class="d-day-child-container">
<span id="days">0</span>
<span>일</span>
</div>
<div class="d-day-child-container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class="d-day-child-container">
<span id="min">0</span>
<span>분</span>
</div>
<div class="d-day-child-container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
<div id="d-day-message"></div>
<div id="target-selector">
<input type="text" id="target-year-input" class="target-input" size="5" /> -
<input type="text" id="target-month-input" class="target-input" size="5" /> -
<input type="text" id="target-date-input" class="target-input" size="5" />
</div>
<button class="btn" onclick="starter()">카운트다운 시작</button>
<button class="btn" onclick="resetTimer()">타이머 초기화</button>
</body>
</html>
js
const messageContainer = document.querySelector("#d-day-message");
const container = document.querySelector("#d-day-container");
const savedDate = localStorage.getItem("saved-date");
const interValIdArr = [];
container.style.display = "none";
messageContainer.innerHTML = "<h3>D-Day를 입력해주세요.</h3>";
// 입력받은 날짜를 합치는 함수
const dateFormMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//const dateFormat = inputYear + '-' + inputMonth + '-' + inputDate;
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
return dateFormat;
};
// d-day를 계산하여 화면에 띄워주는 함수
const counterMaker = function (data) {
if (data !== savedDate) {
localStorage.setItem("saved-date", data);
}
const nowDate = new Date();
const targetDate = new Date(data).setHours(0, 0, 0, 0);
const remaining = (targetDate - nowDate) / 1000;
if (remaining <= 0) {
// 만약 remaining이 0이라면 타이머가 종료 되었습니다. 출력
container.style.display = "none";
messageContainer.innerHTML = "<h3>타이머가 종료되었습니다.</h3>";
messageContainer.style.display = "flex";
setClearInterval();
return;
} else if (isNaN(remaining)) {
// 만약, 잘못된 날짜가 들어왔다면, 유효한 시간이 아닙니다. 출력
container.style.display = "none";
messageContainer.innerHTML = "<h3>유효한 시간대가 아닙니다.</h3>";
messageContainer.style.display = "flex";
setClearInterval();
return;
}
const remainingObj = {
remainingDate: Math.floor(remaining / 3600 / 24),
remainingHours: Math.floor(remaining / 3600) % 24,
remainingMin: Math.floor(remaining / 60) % 60,
remainingSec: Math.floor(remaining) % 60,
};
const documentArr = ["days", "hours", "min", "sec"];
const timeKeys = Object.keys(remainingObj);
const format = function (time) {
if (time < 10) {
return "0" + time;
} else {
return time;
}
};
let i = 0;
for (let tag of documentArr) {
const remainingTime = format(remainingObj[timeKeys[i]]);
document.getElementById(tag).textContent = remainingTime;
i++;
}
};
// 카운트 다운을 시작하는 함수
const starter = function (targetDateInput) {
if (!targetDateInput) {
targetDateInput = dateFormMaker();
}
container.style.display = "flex";
messageContainer.style.display = "none";
setClearInterval();
counterMaker(targetDateInput);
const intervalId = setInterval(() => {
counterMaker(targetDateInput);
}, 1000);
interValIdArr.push(intervalId);
};
// Interval 반복 함수를 종료시키는 함수
const setClearInterval = function () {
localStorage.removeItem("saved-date");
for (let i = 0; i < interValIdArr.length; i++) {
clearInterval(interValIdArr[i]);
}
};
// 타이머를 초기화 시키는 함수
const resetTimer = function () {
container.style.display = "none";
messageContainer.innerHTML = "<h3>D-Day를 입력해 주세요.</h3>";
messageContainer.style.display = "flex";
setClearInterval();
};
if (savedDate) {
starter(savedDate);
} else {
container.style.display = "none";
messageContainer.innerHTML = "<h3>D-Day를 입력해 주세요.</h3>";
}

javascript를 사용하기 위해 html과 css는 최대한 간략하게 코드를 작성하였다
하루를 마치며 :)
이틀간 그동안 배웠었던 요소 선택자 조건문 반복문 localStorage Math setInterval 등등 기능들을 종합하여 실제로 쓰일만한 기능을 만들었는데 재밌었다 확실히 디자인적으로는 한 게 없어서 별거 아닌 것 같은 기능이지만 꽤 많은 시간을 쏟아 만들었다.. 하면서 기능의 허점도 찾고 보완하고 수정하는 재미가 javascript의 재미인 것 같다
오늘은 여기까지 ~~ 😇