4일차 오늘의 아침도 맑음😊
오늘의 아침도 맑음!
어제보단 추워진 것 같은데?? 하지만 난 집에서 수업을 듣지 ㅎㅎ 따땃하게 오늘도 열공가보자구!
수업 목차
- 함수
- 함수 작성방법
- 내장 함수
- 싸이월드 만들기 4탄
📌 오늘의 내용
- 함수
함수는 우리가 만드는 기능이다
지금까지는 제공되는 기능들을 사용했지만 직접 기능을 만들어 보자!
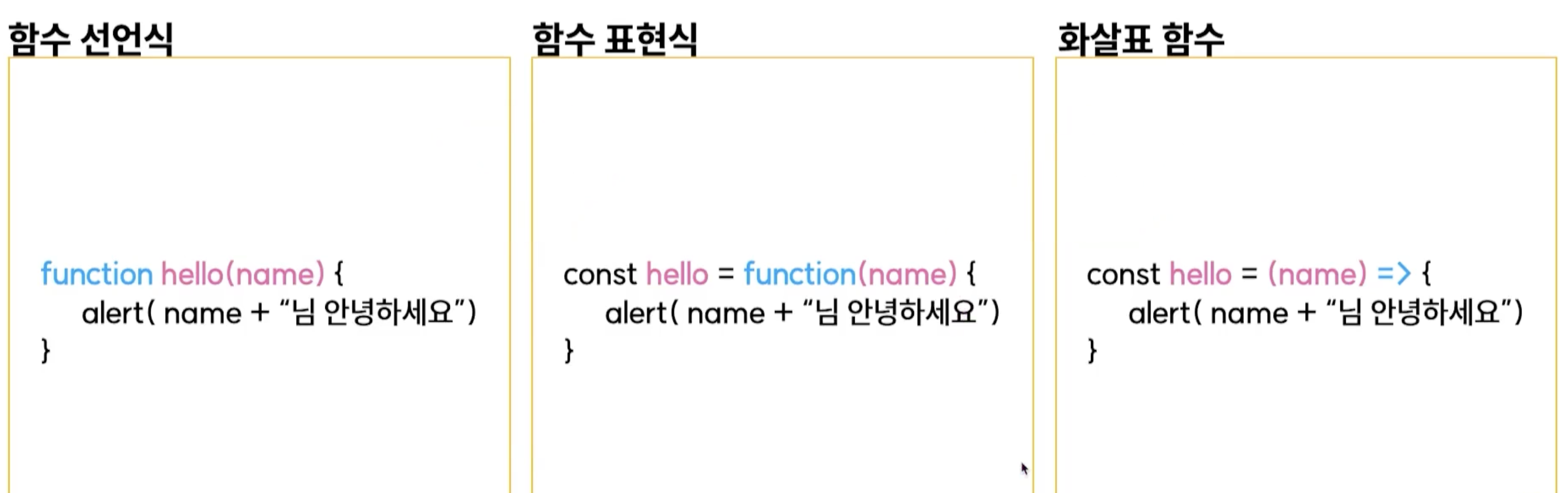
함수는 위 세 가지 방식으로 만들 수 있으며 간단하게 세가지 방식으로 함수를 만들어 보자
// 함수 선언식
function add(a, b){
return a+b
}
// 함수 표현식
const minus = function (a, b){
return a-b
}
// 화살표 함수
const multiply = (a, b)=>{
return a*b
}
// 함수 호출 방식
add(1, 3) // 4
minus(10, 2) // 8
multiply(3, 3) // 9
!!참고사항!!
매개변수와 리턴값은 필수가 아니며 필요에 따라 사용하면 된다.요즘 추세는 화살표 함수라고 한다 사용하기 간편해서 그런 것 같다
그럼 실제로 쓰일만한 기능을 만들어보자!
// html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>function</title>
<script src="./06-timer.js"></script>
</head>
<body>
<input id="target" type="text" placeholder="000000" disabled="true">
<button id="send" onclick="sendNum()">인증번호 전송</button>
<div id="time">3:00</div>
<button id="finish">인증완료</button>
</body>
</html>
// js
let sendNum = () => {
const token = String( Math.floor(Math.random() * 1000000)).padStart(6,"0")
document.getElementById("target").value = token
document.getElementById("target").style.color = `#${token}`
// document.getElementById("target").style.color = "#" + token
let time = 5
setInterval(function(){
if(time >= 0){
let min = Math.floor( time / 60 )
let sec = String(time % 60).padStart(2, "0")
document.getElementById("time").innerText = min + ":" + sec
time = time - 1
} else {
document.getElementById("finish").disabled = true
}
},1000)
}어제 배웠던 내용과 오늘 배운 내용을 합쳐 간단하게 인증번호 생성 로직을 만들어봤다.
버튼 클릭 시 랜덤의 수를 만들고 id 값을 이용해 value와 style 속성을 지정!
시간 반복 함수를 사용하여 3:00의 시간제한을 걸고 시간 초과 시 버튼을 비활성화 시키는 로직이다.
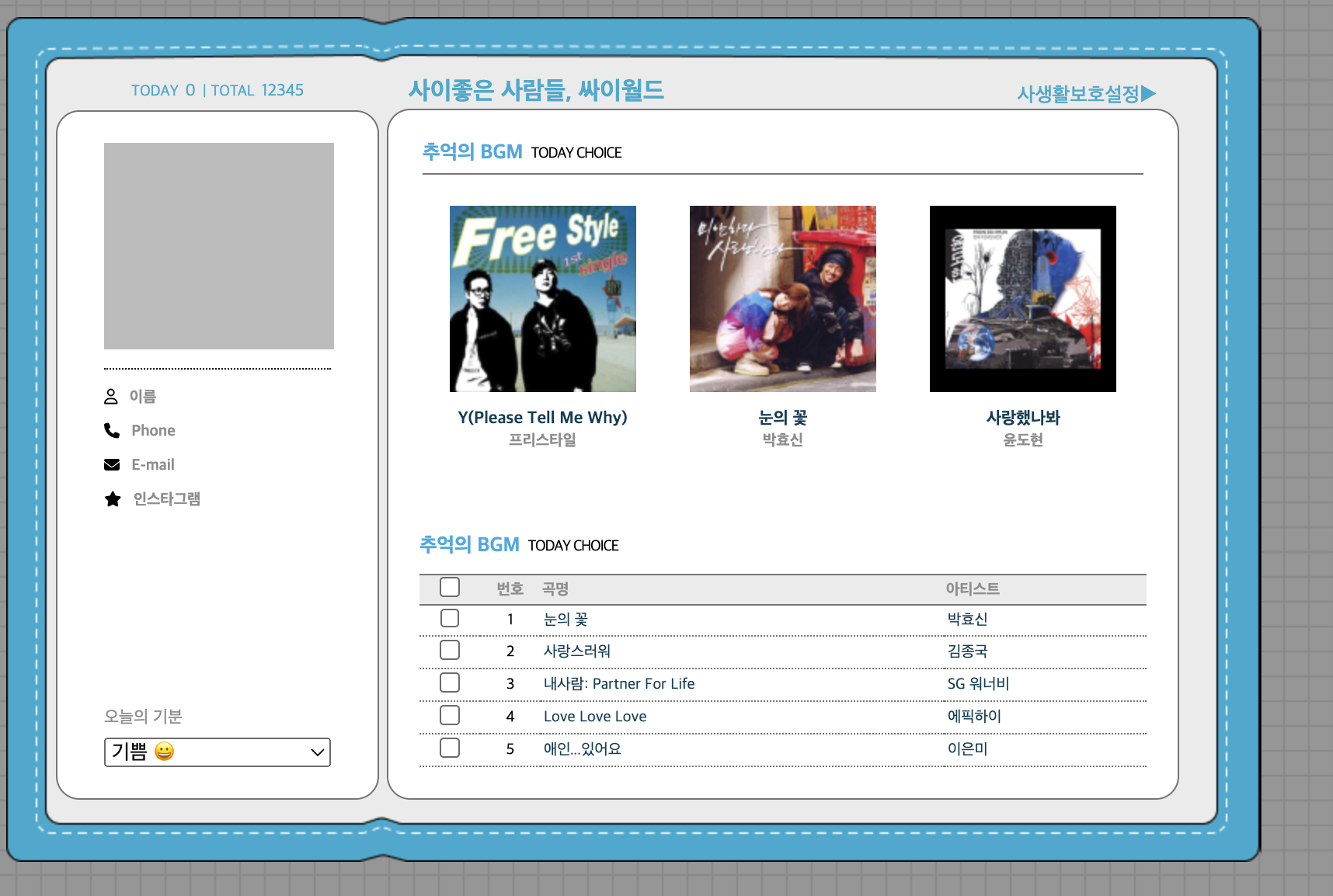
- 추억의 싸이월드 4일차!
오늘은 어제 만들었던 끝말잇기의 기능을 추가했고
추억의 bgm 섹션 html을 만들었다 추억이 새록새록 다 아는 노래다.. 늙은이가 되는 중이다.. 아래는 끝말잇기 기능 로직이다! 내일은 lotto 기능과 홈 화면과 게임 화면 bgm 화면을 종합하여 완성에 가까운 화면으로 만들어 볼 예정이다.
// html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Game</title>
<link href="./styles/game.css" rel="stylesheet">
<script src="./game.js"></script>
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<div class="header__title">
<div class="title">GAME</div>
<div class="subtitle">TODAY CHOICE</div>
</div>
<div class="divideLine"></div>
</div>
<div class="game__container">
<img src="./images/word.png">
<div class="game__title">끝말잇기</div>
<div class="game__subtitle">
제시어 :
<span id="word">코드캠프</span>
</div>
<div class="word__text">
<input class="textbox" id="myWord" placeholder="단어를 입력하세요" type="text">
<button class="search" onclick="startWord()">입력</button>
</div>
<div class="word__result" id="result">결과!</div>
</div>
<div class="game__container">
<img src="./images/lotto.png">
<div class="game__title">LOTTO</div>
<div class="game__subtitle">버튼을 누르세요.</div>
<div class="lotto__number">
<span id="lotto1" class="lotto__result">3</span>
<span id="lotto2" class="lotto__result">5</span>
<span id="lotto3" class="lotto__result">10</span>
<span id="lotto4" class="lotto__result">24</span>
<span id="lotto5" class="lotto__result">30</span>
<span id="lotto6" class="lotto__result">34</span>
</div>
<button id="random" class="lotto__button">Button</button>
</div>
</div>
</body>
</html>
// js
const startWord = () => {
let myWord = document.getElementById("myWord").value
let word = document.getElementById("word").innerText
let lastWord = word[word.length -1]
let firstWord = myWord[0]
if(lastWord === firstWord) {
// 정답일때
document.getElementById("result").innerText = "정답입니다!"
document.getElementById("word").innerText = myWord
document.getElementById("myWord").value = ""
} else {
// 오답일때
document.getElementById("result").innerText = "땡!"
document.getElementById("myWord").value = ""
}
}하루를 마치며 :)
오늘은 실질적으로 작동하는 기능들을 같이 만들다 보니 확실히 재미있었고 싸이월드가 차곡차곡 모여 완성이 되어가는 모습을 보니 뿌듯하다 내일은 완성시켜볼 예정인데 잘 할 수 있겠지?.. 내일도 파이팅이다!!