알수없는 인생
알수없는 인생?.. 사실 내가 좋아하는 노래 제목이다 이 노래 가사에
언제쯤 세상을 다 알까요~라는 부분이 있다
그래 언제쯤 javascipt 다 알까요... 바로 오늘도 열공 들어가자!!!
수업 목차
- 데이터 타입과 연산자
- 조건문
- 반복문
- 수학 객체
- DOM
- 싸이월드 만들기 3탄
📌 오늘의 내용
- 데이터 타입은 크게 숫자, 문자, 불린(참/거짓)등으로 구분할 수 있다!
// "" 안에 적어주며, 따옴표 안에 적힌 값들은 숫자여도 문자열로 취급
문자열(String) let str = "777"
// 숫자를 나타내는 자료형이며 모든 숫자를 실수로 처리
숫자(Number) let num = 777
// true(참), false(거짓)으로 나타내는 자료형
불린(Boolean) let bol = true
// 변수를 선언했지만 값이 할당되지 않았을 때 자바스크립트 엔진이 암묵적으로 초기화 하는 값
undefined let test
// 의도적으로 값이 없음을 명시하기 위해 할당하는 값
null let test2 = null
typeof(str) // string
typeof(num) // number
typeof(bol) // boolean
Number(str) // 문자 "777"을 숫자 777로 변경
String(num) // 숫자 777을 문자 "777"로 변경- 산술연산자
산술연산자는 +, -, *, /, % 와 같은 연산 기호를 의미한다.
20 + 2 // 22
20 - 2 // 18
20 * 2 // 40
20 / 2 // 10
20 % 3 // 2 (20을 3으로 나눈 나머지)
!!주의!!
문자타입과 숫자타입의 더하기 연산은 문자열을 그대로 이어붙이는 결과값이 나온다- 비교연산자
비교연산자는 좌우의 두 값을 비교해야 할 떄 사용하는 연산자 이며 Boolean을 반환한다!
20 < 30 // true
20 > 30 // false
10 <= 10 // true
20 >= 20 // true
20 === 20 // true
20 !== 10 // true
!!참고!!
비교연산자에는 == , != 도 있지만 타입은 무시한 채 값만 비교하는 연산자이다.
따라서, 안정성은 떨어진다!- 논리연산자
논리연산자는 &&, ||, ! 을 나타내는 기호를 의미한다
// 좌/우 모두 참이면 "참"
(20 === 20) && (10 === 10) // true
// 좌/우 둘 중 하나가 참이면 "참"
(20 === 10) || (10 === 10) // true
// 괄호의 부정(!)
!(20 === 10) // true데이터 타입과 연산자는 비교적 알고 있는 내용이라 수월한걸?
- 조건문
if문은 특정 조건이 참일때 명령문을 실행하며 거짓일 경우 else문을 실행하게 되는 구조이다!
const profile = {
name : "철수",
age : 12,
school : "다람쥐초등학교"
}
if(profile.age >= 20) {
console.log("성인입니다")
} else if (8 <= profile.age <= 19) {
console.log("학생입니다")
} else {
console.log("어린이입니다")
}
// 학생입니다
if(profile.age >= 20) {
console.log("성인입니다")
} else if (profile.age >= 8 && profile.age <= 19) {
console.log("학생입니다")
} else {
console.log("어린이입니다")
}
// 학생입니다
if(profile.age >= 20) {
console.log("성인입니다")
} else if(profile.age >= 8) {
console.log("학생입니다")
} else if(profile.age > 0) {
console.log("어린이입니다")
} else {
console.log("잘못 입력하셨습니다")
}
// 학생입니다위에 첫번째 두번째 if문 모두 같은 결과값이지만 약간의 문제점들이 있다.
1. 비교대상 명확하지 않음
2. 간단한 조건으로 줄일 수 있음
3. 예외가 존재하지 않음
이 세 가지 문제점들을 보완하여 세 번째 if 문을 완성해 보았다 정답은 없다! 하지만 나는 3번째 조건문을 사용하는 걸로.. ㅎㅎ
- 반복문
반복문은 말 그대로 반복적인 작업을 해야 할 떄 사용하는 문법!
가장 일반적인 반복문 for문을 알아보자
for(초기식; 조건식; 증감식) {
// 반복해서 실행할 코드
}
const fruits = [
{number: 1 , title: '레드향' },
{number: 2 , title: '샤인머스켓' },
{number: 3 , title: '산청딸기' },
{number: 4 , title: '한라봉' },
{number: 5 , title: '사과' },
{number: 6 , title: '애플망고' },
{number: 7 , title: '딸기' },
{number: 8 , title: '천혜향' },
{number: 9 , title: '과일선물세트' },
{number: 10 , title: '귤' },
]
for(let i = 0; i < fruits.length; i++) {
console.log(fruits[i].number + " " + fruits[i].title)
}
// 1 레드향
// 2 샤인머스켓
// 3 산청딸기
// 4 한라봉
// 5 사과
// 6 애플망고
// 7 딸기
// 8 천혜향
// 9 과일선물세트
// 10 귤
for(let i = 0; i < fruits.length; i++) {
console.log(`${fruits[i].number} ${fruits[i].title}`)
}
// 1 레드향
// 2 샤인머스켓
// 3 산청딸기
// 4 한라봉
// 5 사과
// 6 애플망고
// 7 딸기
// 8 천혜향
// 9 과일선물세트
// 10 귤
for(let i = 0; i < fruits.length; i++) {
console.log(`과일 차트${fruits[i].number}위는 ${fruits[i].title}입니다`)
}
// 과일 차트1위는 레드향입니다
// 과일 차트2위는 샤인머스켓입니다
// 과일 차트3위는 산청딸기입니다
// 과일 차트4위는 한라봉입니다
// 과일 차트5위는 사과입니다
// 과일 차트6위는 애플망고입니다
// 과일 차트7위는 딸기입니다
// 과일 차트8위는 천혜향입니다
// 과일 차트9위는 과일선물세트입니다
// 과일 차트10위는 귤입니다fruits 객체를 가지고 반복문을 사용해 보았다!
첫 번째 반복문과 두 번째 반복문의 값은 같지만 템플릿 리터럴이라는 문법을 사용해 간결한 코드를 만들어 보았다 뭐가 좋은 거지? 할 수 있지만 여러 문자열을 합치게 되면 얼마나 간편한지 세 번째 반복문을 통해 알 수 있다
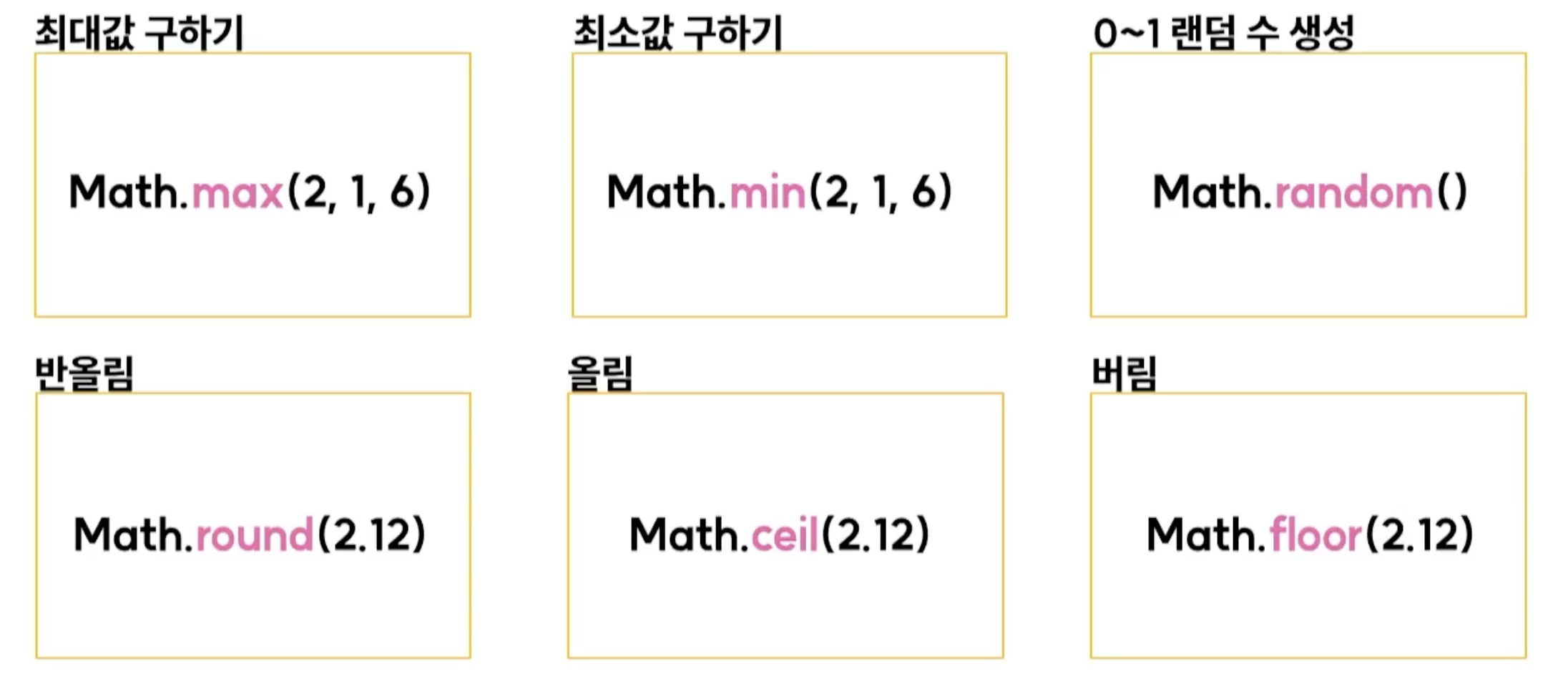
- 수학 객체
자바스크립트에서는 수학과 관련된 기능과 속성을 가진 객체를 제공한다 한번 사용해보자!
Math.floor(Math.random() * 1000000)
//698832
String ( Math.floor(Math.random() * 1000000) )
// '688766'
String ( Math.floor(Math.random() * 1000000) )
// '88167'
String ( Math.floor(Math.random() * 1000000) )
// '52512'
String ( Math.floor(Math.random() * 1000000) ).padStart(6,"0")
// '384716'
String ( Math.floor(Math.random() * 1000000) ).padStart(6,"0")
// '772724'
String ( Math.floor(Math.random() * 1000000) ).padStart(6,"0")
// '008751'수학 객체 메소드를 활용해 6자리의 인증번호를 랜덤으로 생성하는 간략한 코드이다.
random 메소드를 이용해 랜덤의 숫자를 생성하고 floor 메소드를 이용해 소수점은 버리고 padStart를 이용해 6자리가 아닐 시 0을 채워 넣어 마무리!
- DOM
Document Object Model의 줄임말로 웹브라우저가 정적인 웹페이지를 변경하거나 조작하기 위해 HTML 파일을 자바스크립트 객체로 만들어준다!
// HTML 파일
<html>
<head></head>
<body>
<div id="apple">철수는 사과를 먹습니다.</div>
<div id="banana">맹구는 바나나를 먹습니다.</div>
<div class="food">영희는 피자를 먹습니다.</div>
<div class="food">훈이는 치킨을 먹습니다.</div>
<input id="input" type="text">
</body>
</html>
// ID로 HTML 태그값 가져오기
const text1 = document.getElementById('apple'); // <div id="apple">철수는 사과를 먹습니다.</div>
console.log(text1.innerHTML); // 철수는 사과를 먹습니다.
// CLASS로 HTML 태그값들 가져오기
const text2 = document.getElementsByClassName('food');
console.log(text2[0].innerHTML); // 영희는 피자를 먹습니다.
console.log(text2[1].innerHTML); // 훈이는 치킨을 먹습니다.
// 자바스크립트로 HTML 및 속성 변경하기
document.getElementById('apple').setAttribute('style', 'color: red;')
document.getElementById('banana').innerHTML = '맹구는 노란 바나나를 <strong>맛있게</strong> 먹습니다.'
// input value 변경하기
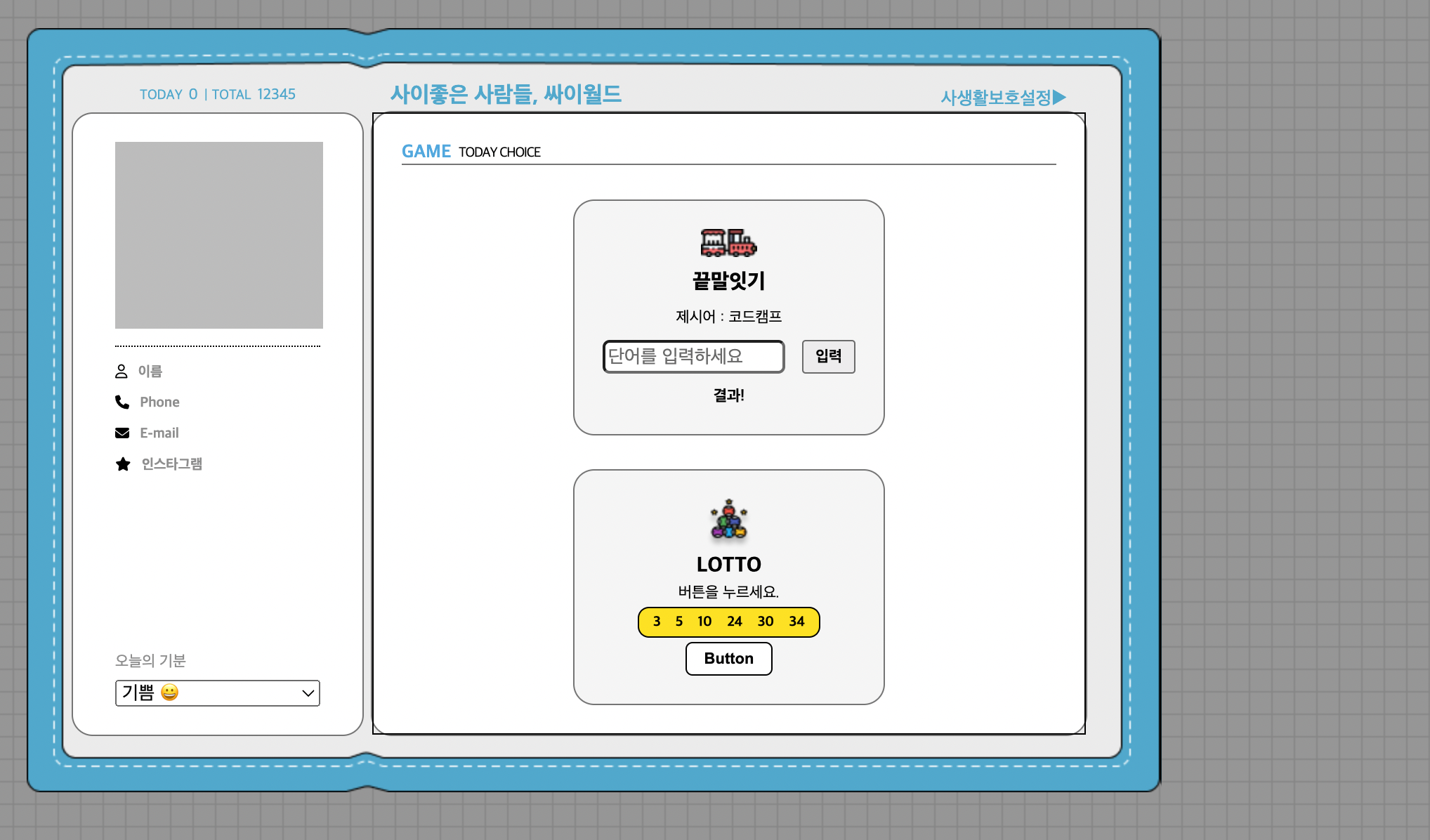
document.getElementById('input').value = '나는 치킨이 좋아요'- 추억의 싸이월드 3일차
오늘은 3일차! html 파일을 하나 더 만들어 새로운 화면을 구성해 보았다
Figma를 보고 그대로 만든 거라 아직 기능 구현은 없지만 html 구성과 css 구성에 점점 익숙해지는 것 같다!
하루를 마치며
3일차 오늘은 뭔가 내가 고수가 된 것만 같은 기분이다 어제보다 쉬워서 기고만장한 내 모습 조만간 좌절을 맛보겠지만 오늘은 달콤한 이 기분에 취해보자.. Cherrs..