Cascading Style Sheet
브라보!!! 멋지다 연진아~! 아니 CSS..
최근 즐겨봤던 드라마 더 글로리 시즌2를 기다리며 오늘도 열공 가보자!
🏷 수업목차
- 캐스케이딩
- 배경
- 색상
- 단위 2
- 단위 심화
- position
- transition
📌 오늘의 내용
- Cascading(캐스케이딩)
어제 배웠던 상속! 한 요소가 여러 가지 속성값을 상속받게 되었을 경우 캐스케이딩을 통해 우선순위가 결정된다 기준으로 중요도, 구체성(명시도), 선언 순서가 있다
어떤 기준인지 알아보자!
- 중요도 우선순위
1. 인라인 스타일 CSS
2. <style> 요소 안에 있는 CSS
3. <link>로 연결한 CSS vkdlf
4. 사용자 스타일 시트
5. 브라우저 스타일 시트
- 구체성(명시도) 우선순위
1. ID 선택자
2. 클래스 선택자, 가상 선택자
3. 태그 선택자
4. 전체 선택자
5. 상속받은 속성
- 선언순서 우선순위
선언순서는 말 그대로 나중에 선언한 스타일이 우선 적용 된다.
!!참고사항!!
구체성을 강제로 끌어올리는 !important라는 명령어가 존재하지만
소스코드의 우선순위를 꼬아버릴 수 있기 때문에 주의를 기울여 사용해야함- 배경 속성
배경을 지정할 수 있는 다양한 속성들이 존재한다 한번 알아보자!
bbackground-color: #f12db0 | rgb(122,122,123) // 배경 색상 지정
background-image: url("이미지 경로") // 배경 이미지 지정
background-image: url("이미지 경로") , url("이미지 경로2") // 이미지 중첩
background-image: liner-gradient(방향, 시작색상, 종료 색상) // 그라데이션 배경
// 배경 이미지 위치 지정
/* 다섯가지 키워드를 조합해서 위치를 지정합니다 */
background-position: center;
background-position: top right;
background-position: left;
background-position: bottom center;
/* x축과 y축 수치 직접입력 */
background-position: 50px 24px; (각각 x축 y축)
/*배경 이미지 반복여부와 반복 방향 지정*/
background-repeat: no-repeat | repeat | repeat-x | repeat-y
/*배경 이미지 크기 지정*/
background-size: cover | auto | contain
/* 직접 픽셀을 정해줄 수도 있습니다. */
background-size: 200px 120px
/* 배경 이미지 스크롤 여부 지정 */
background-attachment: fixed | scroll(기본값) | local
/* 단축하여 한번에 사용하기 */
/* background : color imageUrl repeat position/size attachment */
background : red url("이미지 경로") no-repeat center/cover fixed단축하여 한 번에 사용하는 순서를 잘 외워두자 순서가 틀릴 시 작동하지 않는다!
- 색상 속성
색상을 표기할 수 있는 방법에 대해 간략하게 알아보도록 하자!
color: red
color: #94FB11
color : rgb(251,241,17)
/*rgba(red, green, blue, opacity) 투명도 조절 속성 추가*/
color : rgba(0, 0, 0, 0.5)
/* 투명도 조절 */
opacity : 0.22 - 단위 2
어제 배웠던 단위 말고 자주 이용하게 되는 상대 단위 중 vw/vh를 알아보겠다
저 두 단위는 viewport의 너비 값과 높이 값에 비례하여 결정되며
viewport는 화면의 display 상의 표시 영역을 뜻한다!
/* viewport가 1200(px)x920(px)인 경우 */
10vw => 1200x0.1 = 120px
50vh => 920x0.5 = 460px
100px => 1200x1 = 1200px- position
position이란 HTML요소가 배치되는 방식을 결정하는 속성이다.
어떤 속성이 존재하는지 알아보자
/*기본 HTML 요소 상태이며 위치 조정 불가능*/
position : static(기본값)
/*요소가 원래 존재하던 자리를 기준으로 위치 조정 가능*/
position : relative
/*절대 좌표를 기준으로 위치 조정이 가능하다 대상 요소의 부모 중 relative가 적용 된 요소를 기준으로 잡음*/
position : absolute // 기준 미존재 시 HTML 바디 전체를 기준으로 잡는다
/*viewport를 기준으로 위치를 지정 가능하며 스크롤을 내려도 고정되어 있다*/
position : fixed
/*부모 요소의 좌표 기준으로 위치 조정 가능하며 스크롤을 내려가지 않았을 때는 static처럼 작동하다가,
해당요소의 위치 아래로 스크롤이 내려가면 지정한 좌표에 고정시켜 줍니다.*/
position : sticky
/*요소가 여러개 겹쳐지는 경우 뭐가 더 앞으로 나와야 하는지 우선 순위를 정해주는 속성 값*/
z-index : auto(기본값) | 1 | 999- transition
애니메이션 효과를 줄 수 있는 속성으로 속성의 변화의 전, 후 사이에 움직임을 부드럽게 만들어 줄 수 있다 사용법을 알아보자!
/*어떤 속성(property)에 transition을 적용할 것 인지 를 지정합니다.*/
transition-property: color,trasform
/*transition에 걸리는 시간 을 지정합니다.*/
transition-duration: 0.2s
/*transition의 속도 패턴 을 지정합니다.*/
transition-duration: ease-in-out | linear | ease | ease-in | ease-out
/*transition 요청을 받은 후 실제로 실행되기까지 기다려야 하는 시간의 양 을 지정합니다.*/
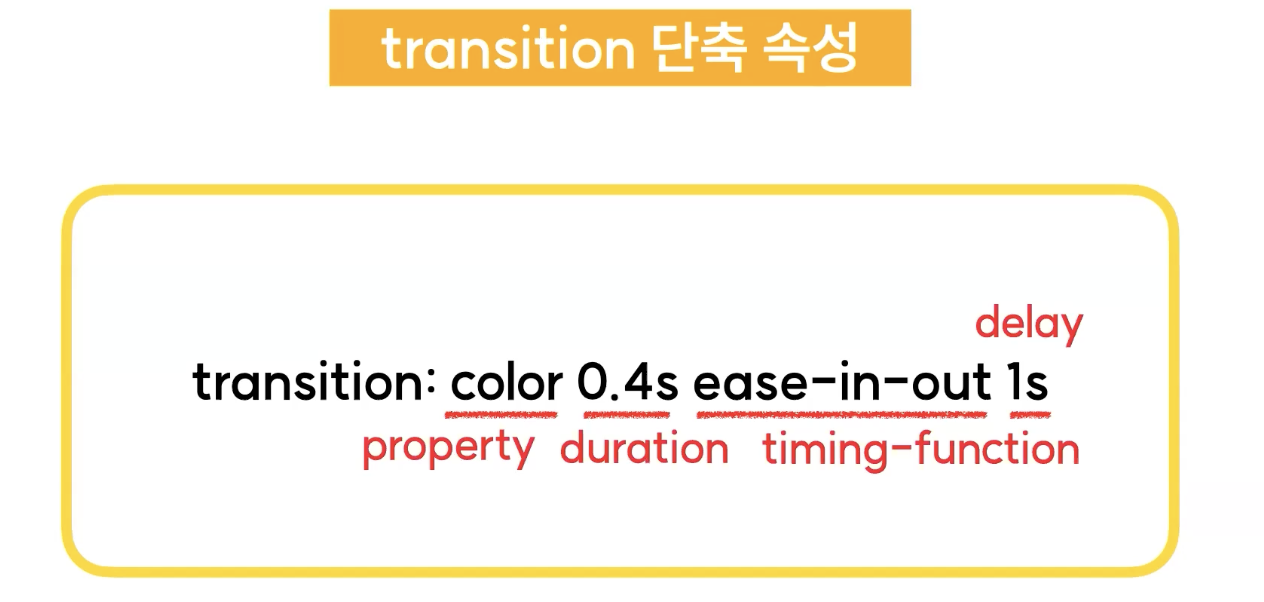
transition-delay: 2s이러한 속성들이 존재하지만 한번에도 사용이 가능하다!
이 단축 속성도 순서가 틀리면 동작하지 않기때문에 순서를 꼭 외우자!!
그럼 실습으로 간단한 애니메이션 버튼을 만들어 보자!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h3>버튼1</h3>
<button class="button1">마우스를 올리면 길어져요</button>
<div class="divideLine"></div>
<h3>버튼2</h3>
<button class="button2">마우스를 올리면 길어져요</button>
<div class="divideLine"></div>
<h3>버튼3</h3>
<button class="button3">마우스를 올리면 길어져요</button>
<div class="divideLine"></div>
</body>
</html>* {
box-sizing: border-box;
}
.divideLine {
width: 400px;
margin: 30px 0px;
border-top: 1px dashed gray;
}
.button1 {
width: 170px;
text-align: left;
border: none;
background-color: #123ecf;
border-radius: 5px;
padding: 10px;
color: #ffffff;
transition: width 0.2s ease-in-out;
}
.button1:hover {
width: 240px;
}
.button2 {
width: 170px;
text-align: left;
border: none;
background-color: #123ecf;
border-radius: 5px;
padding: 10px;
color: #ffffff;
transition: width 0.2s ease-in-out ,
background-color 0.2s ease-in-out;
}
.button2:hover {
width: 240px;
background-color: #002398;
}
.button3 {
width: 170px;
text-align: left;
border: none;
background-color: #123ecf;
border-radius: 5px;
padding: 10px;
color: #ffffff;
transition: width 0.3s ease-in-out 0.3s,
background-color 0.3s ease-in-out;
}
.button3:hover {
width: 240px;
background-color: #002398;
}확실히 부드럽고 실제 유저가 사용하기에도 거부감이 없을 것 같다 이 기능은 자주 사용될 거 같으니 단축 속성 순서를 꼭 외워두자!
하루를 마치며 :)
벌써 한 주의 중간인 수요일이다 시간이 정말 빠르게 가는 것 같다 오늘 강의도 이론적인 부분이 많아서 조금 졸렸지만 다 나의 양분이 될 거다.. 다 가져가도록 노력하자 사실 이런 속성들은 알고는 있지만 사용할 때는 항상 찾아보고 사용했기 때문에 이번에는 좀 더 외워보자 ㅎㅎ.. 난 css보단 javascript가 더 재밌는 거 같다 하하 하하....