주르륵
오늘 아침 심상치 않다.. 비염이 다시 도졌는지 코가 주르륵 ㅠㅠ 약 먹고 해롱해롱 하지만
css 4일차 가보자고!!
🏷 수업목차
- transform
- transform 중첩 적용
- transform + transition
- animation의 원리
- keyframes
- animation
- animation 실습
📌 오늘의 내용
- transform
transform을 번역하면 변환 이란 뜻이다
단어의 의미대로 대상 요소에 이동, 회전, 확대/축소, 비틀기 등의 변형 효과를 줄 수 있다!
속성값에 대해 알아보자
/*요소의 좌표를 움직일 수 있다 (x,y)*/
transform: translate(20px, 25%)
transform: translateX(20px)
transform: translateY(20px)
/*각 축 방향으로 x,y만큼 확대/축소 할 수 있다*/
transform: scale(0.75,1.1)
transform: scaleX(1.1)
transform: scaleY(1.1)
/*요소의 기울기를 마름모 꼴처럼 만들어 줄 수 있다*/
transform: skew(15deg,10deg)
transform: skewX(15deg)
transform: skewY(15deg)
/*요소를 회전 시킨다*/
transform: rotate(45deg)
/*중첩 적용 시 한칸의 공백을 띄우고 작성하면 된다*/
tansform : rotate(75deg) translateY(120px)- transform + transition
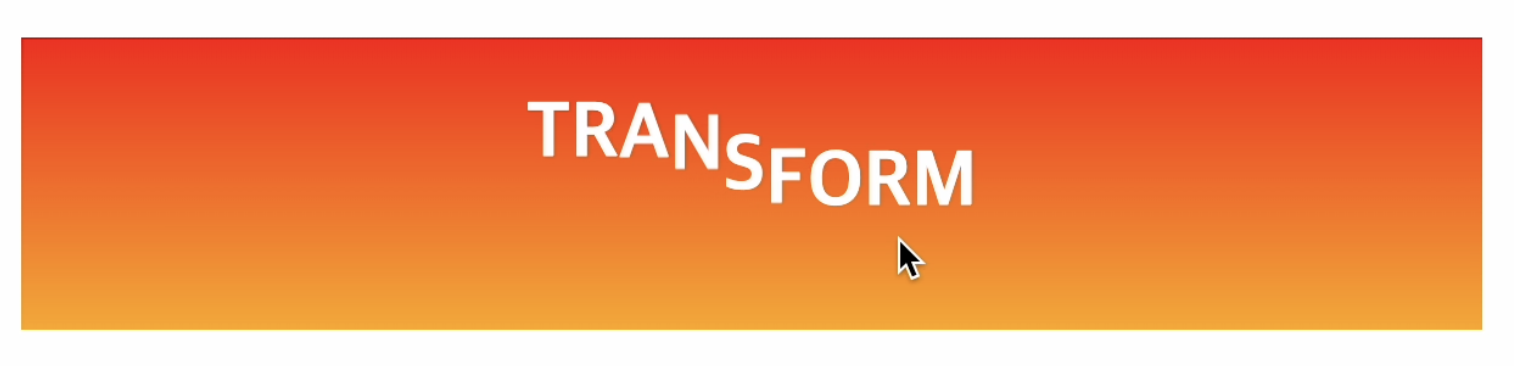
어제 배웠던 transition과 transform을 합쳐 다채로운 애니메이션 효과를 만들 수 있다 간단히 만들어보자!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07-03-transition-transform</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="box">
<span id="text1">T</span>
<span id="text2">R</span>
<span id="text3">A</span>
<span id="text4">N</span>
<span id="text5">S</span>
<span id="text6">F</span>
<span id="text7">O</span>
<span id="text8">R</span>
<span id="text9">M</span>
</div>
</body>
</html>* {
box-sizing: border-box;
}
.box {
width: 600px;
height: 120px;
background-image: linear-gradient(to top, orange , red);
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.box span {
font-size: 36px;
font-weight: 600;
color: white;
}
.box #text1 {
transition: transform 0.4s ease-in-out;
}
.box #text2 {
transition: transform 0.4s ease-in-out 0.1s;
}
.box #text3 {
transition: transform 0.4s ease-in-out 0.2s;
}
.box #text4 {
transition: transform 0.4s ease-in-out 0.3s;
}
.box #text5 {
transition: transform 0.4s ease-in-out 0.4s;
}
.box #text6 {
transition: transform 0.4s ease-in-out 0.5s;
}
.box #text7 {
transition: transform 0.4s ease-in-out 0.6s;
}
.box #text8 {
transition: transform 0.4s ease-in-out 0.7s;
}
.box #text9 {
transition: transform 0.4s ease-in-out 0.8s;
}
.box:hover span {
transform: translateY(-20px);
}
위 코드를 동작시키면 한 글자씩 딜레이를 가지고 위로 올라가는 애니메이션 효과를 줄 수 있다.
- animation
animation을 만드는 방법에는 두 가지가 존재한다
1. transition 속성
2. animation 속성과 keyframe 활용
1번 방법은 특정 이벤트(hover 등)를 기점으로 작동한다면
2번 방법은 시작하기 위한 이벤트가 필요하지 않으며 애니메이션의 시작, 정지, 반복까지 제어가 가능하다! 그렇다면 2번 방법의 사용법과 속성에 대해 알아보자
@keyframes는 애니메이션의 시작,중간,끝 등의 상태를 정의할 수있는 곳이다
/* keyframe 작성 방법 */
@keyframes 애니메이션이름 {
from {
left : 0;
}
to{
left : 200px;
}
}
/* keyframe 작성 방법 */
@keyframes 애니메이션이름{
0% {
left : 0;
}
50%{
left : 200px;
}
100%{
top : 200px;
left : 200px;
}이렇게 작성한 keyframes을 애니메이션 속성을 통해 적용시키면 된다 그전에 관련 속성들을 알아보자
/*keyframes의 이름을 적어준다*/
animation-name: moveRight
/*애니메이션의 재생하는데 걸리는 시간을 설정*/
animation-duration: 2s
/*애니메이션의 재생 방향을 설정*/
animation-direction: alternate | normal | reverse | alternate-reverse
/*애니메이션 재생 횟수를 설정*/
animation-iteration-count : infinite | 3
/*애니메이션 재생 패턴을 설정*/
animation-timing-function : ease-in-out
/*애니메이션 시작 지연 설정*/
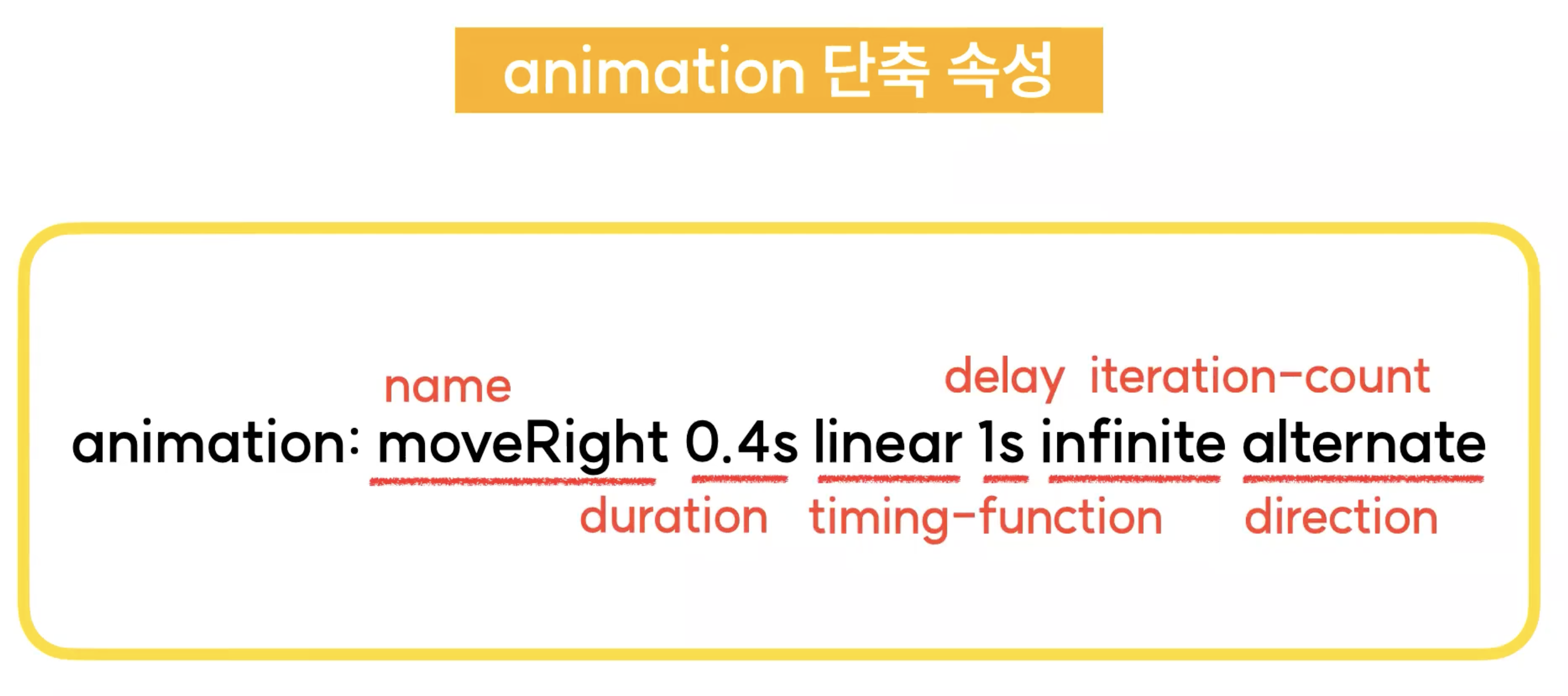
animation-delay : 2sanimation 속성 또한 transition처럼 단축 속성으로 모아서 지정할 수 있으며
순서가 틀릴 시 동작하지 않는다 순서에 유의할 것!!
오늘 새로 배운 animation을 활용 해 간단한 예제를 만들어 보자!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
<script src="https://kit.fontawesome.com/c77fbd0079.js" crossorigin="anonymous"></script>
</head>
<body>
<h3>애니메이션 예시1</h3>
<div class="item">
<i class="fa-solid fa-heart"></i>
</div>
<h3>애니메이션 예시2</h3>
<div class="item">
<i class="fa-solid fa-star"></i>
</div>
<h3>애니메이션 예시 3</h3>
<div class="item">
<div class="scroll1">
<div class="mouse">
<div class="mousePoint">.</div>
</div>
<span>scroll</span>
</div>
<div class="scroll2">
<div class="mouse">
<div class="mousePoint">.</div>
</div>
<span>scroll</span>
</div>
</div>
<h3>애니메이션 예시 4</h3>
<div class="item">
<i class="fa-solid fa-rotate-right"></i>
</div>
</body>
</html>* {
box-sizing: border-box;
}
h3 {
background: #eeeeee;
text-align: center;
}
.item {
display: flex;
flex-direction: row;
justify-content: space-evenly;
align-items: center;
}
.item .fa-heart {
color: red;
animation: heartBeat 1s ease-in-out infinite;
}
@keyframes heartBeat {
0% {
transform: scale(3);
}
50%{
transform: scale(2);
}
100% {
transform: scale(3);
}
}
.item .fa-star {
color: rgb(175, 175, 11);
animation: starRound 1s ease-in-out alternate infinite;
}
@keyframes starRound {
0% {
transform: scaleX(0);
}
100%{
transform: scale(1);
}
}
.scroll1,.scroll2{
width: 40px;
height: auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mouse {
width: 20px;
height: 40px;
border-radius: 20px;
border: 2px solid black;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.mousePoint {
font-size: 25px;
font-weight: bold;
}
.scroll1 .mouse {
animation: bounce 1.3s ease-in-out infinite;
}
.scroll1 .mousePoint {
margin-bottom: 30px;
}
.scroll2 .mousePoint {
animation: scroll 1.3s ease-in-out infinite;
}
@keyframes scroll {
0% {
transform: translateY(-15px)
}
100% {
transform: translateY(-5px);
}
}
@keyframes bounce {
0% {
transform: translateY(-10px);
}
75% {
transform: translateY(0px);
}
100% {
transform: translateY(-10px);
}
}
.item .fa-rotate-right {
animation: rotate 2s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
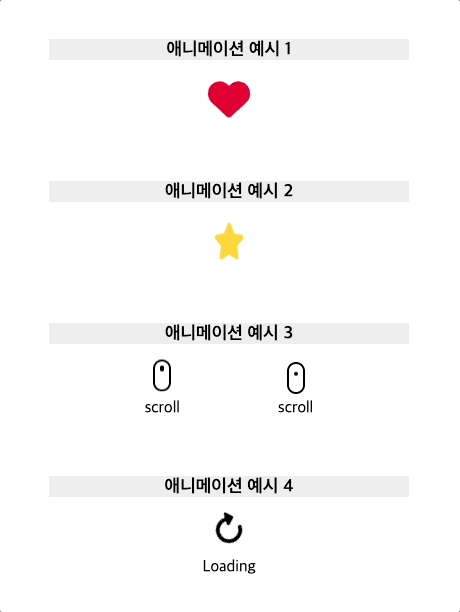
아이콘 이미지는 Font Awesome을 사용했고 위 코드를 동작 시
예시 1은 심장이 뛰는 것처럼 하트가 움직이고
예시 2는 별이 제자리를 기준으로 한 바퀴 도는 것처럼 보인다 하지만 이 효과는 단순히 scale 속성을 활용해 크기를 바꿔주므로 써 한 바퀴 도는 것처럼 보인다 여기서 애를 좀 먹었다 하하..
예시 3은 왼쪽 마우스는 통통 튀는 애니메이션 효과를 주고 오른쪽 마우스는 실제 스크롤을 내리는 것과 같은 효과를 준다
예시 4는 흔히 보는 로딩처럼 빙글빙글 360도로 계속 회전하는 모습을 보여준다

하루를 마치며 :)
재밌다.. 눈에 확확 보이는 효과들 신기하구려.. 그래도 아직 속성값들을 외우진 못해서 찾아보고 적용하고 있다 자주 사용하고 눈에 익다 보면 자연스레 익숙해질 거라 믿고 있다
내일은 css 5일차 한 주의 마무리 수업인데 큰 게 올 거 같은 느낌이다 오늘의 포스팅에는 없지만 내일의 포스팅에는 배운 속성들을 적용한 간단한 페이지를 만들어 올려볼 예정이다!
그럼 이만. 안녕~~~😃