이번 포스팅에서는 설정페이지와 마이페이지를 구성해보고, 메인페이지에서 이성의 카드뷰만 나타나도록 하는 기능을 추가해보겠습니다.
1. 설정 페이지 & 마이페이지 만들기
1) 레이아웃 및 화면전환 구성하기
① MainActivity의 좌상단에 설정 버튼을 하나 추가하자. acitivity_main.xml 파일에 아래의 내용을 추가한다.
- 설정 아이콘 이미지를 drawable 디렉토리에 추가한다.
<ImageView
android:id="@+id/setting"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="3dp"
android:src="@drawable/mypage"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />② 설정 관련 Activity를 저장할 수 있는 setting이라는 이름의 패키지를 만들자.
③ setting 패키지 하위로 Setting Activity를 추가하자. activity_setting.xml 파일의 레이아웃을 LinearLayout으로 변경하고 아래의 내용을 추가한다.
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:src="@drawable/mypage"/>
<Button
android:id="@+id/myPageBtn"
android:text="마이페이지"
android:textSize="20sp"
android:textStyle="bold"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="60dp"/>④ MainActivity에서 설정 아이콘을 클릭하면, 설정 페이지로 이동할 수 있도록, MainActivity에 아래와 같이 설정 버튼에 대한 클릭 이벤트 리스너를 등록한다.
val myPageBtn = findViewById<ImageView>(R.id.setting)
myPageBtn.setOnClickListener {
val intent = Intent(this, SettingActivity::class.java)
startActivity(intent)
}⑤ setting 패키지 하위로 MyPageActivity를 생성한다.
⑥ activity_my_page.xml 파일의 레이아웃을 Linear Layout으로 변경하고 아래의 내용을 추가한다.
<ImageView
android:id="@+id/myProfile"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"/>
<TextView
android:id="@+id/myUid"
android:layout_margin="10dp"
android:text="uid"
android:textStyle="bold"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/nickname"
android:layout_margin="10dp"
android:text="nickname"
android:textStyle="bold"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/myRegion"
android:layout_margin="10dp"
android:text="region"
android:textStyle="bold"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/myGender"
android:layout_margin="10dp"
android:text="gender"
android:textStyle="bold"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/myAge"
android:layout_margin="10dp"
android:text="age"
android:textStyle="bold"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>⑦ 마이페이지 버튼을 클릭하면, 마이페이지로 이동될 수 있도록 SettingActivity에 아래와 같이 클릭 이벤트 리스너를 등록한다.
val myPageBtn = findViewById<Button>(R.id.myPageBtn)
myPageBtn.setOnClickListener {
startActivity(Intent(this, MyPageActivity::class.java))
} ⑧ 배경색을 모두 MainActivity와 동일하게 맞춘다. activity_setting.xml 파일과 activity_my_page.xml 파일의 LinearLayout 컨테이너에 아래의 속성을 추가한다.
android:background="#ff9999"⑨ 코드를 실행시켜보자. 메인페이지의 설정버튼을 클릭하면 설정페이지로, 설정페이지의 마이페이지 버튼을 클릭하면 마이페이지로 이동될 것이다.
2) 마이페이지에 정보 띄우기
MyPageActivity에 getMyData 메서드를 정의한다.
private val uid = FirebaseAuthUtils.getUid()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_my_page)
getMyData()
}
private fun getMyData() {
val myProfile = findViewById<ImageView>(R.id.myProfile)
val myUid = findViewById<TextView>(R.id.myUid)
val myNickname = findViewById<TextView>(R.id.myNickname)
val myAge = findViewById<TextView>(R.id.myAge)
val myRegion = findViewById<TextView>(R.id.myRegion)
val myGender = findViewById<TextView>(R.id.myGender)
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
val data = dataSnapshot.getValue(UserInfo::class.java)
myUid.text = data!!.uid
myNickname.text = data!!.nickname
myAge.text = data!!.age
myRegion.text = data!!.region
myGender.text = data!!.gender
val storageRef = Firebase.storage.reference.child(data.uid + ".jpeg")
storageRef.downloadUrl.addOnCompleteListener(OnCompleteListener { task ->
if(task.isSuccessful) {
Log.d("Glide", task.toString())
Glide.with(baseContext)
.load(task.result)
.into(myProfile)
}
})
}
override fun onCancelled(databseError: DatabaseError) {
Log.w("MainActivity", "onCancelled", databseError.toException())
}
}
FirebaseRef.userInfo.child(uid).addValueEventListener(postListener)
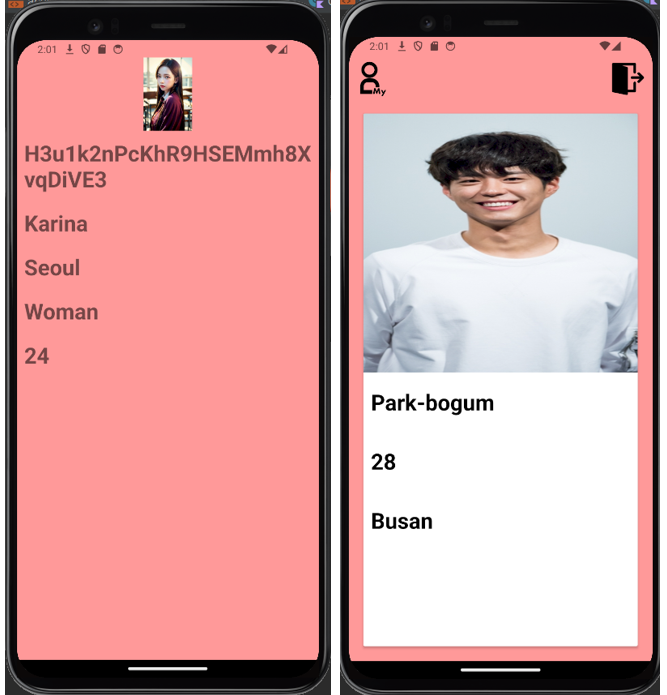
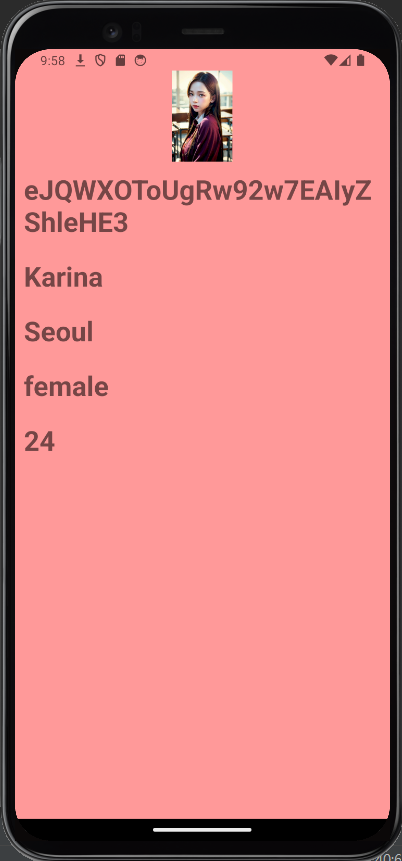
}이제 코드를 실행시켜보면, 마이페이지에서 본인의 프로필 사진과 정보를 확인할 수 있을 것이다.

2. 안드로이드 Emulator 두 개 띄우기
① 기존 Emulator와 동일한 Emulator를 하나 더 만들자.
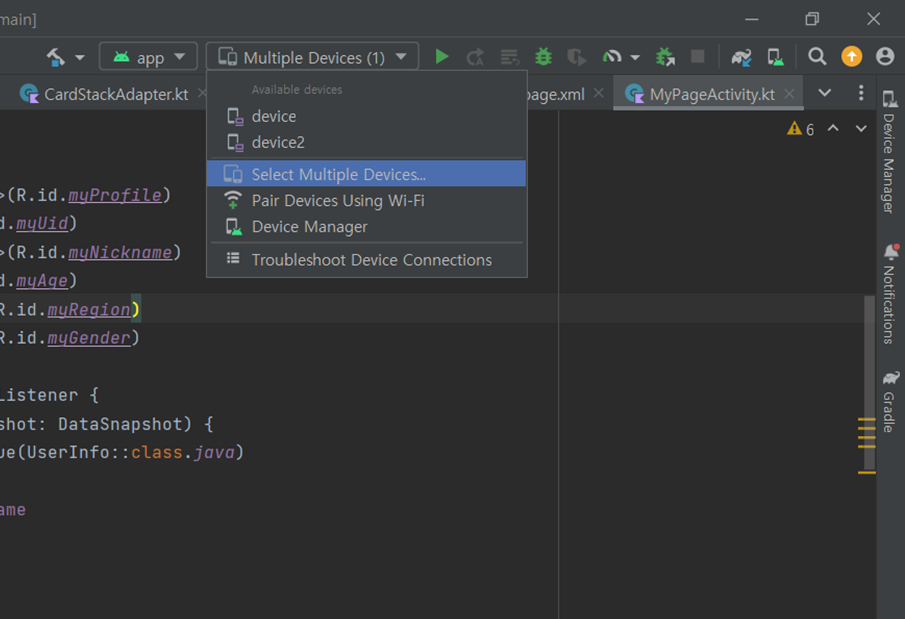
② Available devices에서 Select Multiple Devies를 클릭한다.

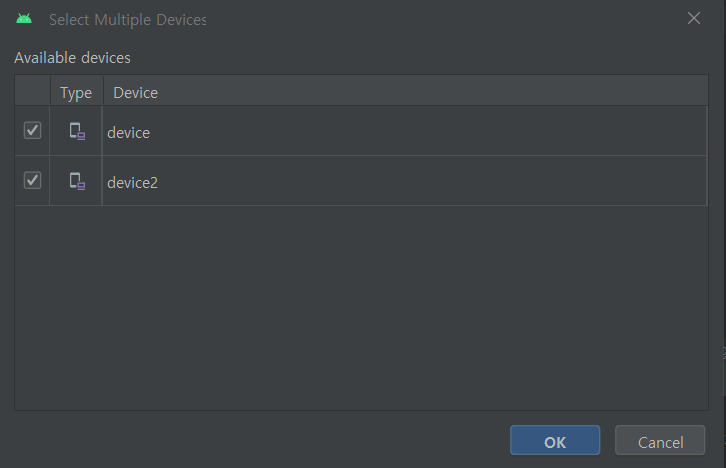
③ 디바이스 2개를 선택한 후 OK를 누른다.

④ 코드를 실행시켜보면, 동시에 두 개의 Emulator에서 실행되는 것을 확인할 수 있다.

⑤ 한쪽 디바이스를 남자 유저로, 다른 한쪽 디바이스를 여자 유저로 가정하겠다.

3. 카드뷰 스와이프 이벤트 처리
1) 카드 스택뷰 재충전하기
① 카드뷰를 모두 넘겼을 때, 새로운 카드뷰를 불러올 수 있도록 MainActivity 파일에 몇 개의 카드뷰 이미지를 넘겼는지 세는 변수를 하나 선언한다.
private var userCount = 0② 모든 카드뷰를 넘겼을 경우, 처음부터 다시 보여주기 위해 MainActivity의 CardStackLayoutManger에 아래의 내용을 추가한다.
- Toast.makeText의 context 부분에 에러가 날때는 아래와 같이 클래스 명을 명시해주면 된다.
- count는 size와 동일한 결과를 반환한다. 차이점이라면, count는 Java에서 사용할 수 없고, size는 Java와 Kotlin, 모두에서 사용할 수 있다.
override fun onCardSwiped(direction: Direction?) {
userCount++
if(userCount == userInfoList.count()) {
getUserInfoList()
Toast.makeText(this@MainActivity, "유저 정보를 다시 가져옵니다.", Toast.LENGTH_SHORT).show()
}
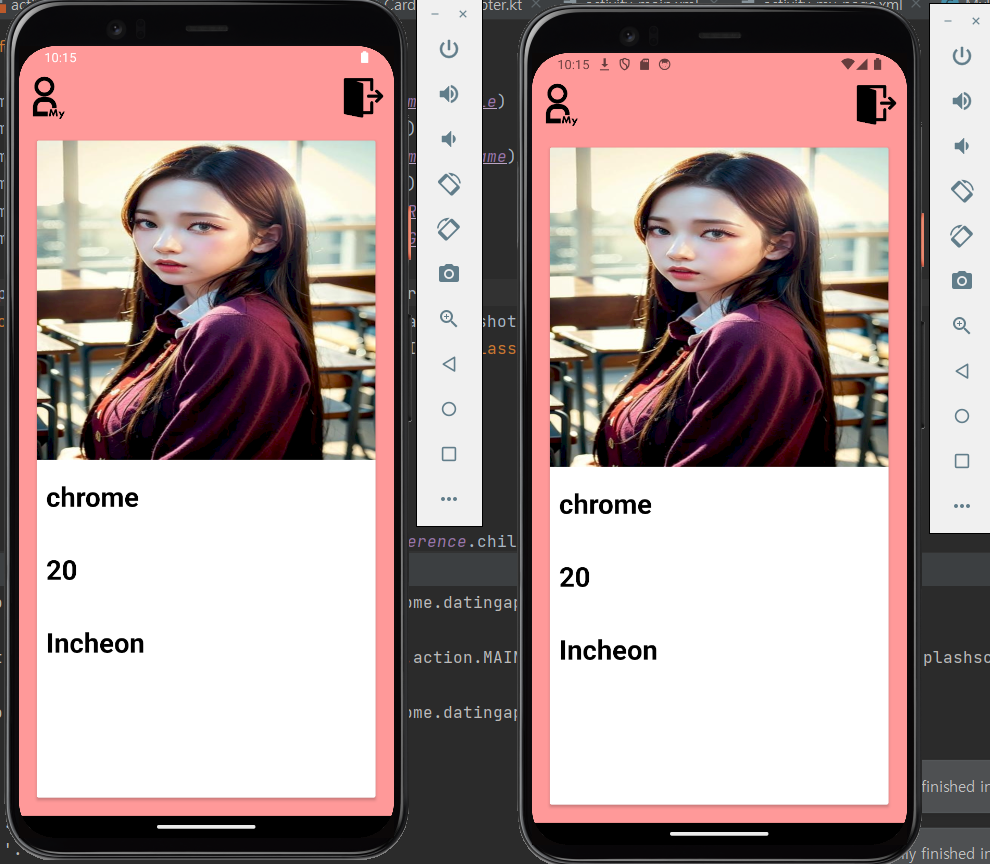
}③ 코드를 실행시켜보면, 모든 카드뷰 이미지를 넘겼을 때, 다시 처음부터 카드스택이 쌓이는 것을 확인할 수 있을 것이다.
2) 이성의 카드뷰 이미지만 보여주기
① 먼저 MainActivity 파일에서 UID 값을 저장할 변수와 현재 유저의 성별을 저장할 변수를 선언한다.
private val uid = FirebaseAuthUtils.getUid()
private lateinit var currentUserGender : String② onCardSwiped 메서드를 아래와 같이 수정한다.
override fun onCardSwiped(direction: Direction?) {
userCount++
if(userCount == userInfoList.count()) {
getUserInfoList(currentUserGender)
Toast.makeText(baseContext, "유저 정보를 다시 가져옵니다.", Toast.LENGTH_SHORT).show()
}
}③ onCreate 메서드 최하단에 getUserInfoList()를 지우고 getMyData()를 추가한다. getMyData()를 아래와 같이 정의한다.
private fun getMyData() {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
val data = dataSnapshot.getValue(UserInfo::class.java)
currentUserGender = data?.gender.toString()
getUserInfoList(currentUserGender)
}
override fun onCancelled(databseError: DatabaseError) {
Log.w("MainActivity", "onCancelled", databseError.toException())
}
}
FirebaseRef.userInfo.child(uid).addValueEventListener(postListener)
}④ getUserInfoList도 아래와 같이 수정한다.
private fun getUserInfoList(currentUserGender : String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
for(dataModel in dataSnapshot.children) {
val userInfo = dataModel.getValue(UserInfo::class.java)
if(userInfo!!.gender.toString().equals(currentUserGender)) {
} else {
userInfoList.add(userInfo!!)
}
}
cardStackAdapter.notifyDataSetChanged()
}
override fun onCancelled(databseError: DatabaseError) {
Log.w("MainActivity", "onCancelled", databseError.toException())
}
}
FirebaseRef.userInfo.addValueEventListener(postListener)
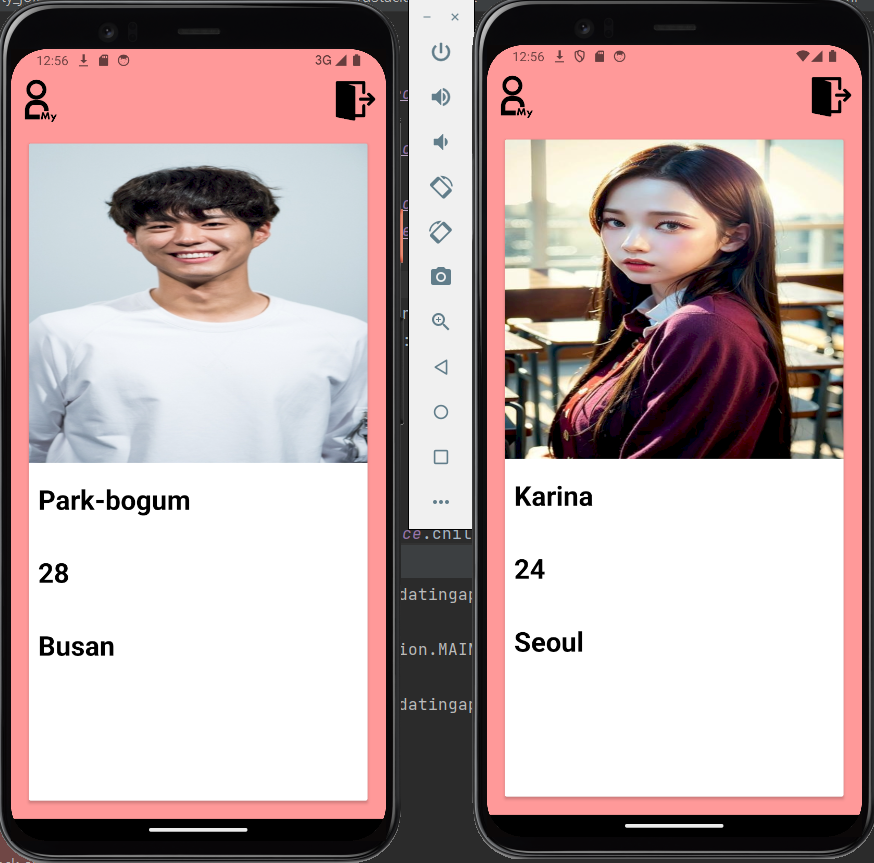
}⑤ 이제 코드를 실행시켜보면, 이성의 카드뷰 이미지만 나오는 것을 확인할 수 있다.