display 속성 및 Size 단위 px, em, rem, %
Display attribute :
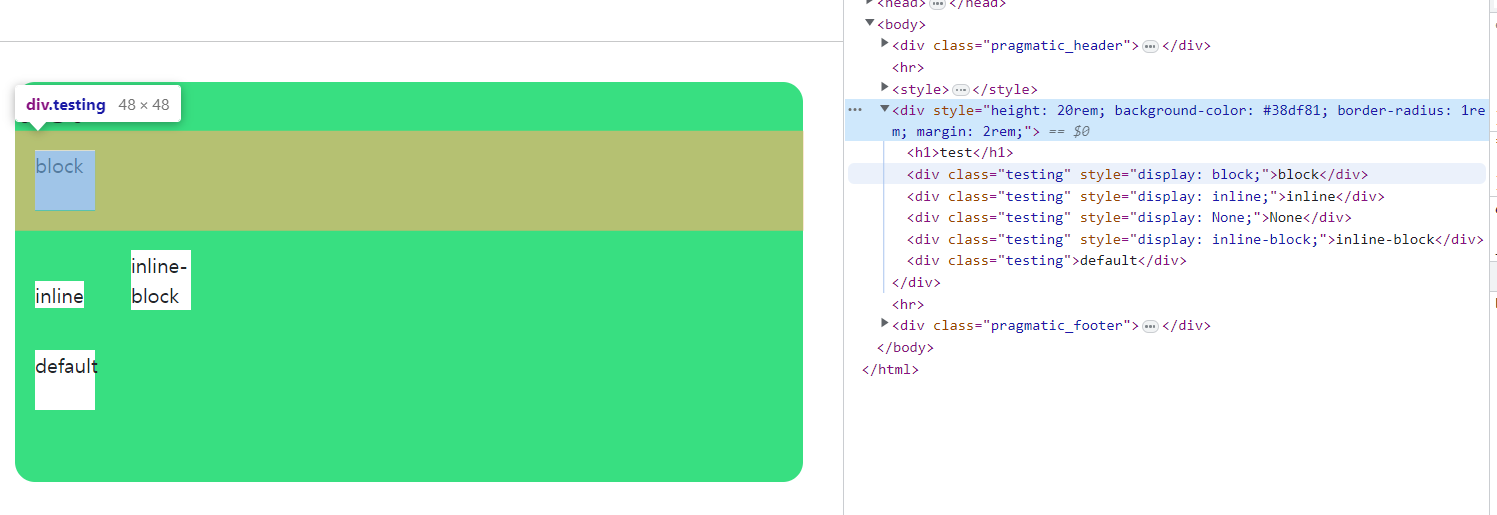
block - 태그의 parent의 넓이를 최대한으로 가져감
inline - 글씨의 높이만큼만 차지
inline block - block임에도 inline처럼 쌓여있음
none - 태그상 존재하지만 시각화 과정에서 보이지 않는 것
(hidden - 보이지만 않을뿐 존재하는 것)
반응형으로 만들기때문에 size가 중요 컴퓨터랑 모바일이랑 달라 각각 적용
Size :
px - parent사이즈에 따라 변하지 않음
em - parent변화에 따라 크기가 달라짐
(parent속에 parent가 존재할때 다 영향을 받아버려서 관리가 어려움)
rem - parent사이즈에 영향을 받지않고 HTML의 폰트사이즈를 따라서 크기가 달라짐
% - ...?
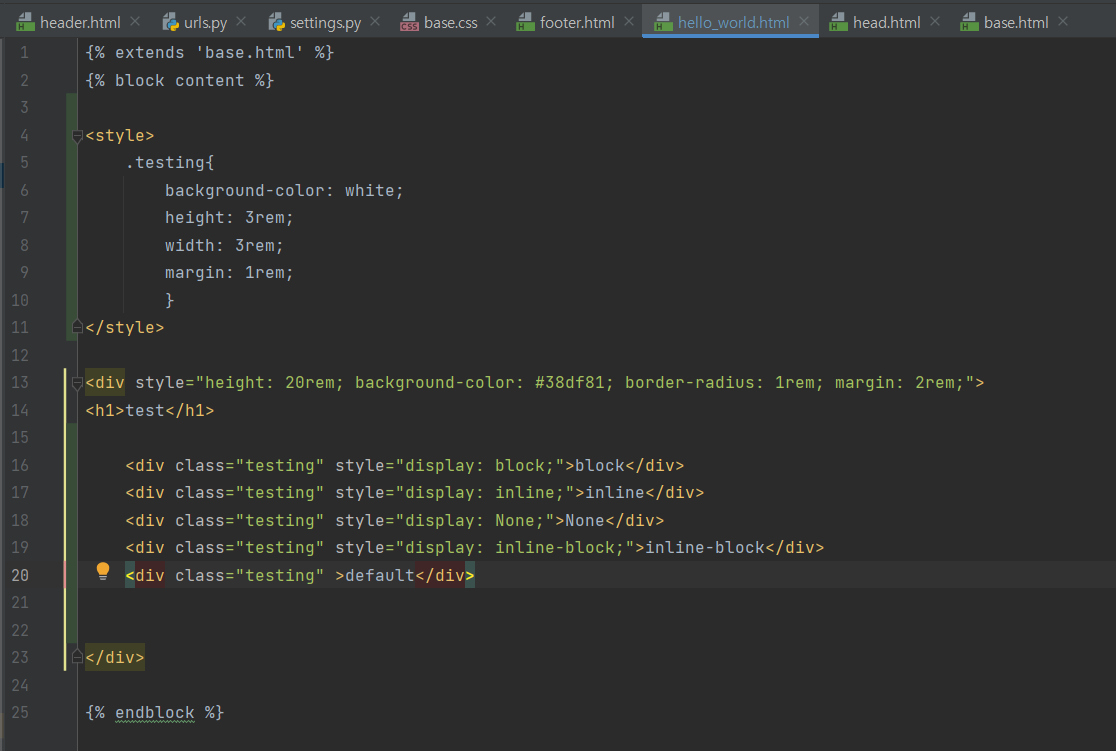
##CSS display 속성, rem 단위 실습

div를 만들어 클래스를 적용시키고 style을 정해줘 시각화를 했습니다.

size를 정해줘 각각의 rem,em,%,px의 차이를 봤습니다
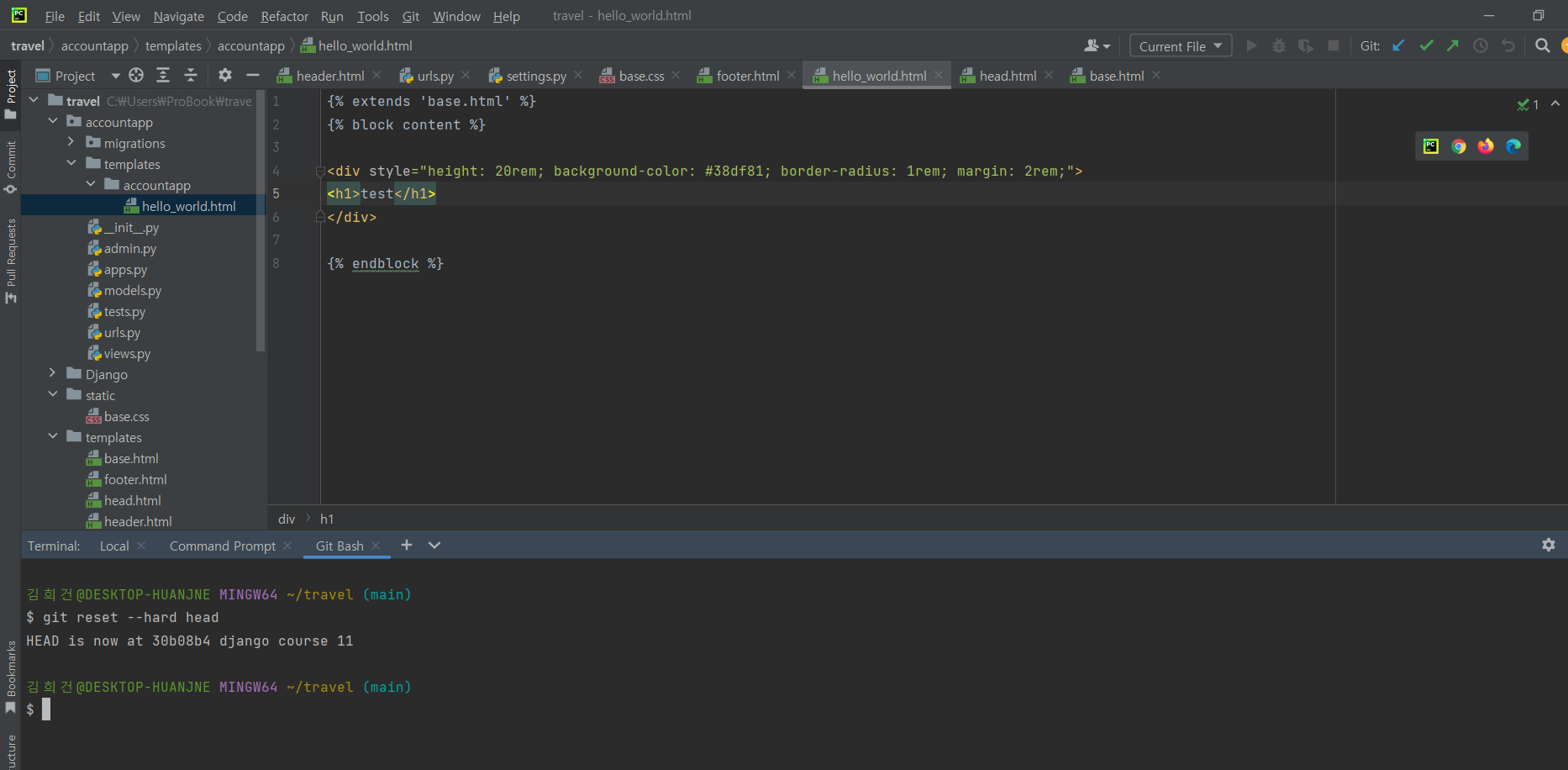
git에 commit을 하지않고 reset을 해서 최근에 commit한 내용을 불러왔습니다.
