select 그리고 textrea
select 다수의 선택지를 포함할 수 있는 선택 메뉴이다.
<select></select>안에는 name을 설정할 수 있으며, option안에는 value를 설정하여 값을 받을수도 있다.
select안에 multiple를 넣으면 다중 선택을 할수가 있다.
select안에 selected를 넣으면 미리 선택이 되게 만들 수 있다.
textarea는 여러줄의 일반 텍스트를 입력할 수 있는 입력 요소이다.
row는 행을 정해주는것이고 cols는 대략적인 N개 정도를 정해주는 기능이다.
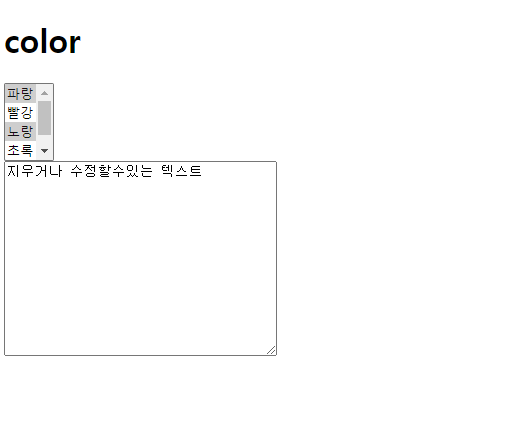
<실습>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>유노코딩</title>
</head>
<body>
<h1>color</h1>
<select name="color" multiple>
<option value="blue">파랑</option>
<option value="red" selected>빨강</option>
<option value="yellow">노랑</option>
<option value="green">초록</option>
<option value="black">검정</option>
</select>
<br>
<textarea rows="10" cols=" 10">지우거나 수정할수있는 텍스트</textarea>
</body>
</html>