목록 표시하기
목록은 순서 없는 목록<ul>과 순서 있는 목록<ol>으로 나뉜다.
모두 블럭 요소라서 안에 strong mark등 텍스트를 꾸밀수가 있음!
ul과 ol은 출력하기전 앞에 공백이 나오는데 이건 목록이다 라고 표현해주기 위한것임
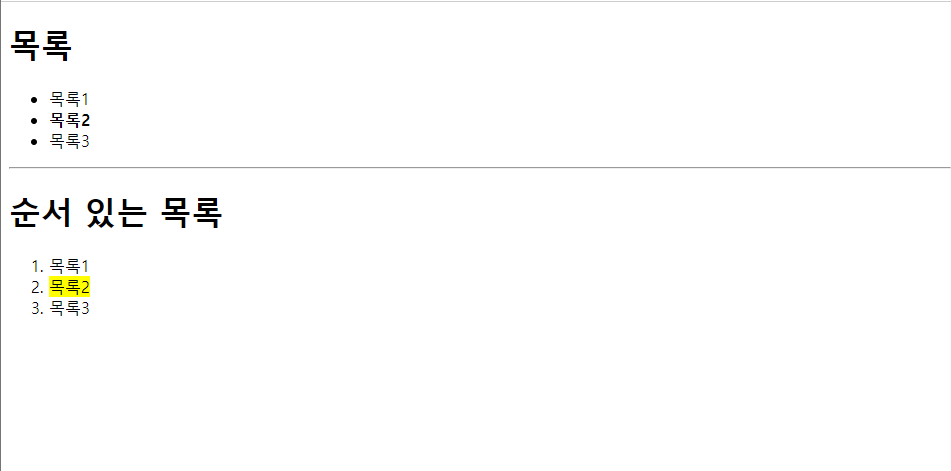
실습
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>유노코딩</title>
</head>
<body>
<h1>목록</h1>
<ul>
<li>목록1</li>
<li><strong>목록2</strong></li>
<li>목록3</li>
</ul>
<hr>
<h1>순서 있는 목록</h1>
<ol>
<li>목록1</li>
<li><mark>목록2</mark></li>
<li>목록3</li>
</ol>
</body>
</html>
입력 요소 만들기
input : 사용자로부터 값을 입력받을수 있는 대화형 컨트롤을 나타낸다, 인라인 요소이며 단일태그이다.
<input />
type의 값에 따라 입력요소의 형태나 유형등이 달라진다 종류는 20여 가지이다.
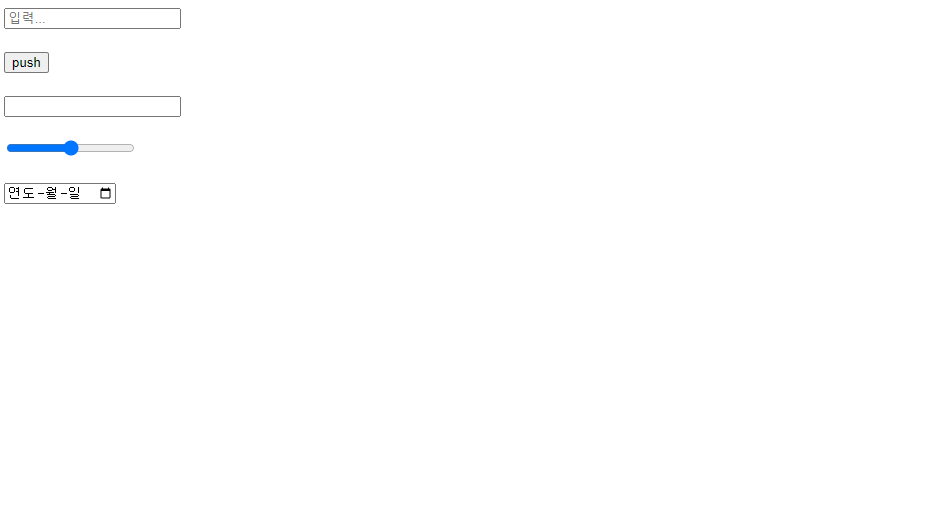
실습
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>유노코딩</title>
</head>
<body>
<input type="text" maxlength="9" placeholder="입력..." /><br><br>
<input type="button" value="push" /><br><br>
<input type="coler" /><br><br>
<input type="range" max="100" min="0" step="10" /><br><br>
<input type="date" /><br><br>
</body>
</html>