- TODAY I LEARN 🎁
- 배운점
- 페이지의 스크롤을 막는 법(modal 열렸을 시)
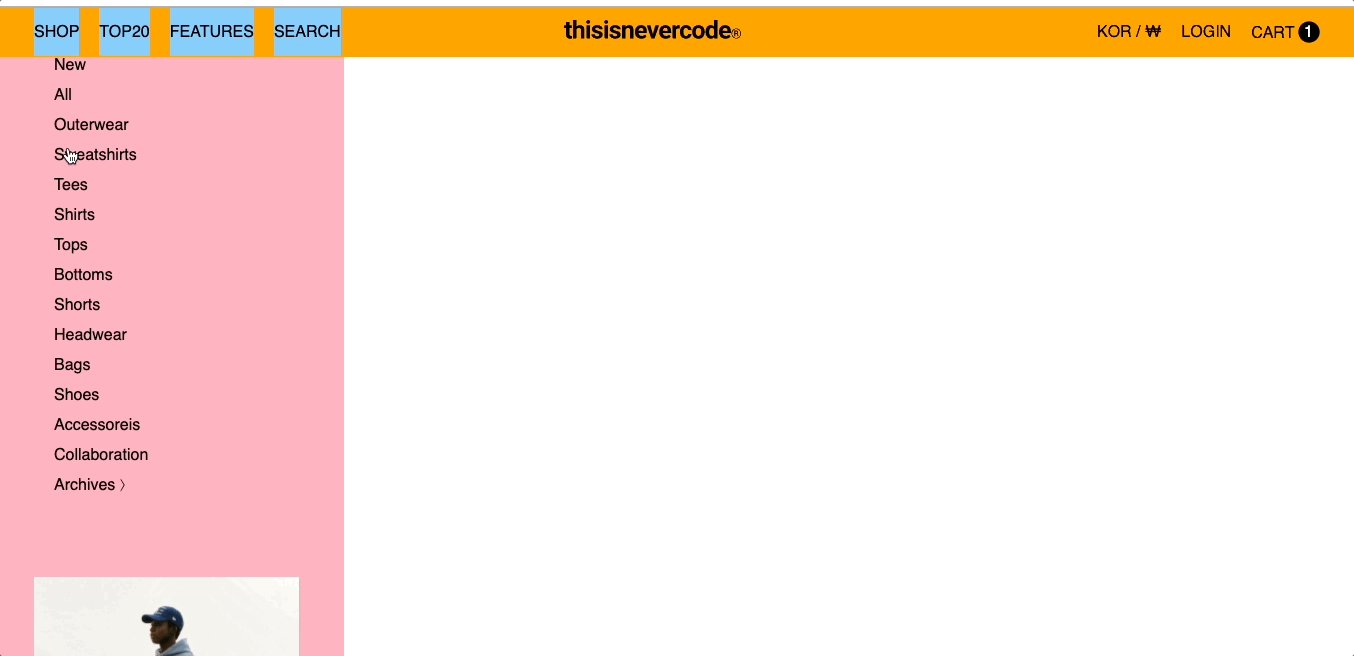
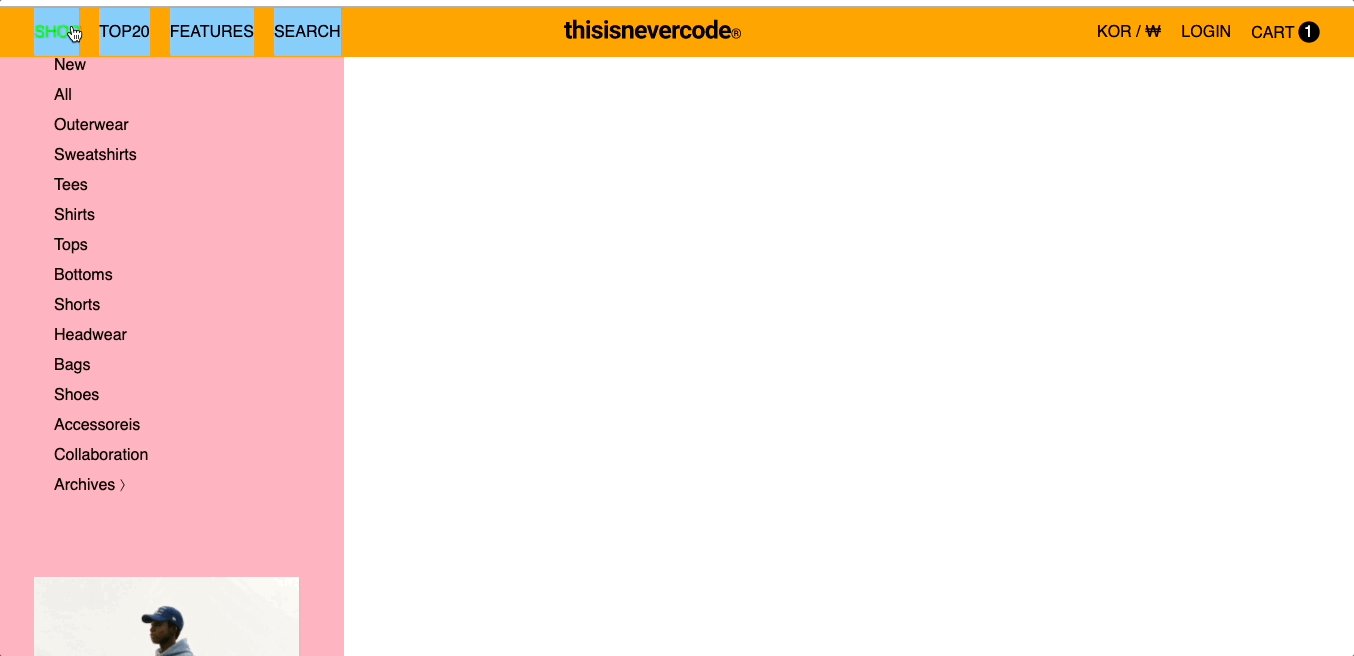
- hover 시 특정 UI 나타나게 하기, hide하기
- 반응형 웹페이지 기초
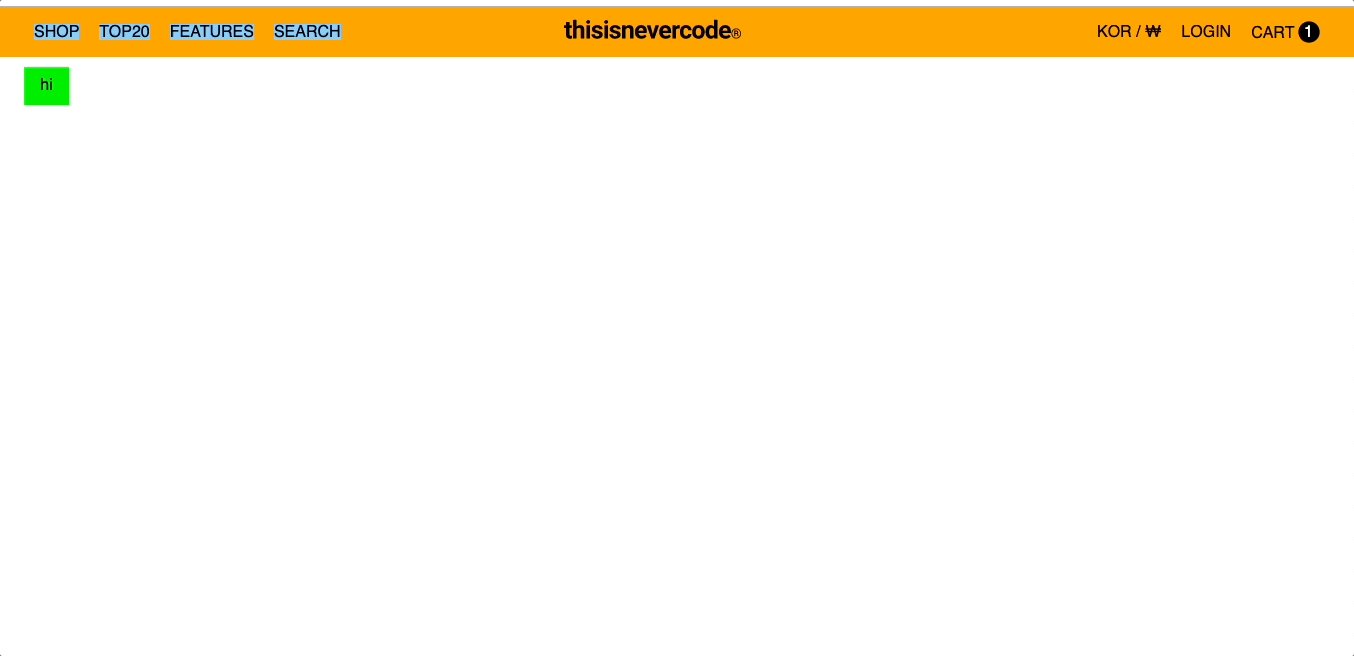
- react의 state를 사용하지 않고도 :hover를 이용해서 hover 이벤트 발생 시 특정 UI가 나타나게 할 수 있다.
- import한 component에 display: none을 주고 .navMenuLink가 hover 시 Dropdown이 display가 block이 되도록 해줄 수 있었다. CSS를 이렇게 쓸 수 있다는 점을 처음 알게 됐다. state를 이용하는 것과의 차이점은 Dropdown 컴포넌트가 기본적으로 html에 들어가있었다.
// hover with css code
<nav className={this.state.isVisible ? 'Nav active' : 'Nav hidden'}>
<BreadCrumb />
<div className='navWrapper'>
<ul className='productsNavMenu'>
<li className='navMenuItem'>
<Link className='navMenuLink>
SHOP
</Link>
// imported component
<Dropdown />
</li>
... more code
</nav>.navMenuItem {
background-color: lightskyblue;
margin-right: 20px;
padding: 16px 0;
.navMenuLink {
display: block;
&:hover {
color: #0e0;
transition: color 0.2s;
}
}
// --------keypoint------------
.Dropdown {
display: none;
}
&:hover {
.Dropdown {
display: block;
}
}
}
기본적으로 들어가 있고 호버시 display 속성만 변한다.
- 모르는 점
- model open 시 body의 scroll을 막으려면 react 내에서 style을 조작해야 하는데, style은 react내에서는 조작하지 않는다는 기본적인 규칙을 무시하게 된다. 써드파티 라이브러리를 쓰지 않고 body의 scroll을 막을 수는 없을까?
- 잘한 점과 개선할 점
- 잘한 점: 어떻게든 기능을 구현했다.
- 개선할점
- 현재 코드에서 리팩토링을 진행해야하고, 유지보수성을 고려해야겠다.
- 구현에 집중하다 보니 리팩토링 주기가 길어진다. 리팩토링 주기를 짧게 가져가도록 의식해야겠다.
- Tody I Met Error 🌡
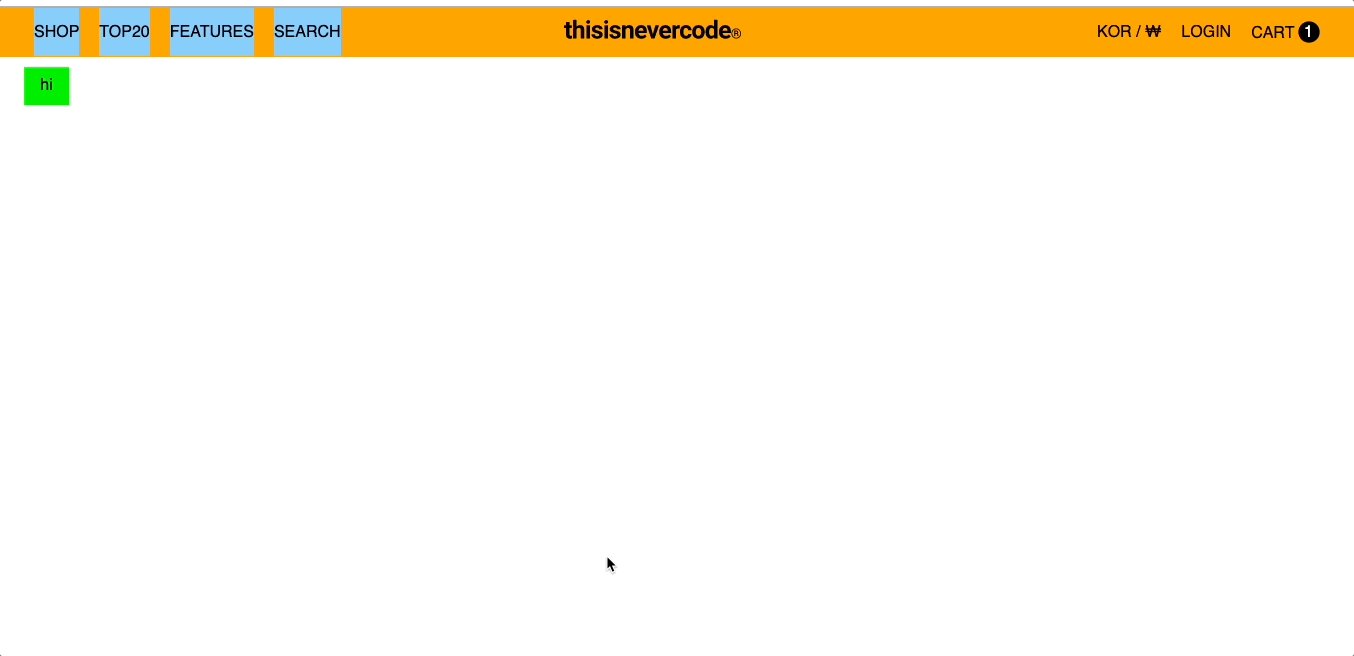
- dropdown과 비슷한 sidebar를 구현했다. 이 UI는 특정 엘리먼트에 마우스가 호버됐을 시 나타나게 구현했다. 그런데 문제는 특정 엘리먼트에서 sidebar까지 마우스가 이동하기 까지 약 30px정도의 거리가 있었다. 그렇기 때문에 엘리먼트에서 커서를 이동시키는 순간 sidebar가 사라졌다.


- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
dropdown navbar in react🗝- 직접적인 답을 얻을 수는 없었지만 구현된 예제들에서 호버를 당하게되는(?) 엘리먼트들의 width와 height가 있다는 것을 발견하고 나의 target 엘리먼트에 패딩을 줘서 element와 sidebar의 간격을 없앴다.prevent body scroll- scroll을 컨트롤하려고 30분정도를 구글링하다가 얻게 된 키워드.. 처음에는how to lock scroll이렇게 검색했다... ㅠㅠ
- 수정된 코드 - 위에서 적은대로 css와 react state로 구현이 가능하다. 나는 state를 이용했다. Navbar 메뉴에 padding-top, padding-bottom을 줘서 해결을 했다. 그래서 딱히 공유할만한 코드는 없다. 하늘색 영역만큼 패딩이 들어갔다고 보면 된다. margin은 적용 시 원하는 효과가 나타나지 않는데다가, 기존에 만들어두었던 layout이 무너졌다.


reference
https://codepen.io/gitjul/pen/JMaqJo
YouTube
YouTube
modal(popup) 에서 외부(body or parentElement) 스크롤 막기 | bono blog
In React, how to prevent body from scrolling when a modal is opened | by wwayne | Yet SH | Medium
브라우저 창 사이즈와 스크롤
