개발일지
1.Project Day 1 - 개발일지

- TODAY I LEARN ERROR 🦠 - 모르는 점 >- 리액트 라이프 사이클 메소드를 어렴풋하게 알고는 있지만 정확히 어떤 상황에 써야할지 잘 모르겠다. >- - 배운점 >- public 디렉토리를 제외하고도 이미지 자체를 import 해서 쓰는 방법이 있
2.Project Day 2 - 개발일지

페이지의 스크롤을 막는 법(modal 열렸을 시)hover 시 특정 UI 나타나게 하기, hide하기반응형 웹페이지 기초react의 state를 사용하지 않고도 :hover를 이용해서 hover 이벤트 발생 시 특정 UI가 나타나게 할 수 있다.import한 compo
3.Project Day 3 - 개발일지

componenetDidMount 메소드 async로 사용하기지금까지 fetch()를 사용할 때 then.. catch.. 문법을 사용을 했다. 물론 사용에 이상은 없지만 async/await으로 사용할 수 있겠다 싶어서 사용해봤다. 현재의 프로젝트 내에서는 이상없이
4.Project Day 4 - 개발일지

리액트에서 URI 값을 가져오는 방법https://surajsharma.net/blog/current-url-in-reacthttps://stackoverflow.com/questions/35352638/react-how-to-get-parameter
5.Project Day 5 - 개발일지

장현님에게 코드 리뷰를 받았고, 많은 내용이 있었지만 특히 인상적이였던 내용을 정리해보고자 한다.event.target.src, event.target.className 으로 img태그의 속성값 혹은 클래스이름을 가져올 수 있다.event.target 객체 안에는 생각
6.우당탕탕 1차 프로젝트 회고록

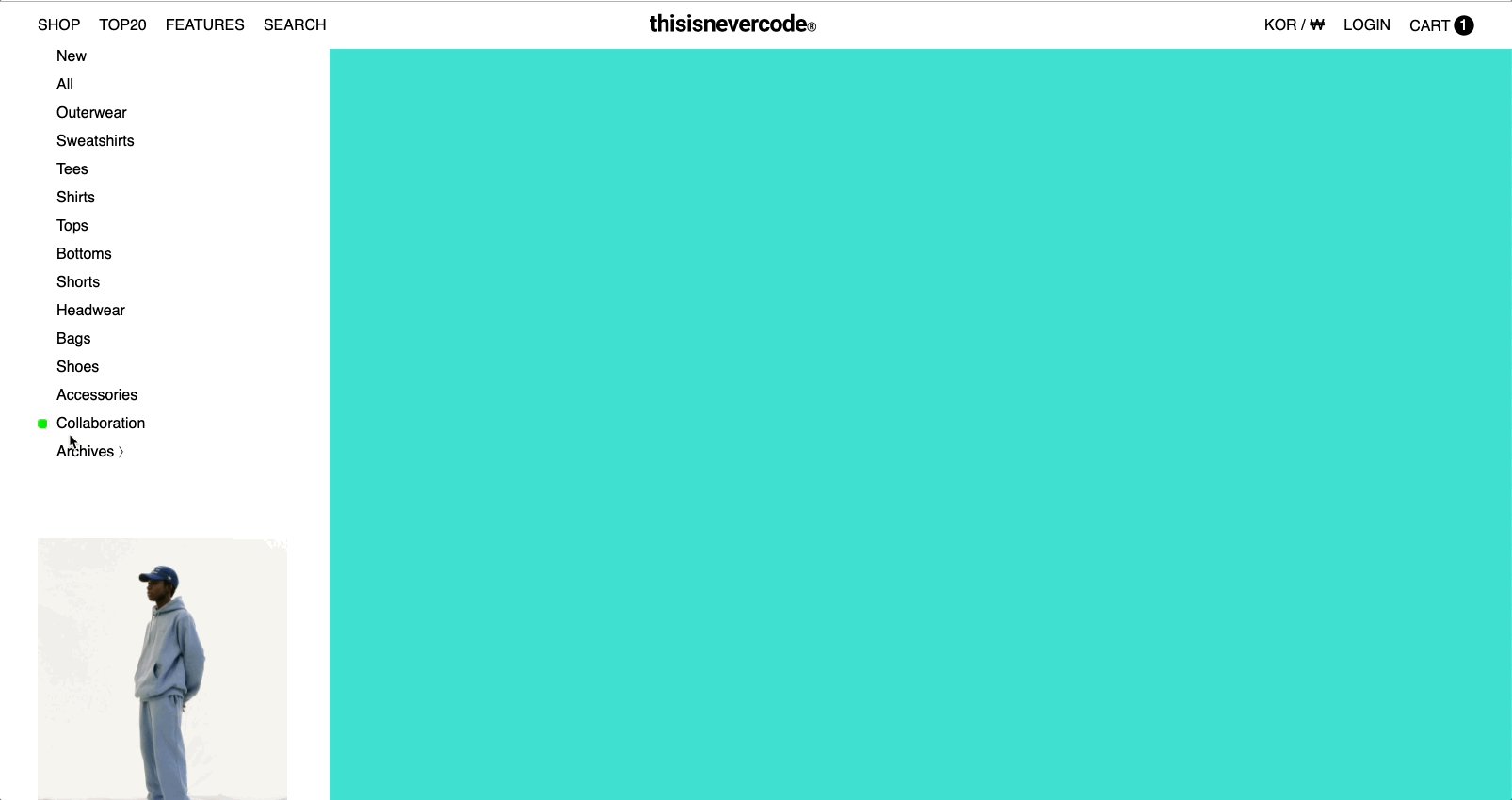
1차 프로젝트는 약 한달반동안 배운 것들을 기반으로 하여 특정사이트를 클론 코딩하는 프로젝트이다. 우리 팀은 5명으로 구성되어있고 thisisneverthat 서비스를 클론 코딩하게 되었다. 팀명은 thisisnevercode이다. 본 서비스는 반응형이 구현되어 있고
7.아이비즈 기업협업 후기

위코드 부트캠프 마지막 과정인 기업협업이 끝났다. 약 한 달간 (주)아이비즈에 인턴으로 경험을 쌓을 수 있었다. 기업협업 과정에서 수행했던 태스크들과 기록하고 공유하고 싶은 것들을 기록하고자 한다.아이비즈는 여러 솔루션을 만드는 업체이다. Blackboard라는 학사
8.2차 프로젝트 회고록

바쁘다는 핑계로 2차 프로젝트 회고록을 작성하지 못했다. 벌써 한 달 전의 프로젝트이지만 문서로 기록을 잘 해놓아서 어렵지 않게 그때의 기록과 생생함을 떠올릴 수 있었다. 처음으로 2주동안 백엔드만 집중해서 개발할 수 있는 좋은 기회였다. 어려운 점도 있었고, 뿌듯하고
9.'제 EC2에 고정 IP를 부여했는데, 배포 사이트가 이상해요...'

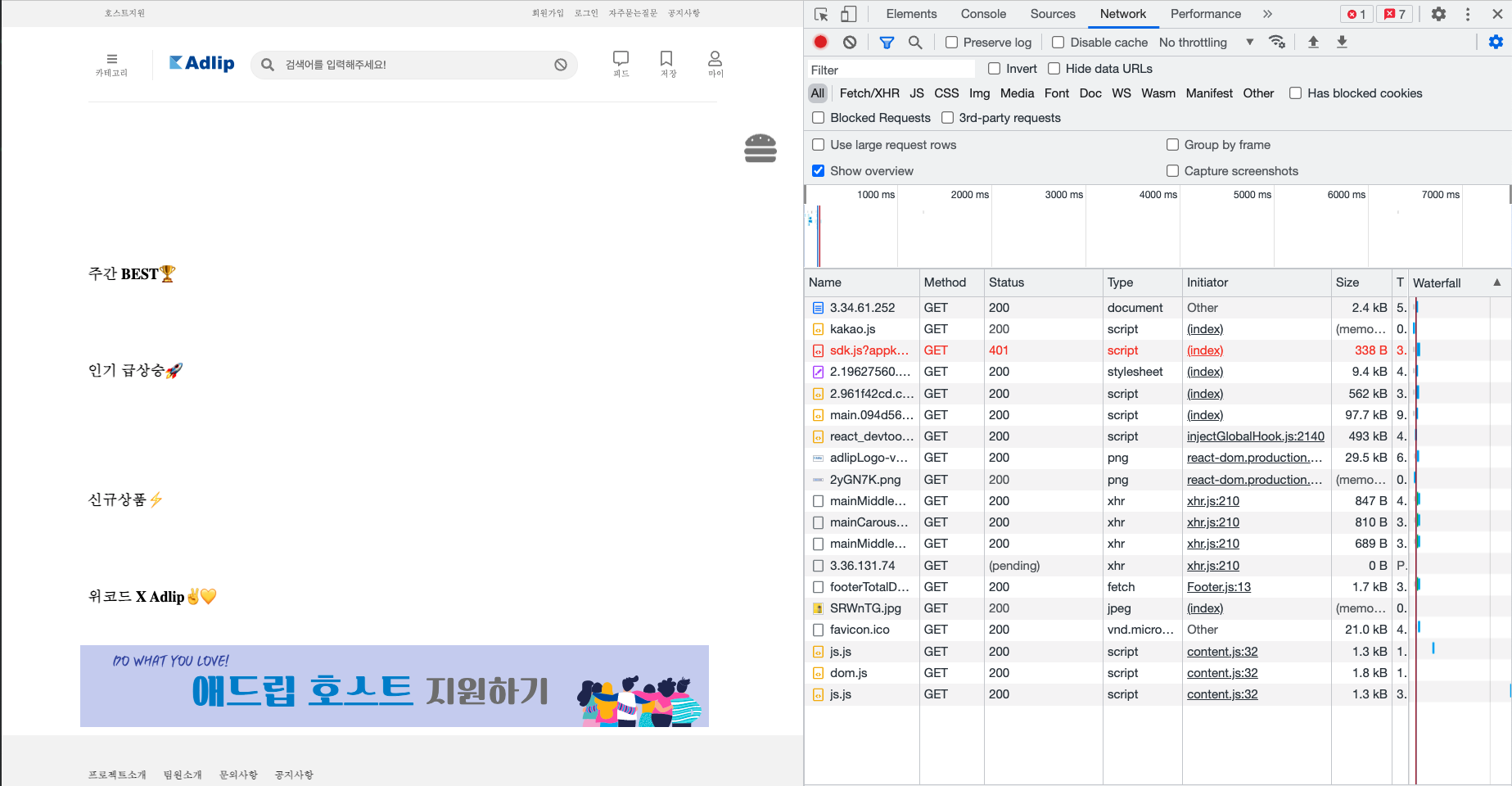
AWS EC2에 프로젝트를 배포하신 동기 분에게 슬랙 DM이 왔다. '휘민님,혹시 카카오 Developer에 등록이 안되어 있으면 다른 데이터 가져오는데 문제가 생기나요?' 라는 질문을 받았다. 동기는 프론트엔드, 나는 백엔드로 2차 프로젝트를 진행했었다. 동기분과 이
10.Nestjs@cli가 내 6시간을 뺏어갔어요.

어쩌다가 그런 일이.. 최근 Nest.js에 관심이 생겨서 강의와 자료들을 찾아서 공부해보고 있습니다. 제일 먼저 진행했던 컨텐츠는 노마드코더님의 NestJS로 API 만들기였습니다. Nest.js는 Express.js와 다르게 처음부터 프로젝트 구조를 생성할 필요가