- TODAY I LEARN 🎁
- 배운점
- 장현님에게 코드 리뷰를 받았고, 많은 내용이 있었지만 특히 인상적이였던 내용을 정리해보고자 한다.
event.target.src, event.target.className 으로 img태그의 속성값 혹은 클래스이름을 가져올 수 있다.- event.target 객체 안에는 생각보다 많은 정보들이 들어있는 것 같다. 대충 봤었는데 자세히 살펴볼 필요가 있을 것 같다.
🧪 map() 메소드 내에서 구조분해 할당하기
...code
{sortOptionData.map(menu => {
return (
<SortOption
isChecked={menu.isChecked}
key={menu.id}
name={menu.name}
id={menu.id}
handleCheckIcon={this.handleCheckIcon}
/>
);
})}
위의 코드를 아래처럼 바꿀 수 있다.
{sortOptionData.map(menu => {
const {isChecked, id, name} = menu
return (
<SortOption
isChecked={isChecked}
key={id}
name={name}
id={id}
handleCheckIcon={this.handleCheckIcon}
/>
);
})}
... code
🧪 누가봐도 알아볼 수 있을만한 코드로 작성하기
handleScroll = () => {
const { prevScrollPos } = this.state;
const currentScrollPos = document.body.getBoundingClientRect().top;
this.setState(state => {
if (currentScrollPos % 10 === 0) {
return {
prevScrollPos: currentScrollPos,
isNavVisible: currentScrollPos >= prevScrollPos,
};
}
});
};
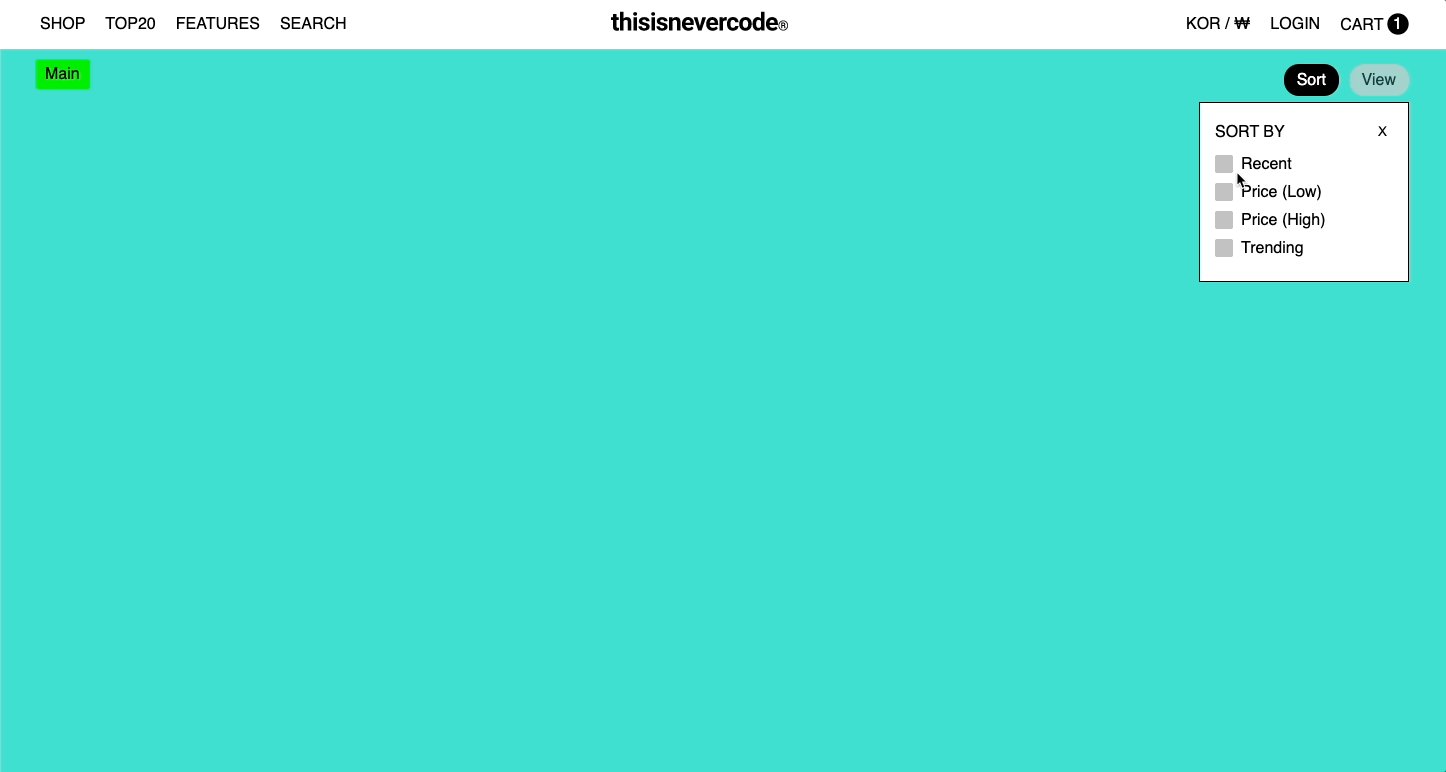
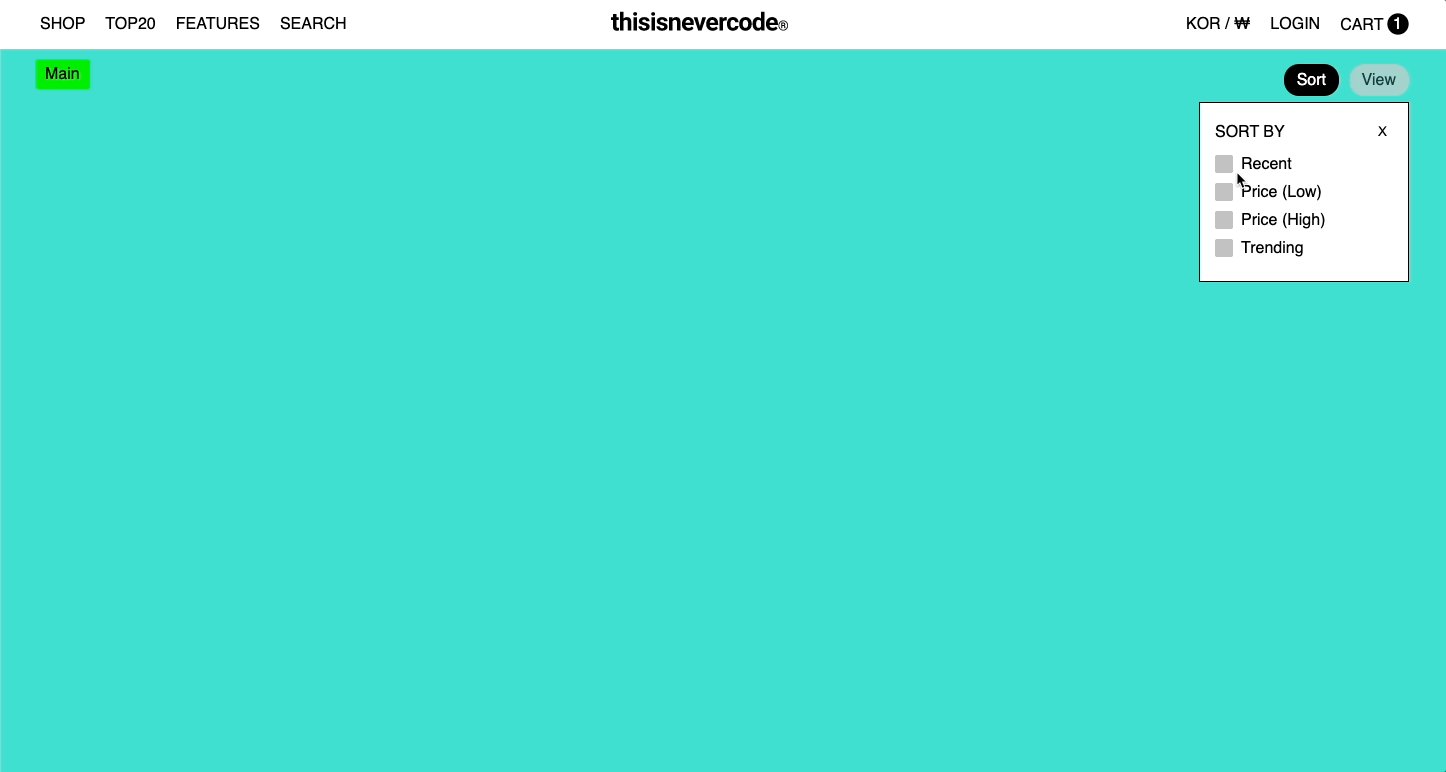
🧪 Boolean타입을 이용한 코드 간소화
class SortOptionBox extends Component {
state = {
sortOptionData: [
{ id: 1, name: 'Recent', isChecked: false },
{ id: 2, name: 'Price (Low)', isChecked: false },
{ id: 3, name: 'Price (High)', isCheckd: false },
{ id: 4, name: 'Trending', isChecked: false },
],
};
handleCheckIcon = id => {
const { sortOptionData } = this.state;
const newSortOptionData = [...sortOptionData];
newSortOptionData.forEach(data => {
if (data.id === id) {
data.isChecked = true;
} else {
data.isChecked = false;
}
});
this.setState({ sortOptionData: newSortOptionData });
};
...more code ...
---------------------------------------------------------------------
newSortOptionData.forEach(ata => data.isChecked = data.id === id)
---------------------------------------------------------------------
- 모르는 점
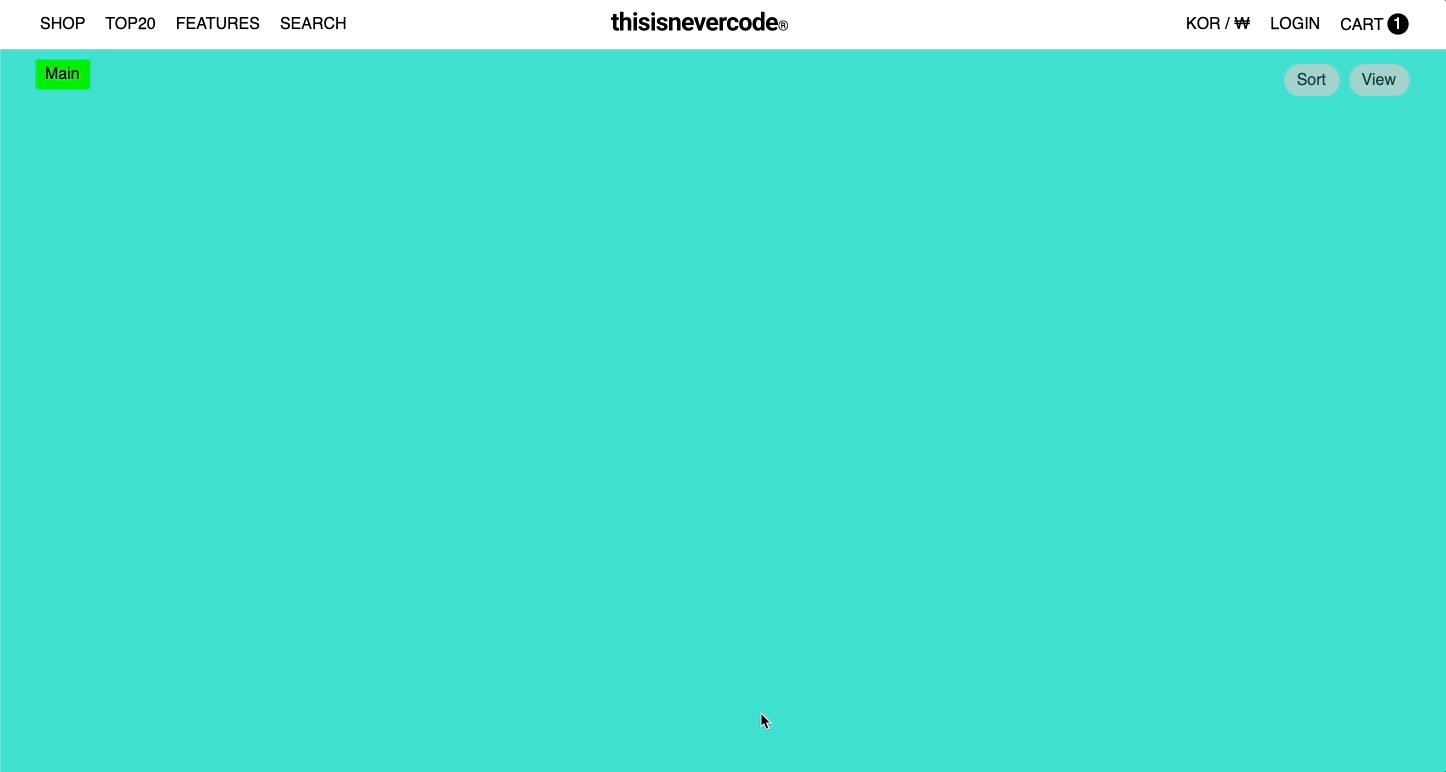
- 아래의 UI를 구현해야하는데 막대기 하나하나 애니메이션 주는 방법 외에는 아직 생각이 나지 않는다.

- 잘한 점과 개선할 점
- 잘한 점: 팀원들과 코드리뷰를 진행하고, 그것을 토대로 리팩토링을 진행했다.
- 개선할점: 컨디션 조절, 수면시간 확보
- Tody I Met Error 🌡
- 오늘은 기록할만한 Error를 만나지 못했습니다.
- HOW TO FIX MY ERROR 💊
프로젝트 진행상황
- 마음 먹고 리팩토링만 진행했기 때문에 4일차와 다르지 않다.