.png)
CSS의 position 프로퍼티를 사용하면, html 코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴 수 있다.
position은 5가지의 값을 가질 수 있다.
- static
- relative
- absolute
- fixed
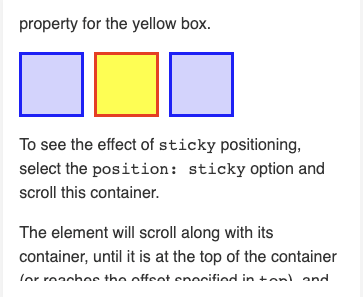
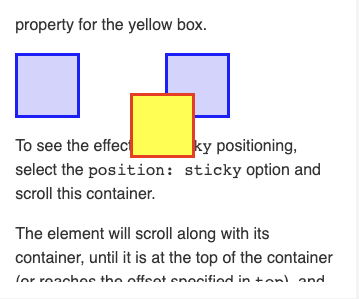
- sticky : 추후에 알아보자
static
일단 모든 태그들은 처음에 position: static 상태이다. 따로 명시해주지 않아도 static 상태를 유지한다.
 MDN 이미지
MDN 이미지
relative
자기 자신을 기준으로 top, right, bottom, left의 값에 따라 위치를 조정합니다.다른 요소에는 영향을 주지 않는다.. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같다.
보통 태그는 같은 position이면 나중에 나온 태그가 더 위에 배치됩니다. z-index속성을 이용해 태그의 앞뒤를 조절할 수 있다.
selector {
position: relative;
top: 40px; left: 40px;
} MDN 이미지
MDN 이미지
absolute
relative가 static인 상태를 기준으로 주어진 픽셀만큼 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다. 만약 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 된다. 아래의 예제는 부모태그가 없으므로 body를 기준으로 위치가 정해진다. absolute가 부여된 태그는 block 태그여도 너비 값이 100%가 아니다.
selector {
position: absolute;
top: 40px;
left: 40px;
} MDN 이미지
MDN 이미지
fixed
fixed는 해당 태그를 특정 위치에 고정시킨다. 스크롤을 해도 그 위치가 고정됩니다. 브라우저 창(뷰포트)의 왼쪽 위를 기준으로 잡고 고정이 된다. fixed도 absolute처럼 더이상 width: 100%가 아니다.
selector {
position: absolute;
top: 40px;
left: 40px;
}