
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다. - poiemaweb -
SEO와 시맨틱 요소
SEO(검색엔진 최적화: Search Engine Optimization)같은 마케팅 도구를 사용하여 검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 하는데, 이것은 기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로 부터 시작된다.
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉, 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
-출처 : https://poiemaweb.com/html5-semantic-web
HTML Semantic
여기 H1 tag와 style을 추가한 span태그가 있다. 두 태그의 외관상의 결과는 같다. 하지만 이 둘의 영향력은 상당한 차이가 있다.
검색엔진은 h1태그가 담고 있는 내용을 웹문서 전체에서 중요한 제목으로 인식할 확률이 높다. 그리고 이 코드를 보는 사람도 h1 태그가 중요한 요소임을 알 수 있다.
반면에 스타일을 포함한 span태그는 시각적으로는 h1태그와 같지만 검색엔진, 브라우저, 그리고 개발자에게 h1 태그만큼의 중요도를 전달해주지 못한다.
semantic 요소는 개발자의 의도와 의미를 정확히 담고 있으므로 코드의 가독성을 높이고 유지보수를 쉽게한다는 큰 장점이 있다.
<h1>heading</h1>
<span style="font-size: 32px; margin: 21px 0; font-weight: 700;">heading</span>
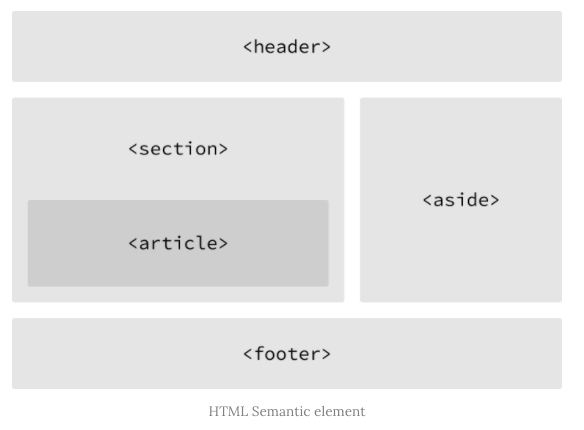
Semantic Elements
<article><aside><details><figcaption><figure><footer><header><main><mark><nav><section><summary><time><strong>
| tag | Description |
|---|---|
| header | 헤더를 의미한다. |
| nav | 내비게이션을 의미한다. |
| aside | 사이드에 위치하는 공간을 의미한다. |
| section | 본면의 여러 내용(article)을 포함한느 공간을 의미한다. |
| article | 본문의 주내용이 들어가는 공간을 의미한다. |
| footer | 푸터를 의미한다. |

reference
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://poiemaweb.com/html5-semantic-web
https://youtu.be/T7h8O7dpJIg
