1. CODE
import logo from './logo.svg';
import temp from './img.png';
import './App.css';
import { useState, useEffect } from 'react';
function App() {
let [loading, setLoading] = useState(true);
let [coins, setCoins] = useState([]);
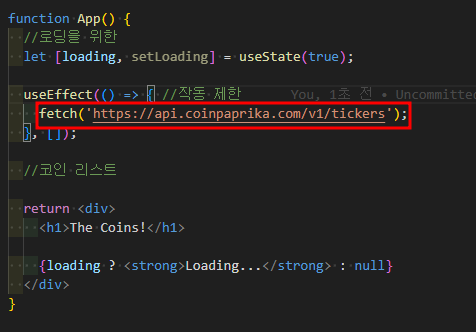
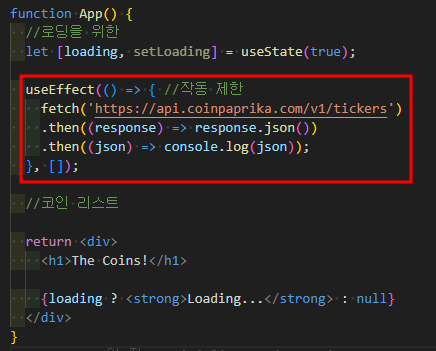
useEffect(() => { //작동 제한
//코인값 불러오기
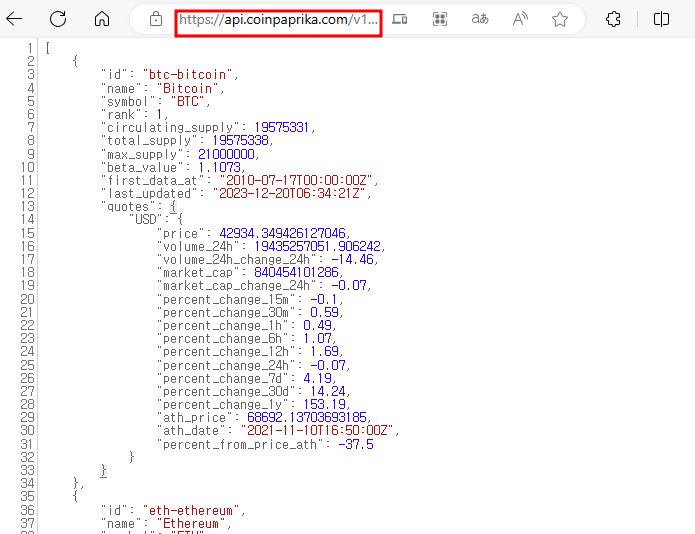
fetch('https://api.coinpaprika.com/v1/tickers')
.then((response) => response.json())
.then((json) => {
setCoins(json); //코인 리스트 정의
setLoading(false); //리스트 정의 끝난 후 Loading... 없애기
});
}, []);
return <div>
<h1>The Coins! {loading ? null : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading...</strong>
) : ( //loading false일 때 select 보여주기
<select>
{coins.map((item)=> <option key={item.id}>{item.name} ({item.symbol}): ${item.quotes.USD.price} USD</option>)}
</select>
)
}
</div>
}
export default App;2. fetch 불러오기 상세




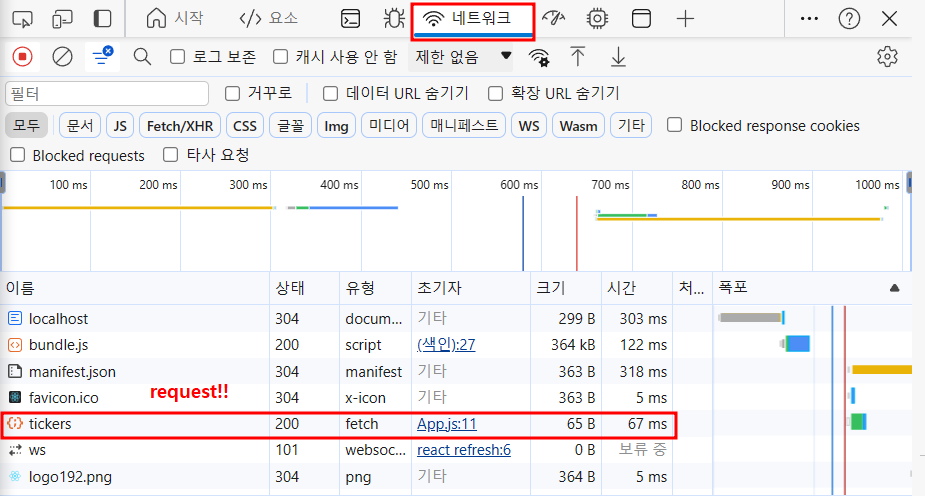
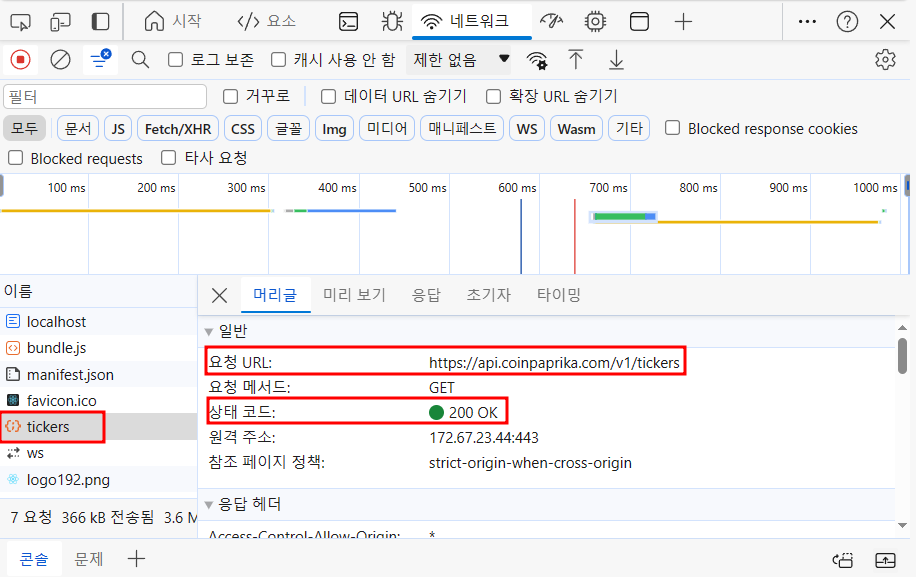
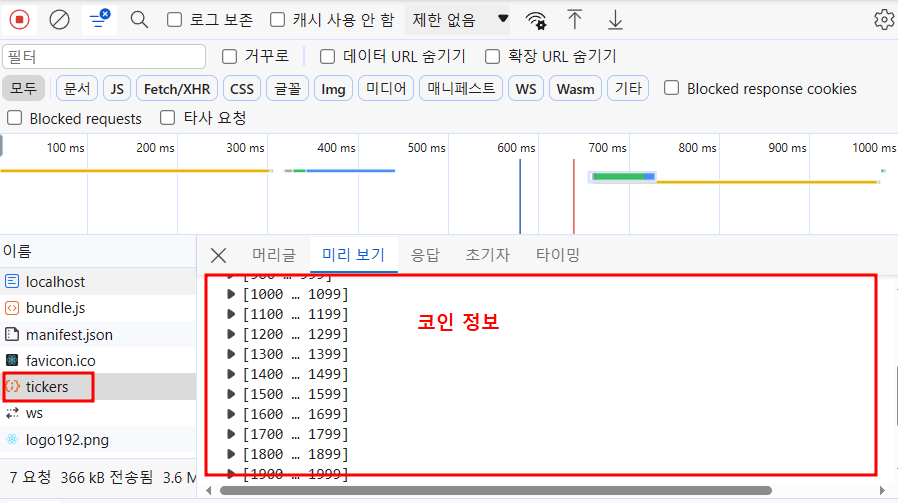
 request가 일어나면 request 받아서 우리는 200(ok)을 받고 response 받음
request가 일어나면 request 받아서 우리는 200(ok)을 받고 response 받음
이제 response로부터 이 json을 추출하고 싶음

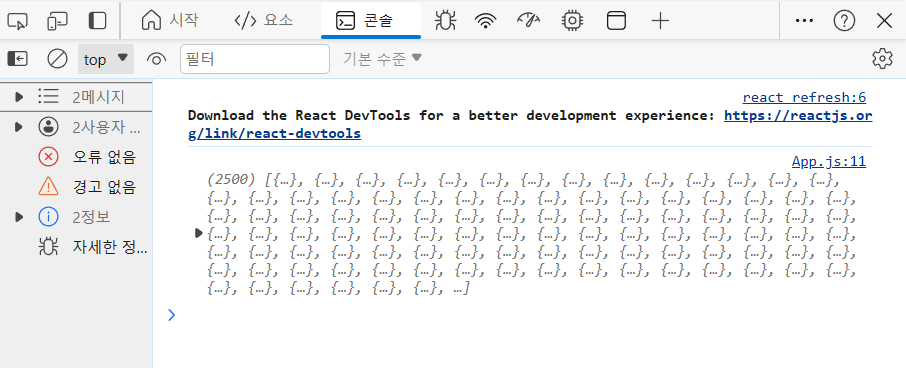
 콘솔 찍어보깅
콘솔 찍어보깅
json data를 state에 넣고
우리가 coins(json)을 얻었을 때 json의 값을 setCoins 해 주고
얻고 나면 loading은 false로 변경~
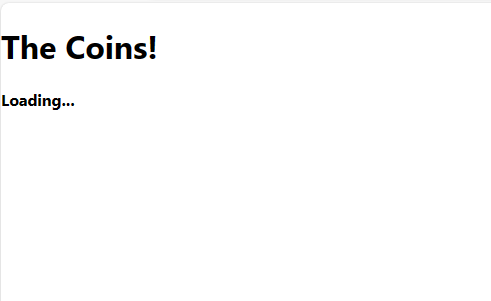
3. 완성 화면
 이러다가
이러다가 요래 됨
요래 됨
완성!
