React
1.실습환경구축

React온라인 플레이그라운드create-react-app❗error: no such file or directory, lstat 'C:\\Users\\내이름\\AppData\\Roaming\\npm'해결 1. powershell이 아닌 cmd 사용해결 2. C:\\U
2.소스코드수정방법

index.js: react 앱을 구동시키면 index.js 파일을 찾고 index.js 파일 안에 있는 내용대로 움직임현재 index.js 파일src/index.js 에서 src/App.js 파일 불러옴 ➡️ <React.StrictMode> 안에 뿌려줌 src
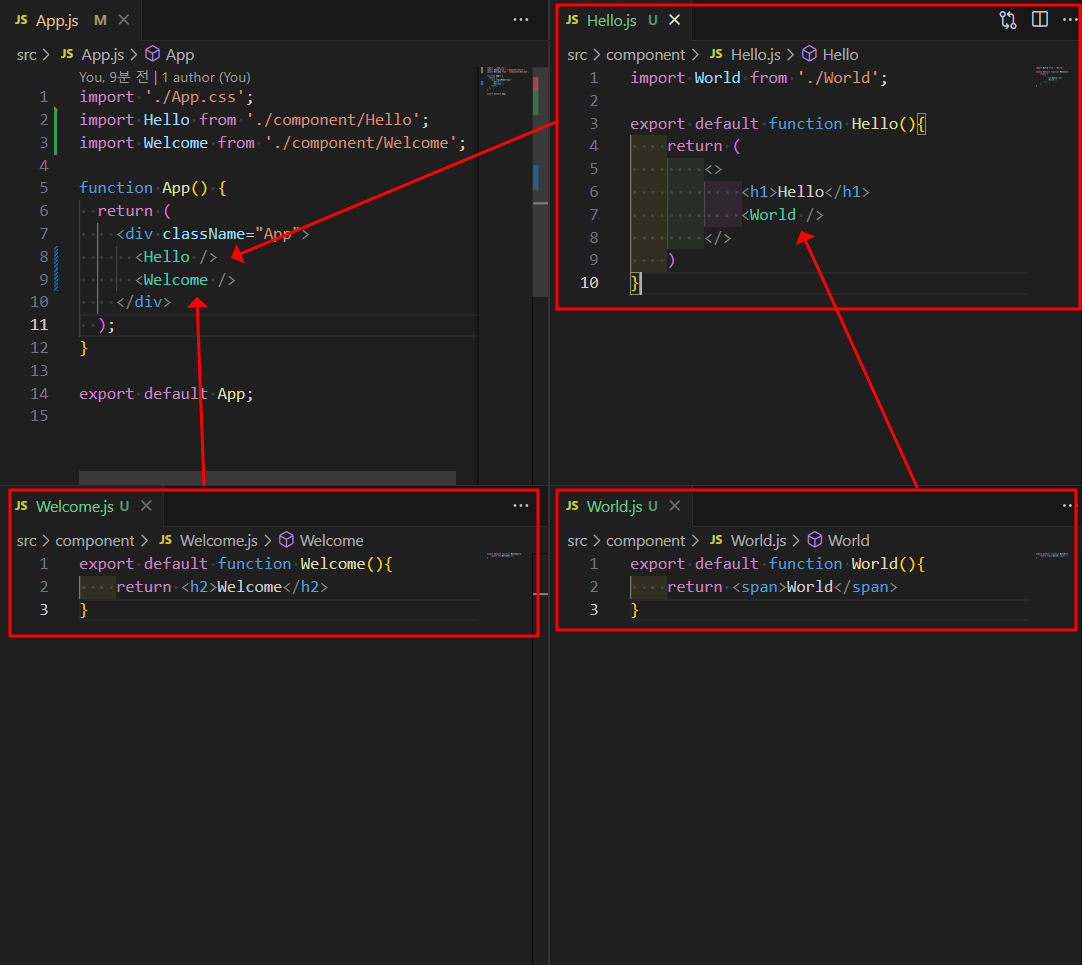
3.컴포넌트 만들기

리액트는 사용자 정의 태그를 만드는 기술이닷이것이 리액트의 본질이닷사용자 정의 태그(컴포넌트)를 만들고 싶을 땐? 함수를 정의해라\~~💥사용자 정의 태그를 만들 때는 반!드!시! 대문자로 시작해야 함!!이랬는데요래 됐슴당
4.props

<Header></Header>라는 컴포넌트를 사용할 때내가 쓰는 지금 이 곳에서만! 특별한 속성(prop)을 사용하고 싶을 때는 props를 사용한다.Header 함수 안에서 props를 console.log 했다.props에는 객체가 들어오는데, 우리가
5.이벤트

이전에 사용했던 것처럼 함수도 속성으로 갖고 올 수 있다.<Nav></Nav>에서 공통적으로 alert(id)를 호출하고 싶어한다.우리는 li > a를 클릭하면 위 명령이 담긴 onChangeMode 함수를 호출할 것이다.props을 통해 onChangeMo
6.State

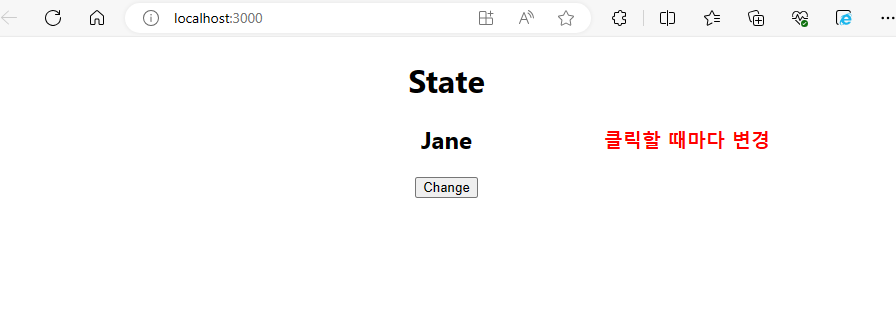
리액트 컴포넌트는 입력과 출력이 있다.입력은 프롭, 프롭을 통해서 입력된 데이터를 우리가 만든 컴포넌트인 함수가 처리해서 리턴값을 만들면 바로 그 리턴값이 새로운 ui가 된다.프롭과 함께 컴포넌트 함수를 다시 실행해서 새로운 리턴값을 만들어주는 또 하나의 데이터가 있는
7.Create

대부분의 어플리케이션은 아래의 기능을 갖고 있다.생성읽기수정삭제이번 시간에는 생성을 배워본다.form의 submit버튼을 클릭했을 때이 정보들을 onCreate의 title, body값으로 보낸다.form name="title"의 valueform name="body"
8.Update

요랬는데요래됐슴당Create와 구조는 비슷함.여기서 정의된 title, body는 Update함수로 가서는 props로 쓰이겠죠잉근데 문제가 있다... 이 상태에서 아무리 입력해도 js, js is...에서 절대 변경되지 않는다.해결방법은 바로 useState로 환승하
9.delete

delete버튼도 read일 때만 불러와야 하기 때문에 이전에 만들었던 contextControl에 넣어준다.이때 <></>를 사용하면 여러 태그를 넣을 수 있다.만약 topics의 id와 현재 선택된 id가 같지 않다면 newTopics에 push한다.(삭
10.State Function

이전 값을 이용해서 현재 값을 계산하는 법
11.useEffect

문제: 가끔은 특정 코드의 실행을 제한하고 싶음. component가 맨 처음 render될 때만 실행하고 그 이후에는 실행하고 싶지 않음.이때 사용하는 것이 바로 useEffectuseEffect는 두 개의 argument를 가지는 function이다.첫번째 argu
12.To Do List(...배열명, map)

알아가야 할 것1\. ...배열변수명배열에 새로운 배열을 넣는 것과 배열을 복붙하는 것은 다르당.2\. mapitem, index 등의 argument로 배열 일괄 작업 가능\~~
13.Coin Tracker(useEffect, fetch)

request가 일어나면 request 받아서 우리는 200(ok)을 받고 response 받음이제 response로부터 이 json을 추출하고 싶음이제 json data를 state에 넣을 거임우리가 coins(json)을 얻었을 때 json의 값을 setCoins
14.Movie App01(async-await, component화, propType)

15.Movie App02(router, Link)

/movies/movie.id가 붙은 페이지로 가고 싶음이때 쓰는 게 바로 React Router이다\~~npm install react-router-dom폴더 생성Home.js = 기본적으로 로딩하거나 영화 리스트 전체를 보여주는 스크린 전체App.js = route
16.Movie App03(useParams)

react router는 다이나믹(동적) url을 지원해주기도 함다이나믹하다는 건 url에 변수를 넣을 수 있다는 의미임/movie/:id: id로 이동클릭하면여기로 이동하는데 이전에 생성해줬던 id값으로 인해 url에도 고유 id가 찍히게 됨.이 id의 값을 알아내서
17.gh-pages

터미널에 npm i gh-pages결과물을 github pages에 업로드 할 수 있게 해 주는 나이스한 패키지github에서 제공하는 무료 서비스웹사이트로 만들어서 전세계에 무료로 배포해쥼이 스크립트를 실행하면 우리 웹사이트의 production ready code를
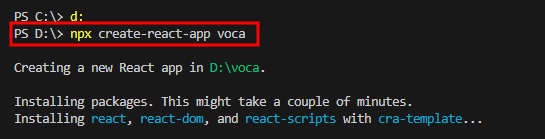
18.설치(create-react-app)

뒤로가기: cd..D드라이브 가기: d:npx: npm에 올라가있는 패키지를 바로 실행해서 설치시켜주는 도구vs code에서 열기npm startnode_modules이 프로젝트를 실행할 때 사용하는 dependencies 모듈들이 모여있음정보들은 package.jso
19.컴포넌트, JSX

JSX: JavaScript XML파일명, 함수명은 대문자
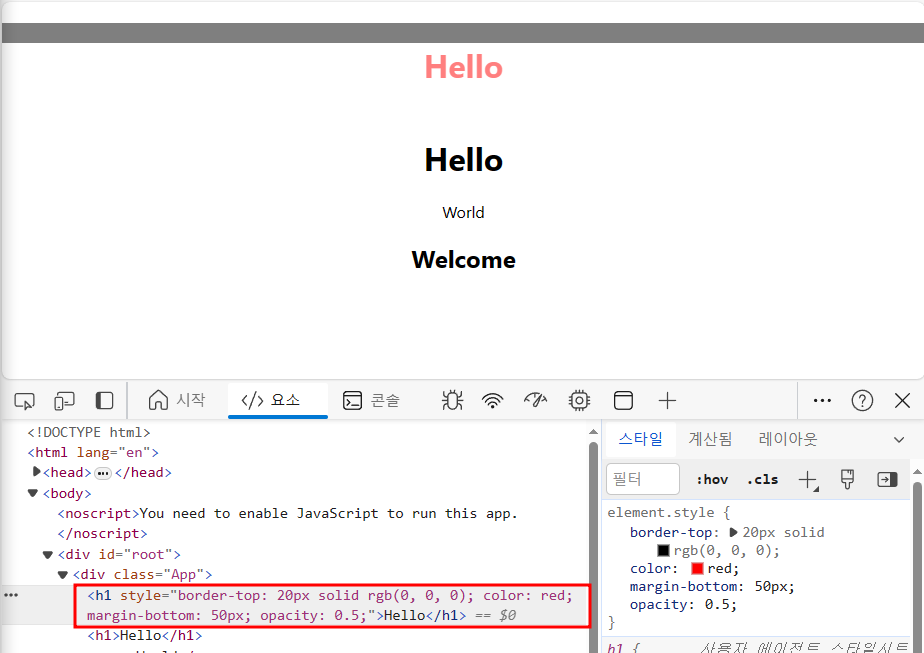
20.CSS 작성법(module css)

객체, 카멜케이스className={styles.box}로 갖고 올 경우 새로운 클래스가 생성됨css가 겹치지 않음!컴포넌트명.module.css 파일 생성import styles from "./컴포넌트명.module.css"className={styles.클래스명}결
21.이벤트 처리(Handling Events)

dd
22.state, useState

state: 컴포넌트가 갖고 있는 속성값
23.props

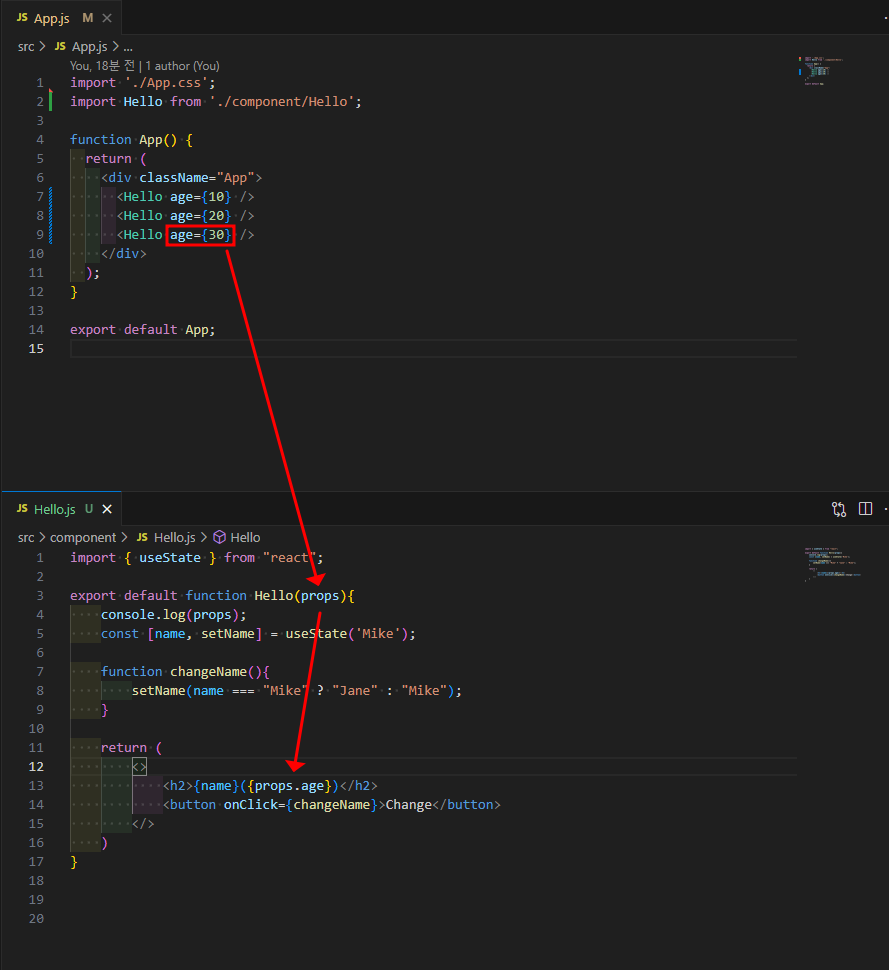
props: 속성값import { useState } from "react"; 추가이런 식으로 변경할 경우 오류 뜸클릭할 경우 숫자 증가한 컴포넌트가 갖고 있는 프롭스를 넘길 수도 있음버튼 클릭할 경우 name 값 바뀔 때마다 UserName의 prop도 변경됨
24.더미 데이터 구현, map() 반복문

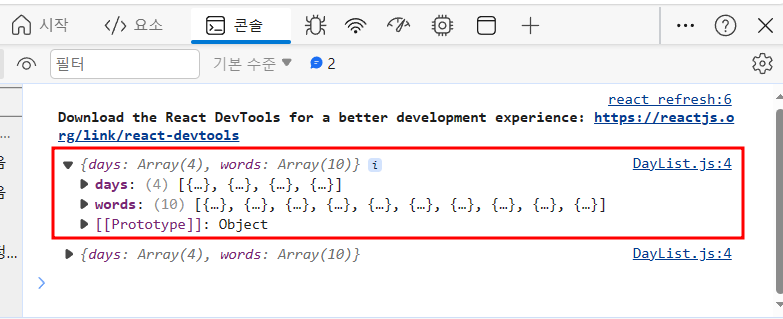
data.json 파일 생성import dummy from "../db/data.json" 로 갖고 오기day값에 따라 wordList의 값이 변경됨.wordList를 map으로 테이블에 뿌려줌
25.라우터 구현 react-router-dom

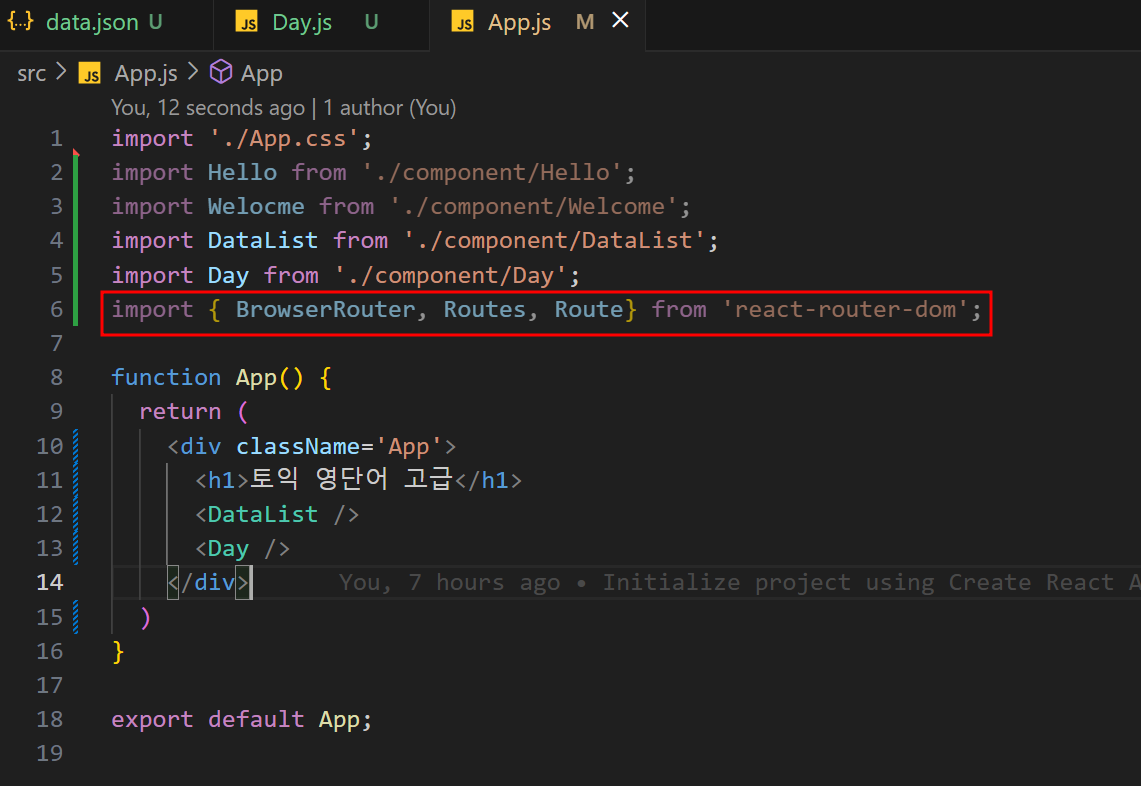
1. router 설치 npm install react-router-dom import import {BrowserRouter, Route, Switch} from 'react-router-dom'; BrowserRouter, Routes, Route Browser
26.json-server, REST API

컴포넌트 나누는 기준: 각 컴포넌트별로 스테이트를 갖고 있다고 함. 이 버튼을 눌럿을 때 동작하는 건 해당 컴포넌트에만 존재하니, 나눠주는 게 좋음. 1. 컴포넌트 map 컴포넌트에 key값 부여 map의 item은 prop으로 전달 2. 단어 보여주기 && 연산
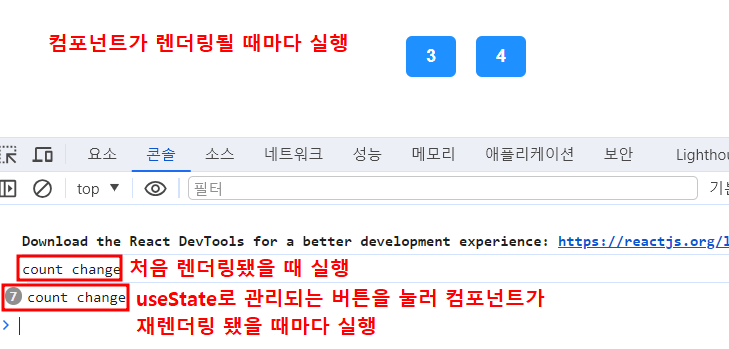
27.useEffect, fetch()로 API 호출

react hook이며 어떤 상태값이 바뀌었을 때 동작하는 함수를 작성할 수 있음.의존성 배열해당 예시에서 의존성 배열은 count임.count가 변경됐을 때만 실행됨.의존성 배열이 빈값인 경우 맨 처음 렌더링 됐을 때만 실행됨.API에서 list를 갖고 와서 바꿔주는
28.React 설치 안 될 때

npm uninstall -g create-react-app (리액트 앱 제거)npm install -g create-react-app (리액트 앱 재설치)npx create-react-app app-name (리액트 앱 실행)참고사이트
29.React sass

npm install node-sass파일 형식은 scss으로 생성불러올 때도 scss로 불러오기ex)import '../style/layout.scss';