컴포넌트 나누는 기준: 각 컴포넌트별로 스테이트를 갖고 있다고 함. 이 버튼을 눌렀을 때 동작하는 건 해당 컴포넌트에만 존재하니, 나눠주는 게 좋음.
1. 단어 뜻 보기 숨기기, 외운 단어 체크하기
1. 컴포넌트 map
- 컴포넌트에 key값 부여
- map의 item은 prop으로 전달
<table>
<tbody>
{wordList.map((item)=>(
<Word key={item.id} item={item} />
))}
</tbody>
</table>export default function Word({item}){
return (
<>
<tr>
<td>
<input type='checkbox' />
</td>
<td>{item.kor}</td>
<td>{item.eng}</td>
<td>
<button type='button'>뜻 보기</button>
<button type='button' className='btn_del'>삭제</button>
</td>
</tr>
</>
)
}2. 단어 보여주기
let [isShow, setIsShow] = useState(false);
function toggleShow(){
setIsShow(!isShow);
}
return (
<>
<tr>
<td>
<input type='checkbox' />
</td>
<td>{isShow && item.kor}</td> //false일 경우 안 보임. true일 경우 보임.
<td>{item.eng}</td>
<td>
<button type='button' onClick={toggleShow}>뜻 {isShow ? '숨기기' : '보기'}</button>
<button type='button' className='btn_del'>삭제</button>
</td>
</tr>
</>
)&& 연산자는 모두 true일 경우에만 찐true이기 때문에 isShow가 false일 경우 item.kor마저 false가 됨.
3. 외운 단어 구분하기(체크박스)
dummy data에서 isDone이 false면 외우지 못함, true면 외움. 이라서 isDone으로 useState를 생성하여 체크박스가 체인지될 경우 false면 true, true면 false로 바꾸게 함. 이에 따라 tr의 class도 변경됨.
export default function Word({item}){
let [isDone, setIsDone] = useState(item.isDone);
function toggleDone(){
setIsDone(!isDone);
}
return (
<>
<tr className={isDone ? 'off' : ''}>
<td>
<input type='checkbox' checked={isDone} onChange={toggleDone} />
</td>
</tr>
</>
)
}2. json-server, rest api
이제까지 한 작업은 새로고침할 경우 전부 사라진다. (단어 뜻 보기, 외운 단어 체크 등)
우리가 만든 더미데이터는 고정된 채로 변경되지 않았기 때문이다.
사용자 액션에 따라 데이터를 읽고, 쓰고, 업데이트하고, 삭제하는 방법을 사용해야 한다.
그러기 위해서는 db를 구축하고 api를 만들어야 하는데 json-server를 이용해서 restful api를 만들어 보자.
1. json server 설치
 npm install -g json-server
npm install -g json-server
 json-server --watch ./src/db/data.json --port 3001
json-server --watch ./src/db/data.json --port 3001
json-server --watch 더미데이터경로 --port 현재 사용하고 있는 포트와는 달라야 함
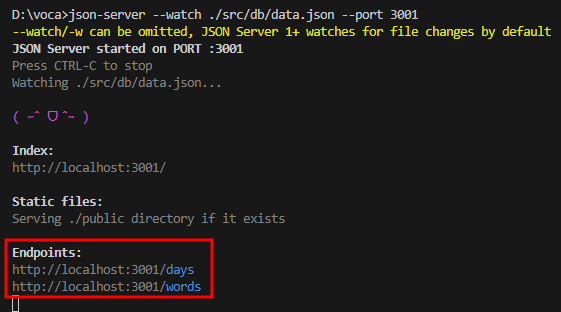
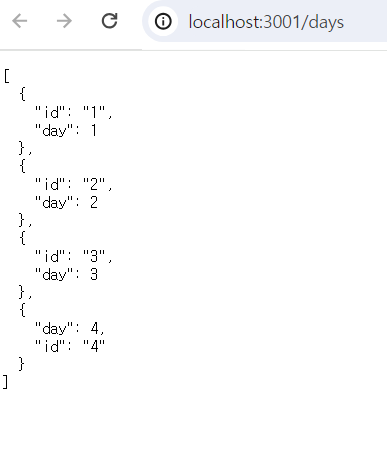
 이렇게 요소별로 나눠서 나온다!!
이렇게 요소별로 나눠서 나온다!!
 words도 따로 있음!
words도 따로 있음!
2. REST API
url 주소와 메서드로 CRUD를 요청함.
- Create: POST
- Read: GET
- Update: PUT
- Delete: DELETE