1. props = 속성
<Header></Header>라는 컴포넌트를 사용할 때
내가 쓰는 지금 이 곳에서만! 특별한 속성(prop)을 사용하고 싶을 때는 props를 사용한다.
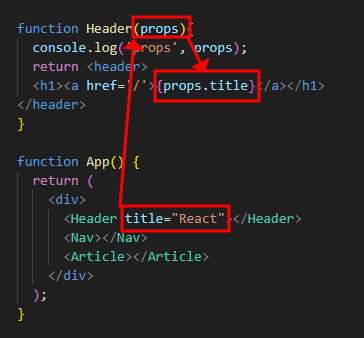
 Header 함수 안에서 props를 console.log 했다.
Header 함수 안에서 props를 console.log 했다.
 props에는 객체가 들어오는데, 우리가 적어줬던 title이 여기 들어있다.
props에는 객체가 들어오는데, 우리가 적어줬던 title이 여기 들어있다.
{} 중괄호 안에서는 문자열이 아닌 표현식으로 취급되기 때문에 props.title이 해석된다.
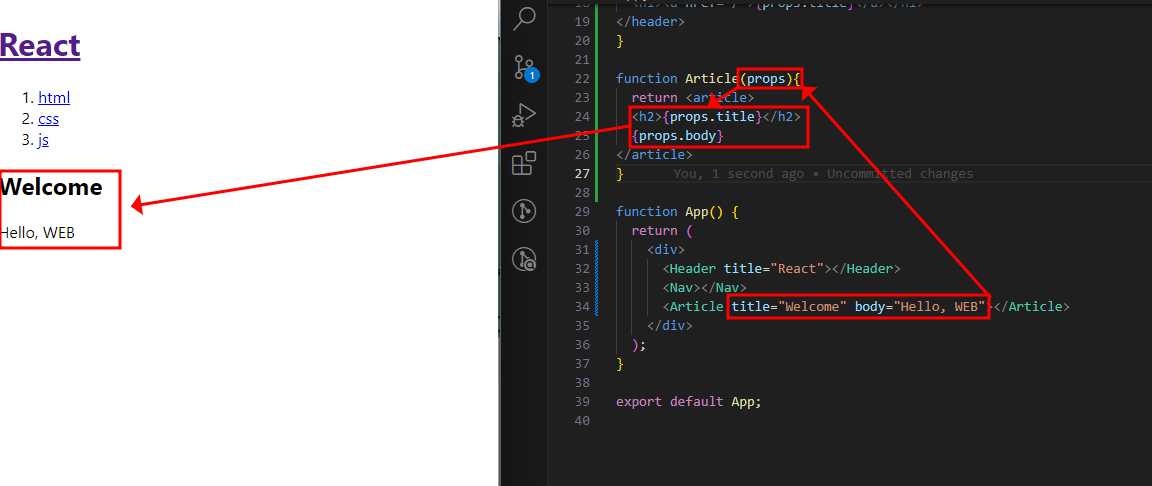
 같은 방법으로
같은 방법으로 <Article>도 변경해보았다.
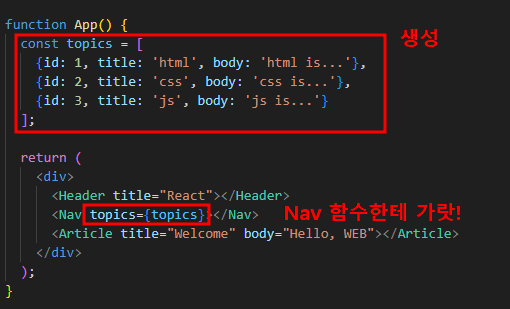
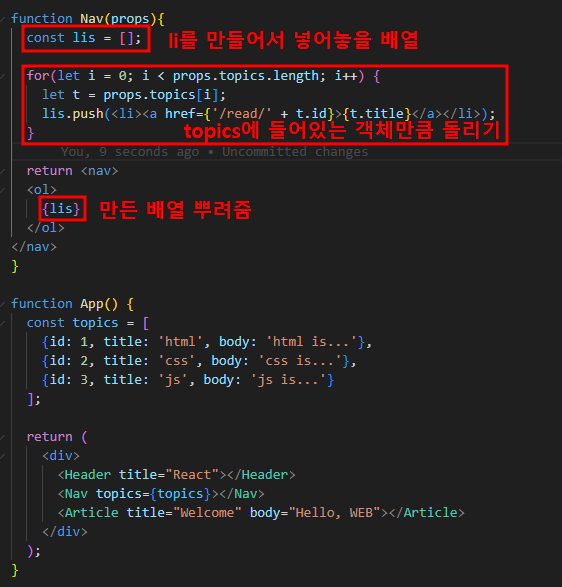
2. props를 사용해서 리스트 만들기


function Nav(props){
const lis = []; //li를 만들어서 넣어놓을 배열
//topics에 들어있는 객체 수만큼 돌리기
for(let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(<li><a href={'/read/' + t.id}>{t.title}</a></li>);
//topics의 .id와 .title을 순서대로 넣어서 lis(배열)에 넣어줌
}
return <nav>
<ol>
{lis} //lis 뿌려줌
</ol>
</nav>
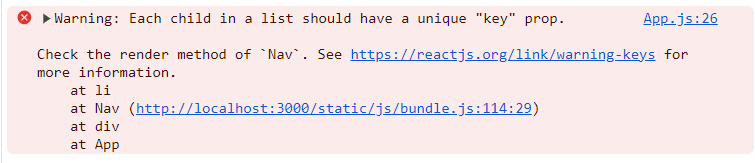
}3. Key(에러 조심!)
 Warning: Each child in a list should have a unique "key" prop.
Warning: Each child in a list should have a unique "key" prop.
우리가 동적으로 만들어주는 태그들은 각자 key라는 prop을 갖고 있어야 하고 그 key라는 prop의 값은 그 반복문 안에서는 유니크(고유)해야 한다.
(이 어플리케이션 전체에서가 아닌 반복문 안에서만 고유하면 됨)
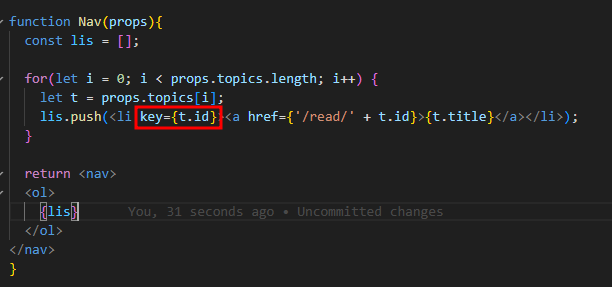
 해결!
해결!
자동으로 생성한 태그의 경우 React가 이 태그들을 추적해야 하는데 추적할 때 근거가 있어야 함. 근거로서 React한테 Key라는 약속된 prop을 부여함으로서 React가 성능을 높이고 정확한 동작을 하는 데에 협조한다고 생각하면 됨.
