문제: 가끔은 특정 코드의 실행을 제한하고 싶음. component가 맨 처음 render될 때만 실행하고 그 이후에는 실행하고 싶지 않음.
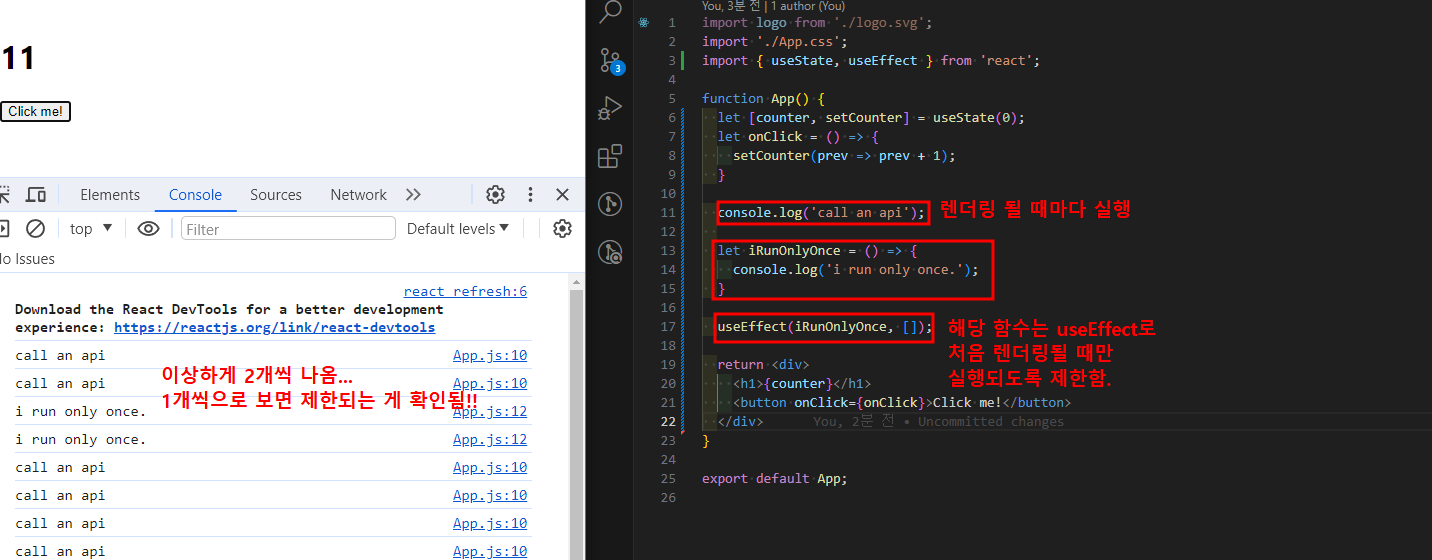
이때 사용하는 것이 바로 useEffect
- useEffect는 두 개의 argument를 가지는 function이다.
- 첫번째 argument는 우리가 딱 한 번만 실행하고 싶은 코드
- 두번째 argument 값이 없을 경우는 컴포넌트가 렌더링 될 때마다 실행, []이 있을 경우는 처음 한 번만 실행, [keyword] 등 의존성배열이 있을 경우 keyword가 변경되었을 때마다 실행.
import { useState, useEffect } from 'react';
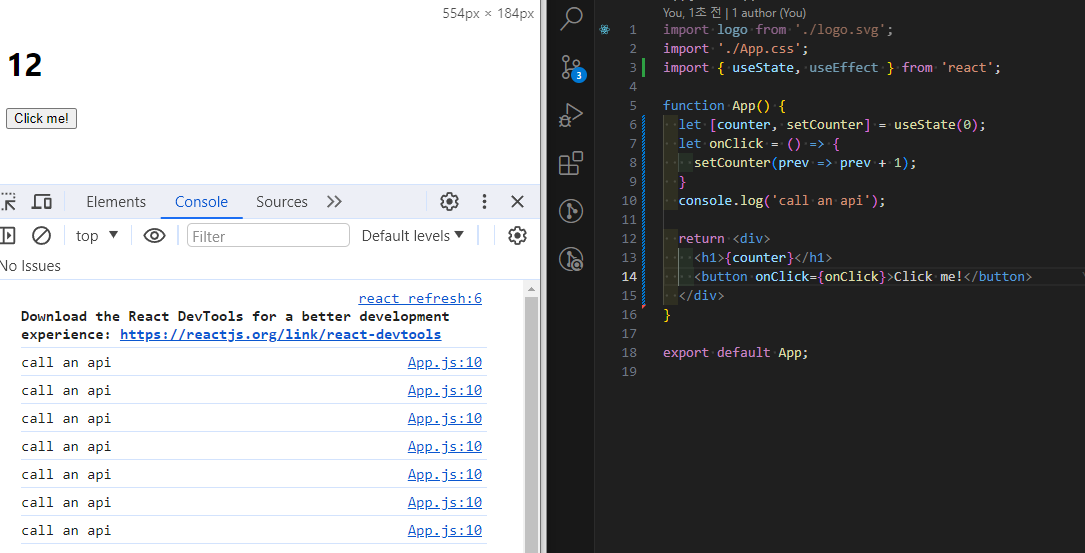
1. useEffect 기본 개념
 이 코드에서
이 코드에서 console.log('call an api');는 Click me! 버튼을 누를 때마다 실행된다.
 useEffect는 제한하는 놈이군
useEffect는 제한하는 놈이군
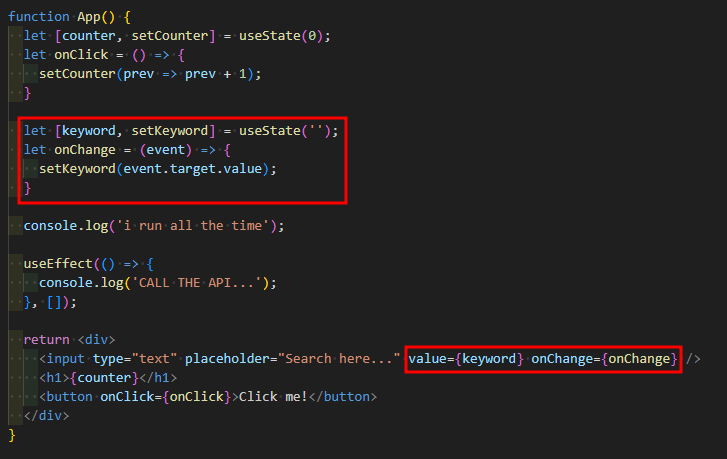
2. useEffect 활용
counter랑 다른 건 제자리에 두고 search bar를 만들어보자.

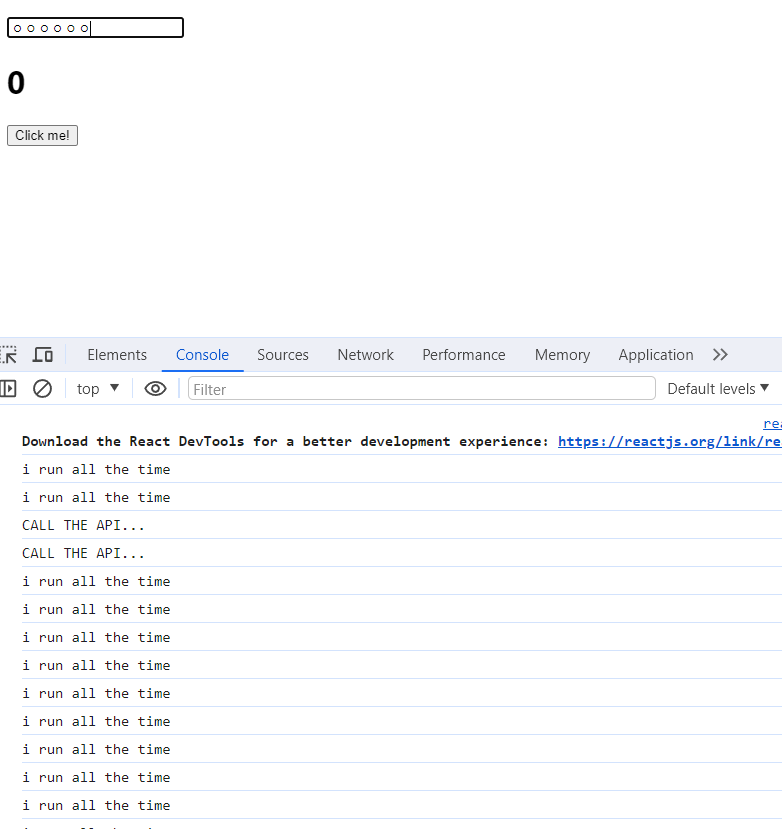
 이 경우엔 타자를 칠 때마다 i run all the time이 호출됨.
이 경우엔 타자를 칠 때마다 i run all the time이 호출됨.
이러면 안 되쥬. keyword가 변화할 때만 코드를 실행하길 원한다.
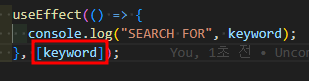
 keyword가 변화할 때 코드를 실행하고 싶다면
keyword가 변화할 때 코드를 실행하고 싶다면 [] 자리에 keyword라고 쓰면
keyword가 변화할 때마다 코드를 실행할 거임!
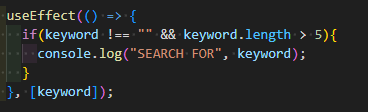
 이렇게 if문도 넣어주면
이렇게 if문도 넣어주면
keyword가 빈값이 아니면서 ~ keyword가 5글자 이상이면~ 콘솔을 출력해라.
가 됨
