웹의 구성 요소

HTML : 웹 페이지의 구조(뼈대)를 담당
CSS : 웹 페이지의 디자인을 담당
JavaScript : 웹 페이지의 모션을 담당

HTML
<head>영역과<body>영역으로 구성됨
<head>: 웹 페이지의 속성 정보를 입력함 (meta, title, link, style, script 등)<body>: 웹 페이지의 내용을 입력함 (div, p, li, a, span, input, button 등)<태그> 내용 </태그> 형태로 작성
CSS
<head>태그의 내부에<style>태그를 만들어 해당 태그의 내부에 작성함
작성 방법
- 디자인을 입힐 태그를 선택함
- 태그 전체를 선택하는 경우 : 태그명을 선택 (ex.
<div>) - 특정 태그를 선택하는 경우 : 해당 태그에 id 또는 class를 설정함
(ex.<div id="myContent">,<div class="myContent">)
- <style> 태그의 내부에 선택한 태그를 입력함
- 태그 전체를 선택한 경우 : 해당 태그를 입력함 (ex.
div {}) - id를 선택한 경우 : id의 앞에 #을 추가함 (ex.
#myContent {}) - class를 설정한 경우: class의 앞에 .을 추가함 (ex.
.myContent {})
- { }의 내부에 적용할 CSS를 입력함
- "속성: 속성 값" 형태로 입력함 (ex.
{ background-color: green; })
주요 CSS
| 배경 관련 | 폰트 관련 | 여백 관련 | 사이즈 관련 | 테두리 관련 | 표시 관련 |
|---|---|---|---|---|---|
| background-color | color | margin | width | border | display |
| background-image | font-weight | padding | height | border-color | align-items |
| background-size | font-size | border-width | justify-content | ||
| background-position | font-family | border-radius | flex-direction |
JavaScript
<head>태그의 내부에<script>태그를 만들어 해당 태그의 내부에 작성함
기초 문법
- 변수(Variable)
- let 키워드와 =를 사용하여 변수를 선언함
let a = 2;- 기본연산
- 기본적인 사칙연산(+, -, *, /)이 가능함
let a = 2;
let b = 3;
console.log(a+b); // 5
// console.log : 웹 콘솔에 메시지를 출력하는 메서드(Method)- 더하기(+)를 사용하여 문자열을 더할 수 있음
let c = "대한";
let d = "민국";
console.log(c+d); // 대한민국 - 리스트(List)
- 순서가 존재하는 자료 형태
- 대괄호([ ])를 사용하여 선언함
let e = []; // 빈 리스트
let f = ['월','화','수','목','금','토','일'];- 리스트의 값에 접근할 때는
이름[요소 번호]를 사용한다.
console.log(f[0]); // '월'
console.log(f[4]); // '금'컴퓨터에서의 요소의 번호는 1이 아닌 0부터 시작한다.
따라서 리스트의 첫 번째 값은 [1]이 아닌 [0]이다.
- 리스트의 길이를 구할 때는
이름.length를 사용한다.
console.log(f.length); // 7- 딕셔너리(Dictionary)
키(Key)-값(Value)형태의 값의 묶음으로 구성된 자료 형태- 순서가 존재하지 않음
- 중괄호({ })를 사용하여 선언함
let g = {}; // 빈 딕셔너리
let h = {'name': '철수', 'age': 20};- 딕셔너리의 값에 접근할 때는
이름[키]또는이름.키를 사용한다.
console.log(h['name']); // 철수
console.log(h.age); // 20딕셔너리(Dictionary) + 리스트(List)
let people = [ {'name': '철수', 'age': 20}, {'name': '영희', 'age': 21} ] console.log(people[0]['name']); // 철수 console.log(people[1].age); // 21
- 반복문(Loop/Iteration Statement)
- 리스트의 모든 요소를 한번씩 순회함
forEach문
[형태]
array.forEach(element => { });
// array : 순회할 리스트의 이름
// element : 각 요소에 접근할 변수의 이름
[예시]
let days = ['월','화','수','목','금','토','일'];
days.forEach((day) => {
console.log(day); // 월 화 수 목 금 토 일
})- 조건문(Conditional Statement)
- 조건에 따라 프로그램의 흐름을 제어함
if/else문
[형태]
if(조건) {
// 조건이 맞았을 때 수행할 문장
} else {
// 조건이 맞지 않았을 때 수행할 문장
}
[예시]
let age = 25;
if(age > 20) {
console.log("성인입니다");
} else {
console.log("청소년입니다");
}
// 결과 : "성인입니다"반복문 + 조건문
let temperatures = [12,-9,-2,5,28]; temperatures.forEach((temp) => { if (temp > 0) { console.log("영상"); } else { console.log("영하"); } }); // 결과 : "영상","영하","영하","영상","영상"
- 함수(Function)
- 특정 작업 묶음을 별도로 작성한 구문
function키워드를 사용
[형태]
function 이름(인수) {
// 작업 내용
}
[예시]
function say() {
alert("창 띄우기"); // alert: 화면에 메시지 창을 띄우는 구문
}DOM(Document Object Model)
JavaScript를 사용하여 HTML을 조작할 수 있도록 하는 인터페이스(Interface)
사용 방법
- HTML 요소에 선택자(ex.
id,class등)를 지정 - 해당 선택자와 JavaScript를 연결 (ex.
getElementbyId('id 값')) - JavaScript를 발생시킬 이벤트를 생성하여 연결 (ex.
click)
jQuery
HTML을 조작하기 위한 JavaScript 구문을 더 간결하게 표현할 수 있는 라이브러리
적용 방법
알맞은 버전의 jquery를 아래와 같이 <script>안에 넣어 <head> 영역 안에 추가함
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>사용 방법
- 조작할 HTML 요소에 선택자(ex.
id,class등)를 지정 $을 사용하여 해당 선택자와 JavaScript를 연결(ex.$('#id 값'),$('class 값'))- JavaScript를 발생시킬 이벤트를 생성하여 연결 (ex.
click)
JavaScript vs jQuery
document.getElementById('id').innerHTML = "Hello World"; // JavaScript
$('#id').html("Hello World"); // jQueryJSON(JavaScript Object Notation)
JavaScript 딕셔너리를 문자열로 표현하는 데이터 형식(Data Format)
웹 브라우저의 동작 개념

클라이언트(Client) - 서버(Server) 구조
- 클라이언트가 서버의 API에 정보를 요청 → 서버에서 해당 정보에 대한 응답을 반환
- 웹 브라우저는 클라이언트의 정보를 서버에 보내고, 서버에서 보낸 응답을 보여주는 역할을 수행함
정보 요청 타입(Type)
- GET : 일반적으로 데이터의 조회(READ)를 요청할 때 사용
- POST : 일반적으로 데이터의 생성(CREATE), 수정(UPDATE), 삭제(DELETE)를 요청할 때 사용
Fetch
URL과의 통신 기능을 제공하는 Web API
URL로부터 받은 데이터를 JSON으로 변경하여 출력하는 코드
fetch("웹 통신을 요청할 URL 주소") // 괄호 안에 URL 외의 다른 것이 존재하지 않으면 GET 방식으로 통신을 수행함
.then(res => res.json()) // 통신 요청을 통해 받은 데이터를 res라는 이름으로 JSON화 함
.then(data => {
console.log(data); // JSON 형태로 변경된 데이터를 data라는 이름으로 붙여 콘솔에 출력
});Firebase
구글(Google)에서 제공하는 모바일 및 웹 애플리케이션 개발 플랫폼
주요 기능으로 웹 서버를 제공한다.
사용 방법
- 파이어베이스(Firebase) 로그인
- 프로젝트(Project) 생성
- 적용할 앱(App) 생성 및 등록
장점
- 별도의 서버 개발 없이 이용할 수 있다.
- 프론트엔드(Front-end) 지식만으로 웹 서비스를 생성할 수 있다.
단점
- 서버를 별도로 커스터마이징(Customizing)하여 제어할 수 없다.
- Google 또는 Firebase에서 제공하는 서비스만 이용할 수 있다.
Firestore Database
Firebase에서 제공하는 클라우드 기반 NoSQL 데이터베이스(Database)
[데이터베이스]
: 데이터를 효율적으로 관리할 수 있는 데이터 저장소
: 종류
- SQL(관계형 데이터베이스) : 정리된 정보를 다룰 때 사용
- NoSQL(비관계형 데이터베이스) : 복잡하거나 유연한 정보를 다룰 때 사용
특징
: 컬렉션(Collection), 문서(Document), 필드(Field)로 구성됨
- 컬렉션(Collection) : 여러 개의 문서(Document)들을 모은 그룹
- 문서(Document) : 여러 개의 필드(Field)들을 모은 그룹
- 필드(Field) : 여러 개의 값으로 구성된 데이터
사용 방법
- Firebase Database에서 데이터베이스 생성
- Cloud Firestore에서 적합한 위치 선택(ex.
Seoul) - 프로덕션 모드(Production Mode)에서 시작
- [규칙]에서 읽기/쓰기 허용모드 변경(
false → true)
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}- Firestore 세팅 코드를 복사하여
<head>내부에 삽입
<script type="modoule">
// 사용할 Firestore SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js"; // Cloud Firestore 초기화
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // Cloud Firestore 초기화
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // 문서 추가
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // 문서 가져오기
// 사용할 Firestore Database의 구성 정보 입력
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};
// Firestore 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
</script>addDoc
Firstore Database에 데이터를 넣는 라이브러리
데이터베이스에 문서(Document)를 추가하는 방법
- 추가할 데이터를 입력 태그(ex.
input)를 사용하여 입력 - 입력한 값을 JavaScript 변수로 선언
- addDoc을 사용하여 데이터와 데이터베이스 컬렉션을 연결
- addDoc을 발생시킬 이벤트를 생성하여 연결 (ex.
click)
$("id").click(async function () {
let title = $('#title').val(); // title 값 연결
let content = $('#content').val(); // content 값 연결
let date = $('#date').val(); // date 값 연결
await addDoc(collection(db, "Collection 이름"), { // "Collection 이름"에 데이터 추가
title: title, // {title : title 값} 형태로 저장
content: content, // {content : content 값} 형태로 저장
date: date // {date : date 값} 형태로 저장
});
} getDocs
Firestore Database의 데이터를 가져오는 라이브러리
컬렉션(Collection)의 모든 문서를 가져오는 방법
- getDocs를 사용하여 데이터베이스 컬렉션을 변수로 연결
- 반복문(ex.
forEach)을 사용하여 모든 문서에 접근 - 각 데이터에 접근할 변수를 선언한 뒤 접근
let docs = await getDocs(collection(db, "Collection 이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});배포(Distribution)
개발한 웹사이트, 애플리케이션, 서비스 등을 실제 사용자들에게 제공하는 과정
URL(Uniform Resource Locator)을 생성하여 다른 사람들이 쉽게 접근할 수 있도록 제공함
GitHub를 이용하여 배포하는 방법
- 완성본을 저장할 저장소 생성 (
Create Repository) - 저장소의 이름을 지정 (
Repository name) - 저장소의 공개 유형을
Public으로 설정 - 최종 생성(
Create Repository) Upload Existing Files를 선택하여 완성본을 업로드- 저장소의
Settings-Pages메뉴를 선택 - Branch를
main으로 설정하고save클릭
부가 기능
구글 폰트(Google Fonts)
구글에서 제공하는 글꼴 사이트
(링크 - https://fonts.google.com)
사용 방법
- 적용할 폰트 클릭
- 적용할 폰트 형태(두께 등) 지정
@import를 사용하여 폰트를 가져오는 코드를 복사한 뒤<style>코드의 최상단에 추가함- 폰트를 적용할 선택자를 지정함
- 해당 선택자에 CSS의 font-family 속성을 사용하여 폰트를 적용함
부트스트랩(Bootstrap)
다양한 레이아웃(Layout), 디자인과 기능을 제공하는 프론트엔드 프레임워크(Front-end Framework)
(링크 - 영문 / 한글)
사용 방법
- 프로젝트의 최상위 폴더에 index.html을 생성
<head>내부에<meta name="viewport">항목이 있는지 확인 후 없으면 추가- BootStrap에서 제공하는 CDN 링크를 복사하여
<head>의 내부에 추가
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">- 다양한 컴포넌트를 취향에 따라 알아보고 원하는 컴포넌트의 코드를 복사하여 추가
- 개발중인 코드에 맞게 코드 내용을 수정
전체 프로세스 실습
HTML Body 구성
<body>
<!-- BootStrap을 사용하여 Header 양식 적용 -->
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<!-- 상단 메뉴 -->
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
<li>
<!-- 서울의 현재 기온을 출력하는 요소 -->
<a href="#" class="nav-link px-2 text-white">현재기온: <span id="temperature"></span></a>
</li>
</ul>
<!-- 검색창 -->
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search"
class="form-control form-control-dark text-bg-dark"
placeholder="Search..."
aria-label="Search"
/>
</form>
<!-- 로그인(Login) & 회원가입(Sign-up) 버튼 -->
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<!-- 영화를 홍보하는 구역 -->
<div class="header">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">
병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하.
정체 모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.
</p>
<!-- 영화 후기를 기록하는 구역을 On/Off하는 버튼 -->
<button id="savebtn" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<!-- 영화 후기를 기록하는 구역 -->
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소" />
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목" />
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<!-- 영화의 별점을 선택하는 옵션 -->
<select class="form-select" id="star">
<option selected>별점선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="comment" placeholder="추천 이유" />
<label for="floatingInput">추천 이유</label>
</div>
<!-- 작성한 영화 후기를 저장하는 버튼 -->
<button id="postingbtn" type="button" class="btn btn-danger">기록하기</button>
</div>
<!-- 저장된 영화 후기가 출력되는 구역 -->
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4"></div>
</div>
</body>CSS 구성
/* 부트스트랩 적용 */
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<style>
/* Google Font를 사용하여 'Gowun Dodum'체 가져오기 */
@import url("https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap");
/* 문서 전체에 폰트 적용 */
* {
font-family: "Gowun Dodum", sans-serif;
}
/* body 전체 배경 설정 */
body {
background-color: black;
}
/* 영화 홍보 구역 CSS 설정 */
.header {
color: white;
background-image: url(https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg);
background-position: center;
background-size: cover;
}
/* 영화 후기를 기록하는 구역 CSS 설정 */
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px;
border: 1px solid white;
border-radius: 5px;
}
/* 텍스트 입력 칸 배경 및 테두리 설정 */
.form-floating > input {
background-color: transparent;
color: white;
}
/* 텍스트 입력 칸 내부 글꼴 설정 */
.form-floating > label {
color: white;
}
/* 별점 선택 옵션 배경 및 테두리 설정 */
.input-group > label {
background-color: transparent;
color: white;
}
/* 작성한 영화 후기를 저장하는 버튼 너비 설정 */
.mypostingbox > button {
width: 100%;
}
/* 저장된 영화 후기 출력 영역의 너비 및 여백 설정 */
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
</style>JavaScript 구성
// jQuery 적용
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
// Firestore 적용
<script type="module">
// 사용할 Firestore SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js"; // Cloud Firestore 초기화
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // Cloud Firestore 초기화
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // 문서 추가
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // 문서 가져오기
// 사용할 Firestore Database의 구성 정보 입력
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};
// Firebase 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
// 영화 후기를 기록하는 구역을 On/Off하는 함수
$("#savebtn").click(async function () {
$("#postingbox").toggle(); // toggle : on/off 기능을 제공
});
/* 영화 후기를 작성하여 저장하는 버튼과 addDoc 라이브러리를 연결하는 함수 */
$('#postingbtn').click(async function () {
// 각 입력칸을 jQuery를 사용하여 변수로 선언
let image = $("#image").val();
let title = $("#title").val();
let star = $("#star").val();
let comment = $("#comment").val();
// 데이터베이스에 데이터를 저장할 형태를 변수로 선언
let doc = {
image: image,
title: title,
star: star,
comment: comment,
};
// 데이터를 "movies" 컬렉션에 doc 형태로 추가
await addDoc(collection(db, "movies"), doc);
alert("저장 완료"); // "저장 완료" 알림 메시지 출력
window.location.reload(); // 페이지 새로고침
});
/* 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 출력하는 함수 */
// "movies" 데이터베이스의 데이터를 docs 변수에 가져오기
let docs = await getDocs(collection(db, "movies"));
// 데이터의 각 요소를 순회하며 각 정보를 변수에 저장함
docs.forEach((doc) => {
let movie = doc.data();
let image = movie["image"];
let title = movie["title"];
let star = movie["star"];
let comment = movie["comment"];
// 데이터를 웹 페이지에 출력할 형태를 지정
let input_html = `
<div class="col">
<div class="card">
<img
src="${image}"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
// 영화 후기를 출력하는 공간에 데이터를 추가하여 출력함
$("#card").append(input_html); // append : 요소를 마지막에 추가함
});
/* 서울의 현재 기온을 출력하는 함수 */
// 데이터를 가져올 URL을 지정
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
// 가져온 데이터를 JSON 형태로 출력
fetch(url)
.then((res) => res.json())
.then((data) => {
let current_temp = data['temp'];
$("#temperature").text(current_temp + "도");
});
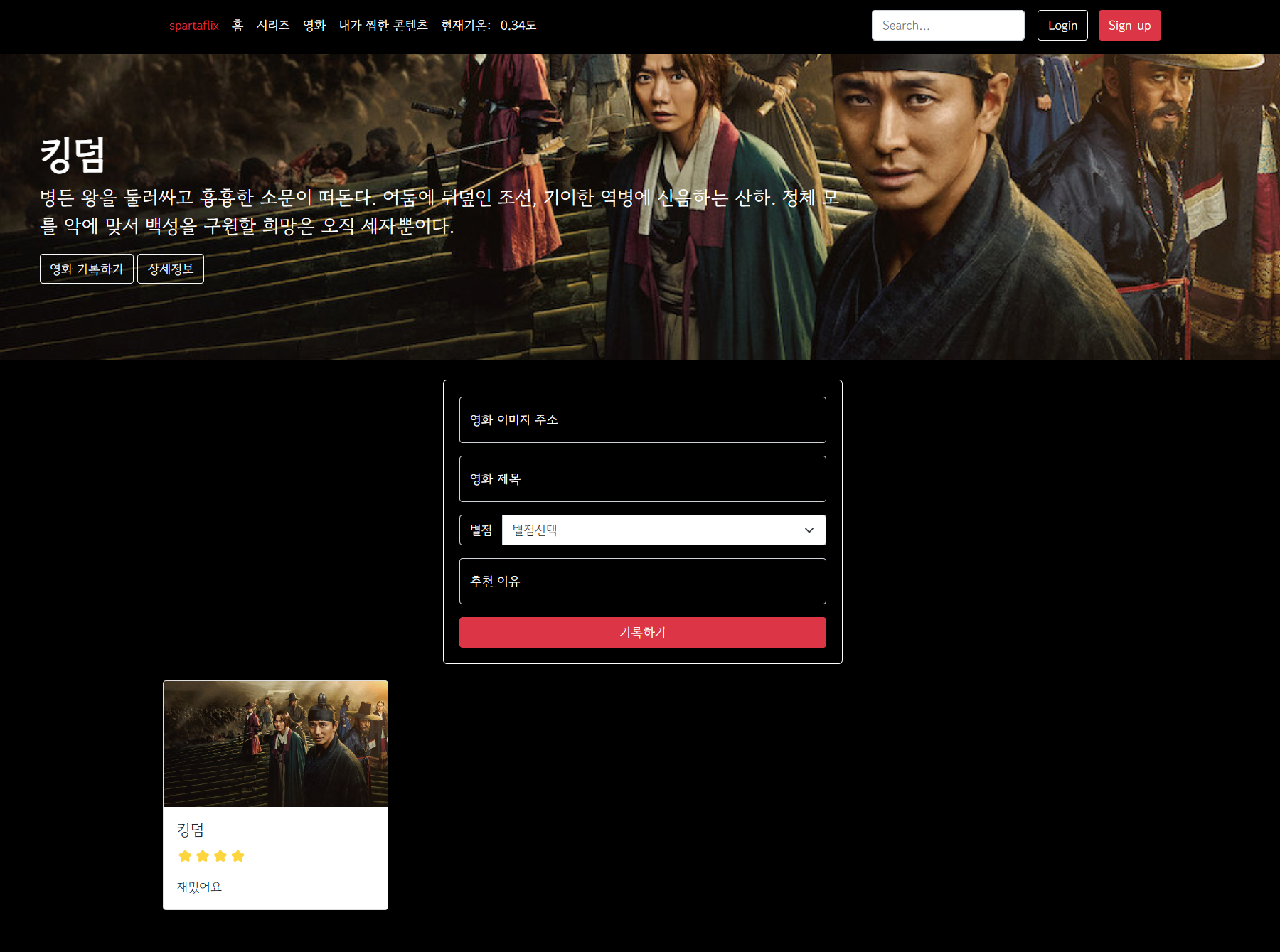
</script>결과 화면

느낀 점
- HTML, CSS, JavaScript를 접해보긴 했지만, Fetch, Firebase, 배포는 처음 겪어봤다.
- 먼 얘기인줄만 알았던 실제 배포가 쉽게 된다는 사실이 가장 인상깊었다.
- 이 미니 프로젝트를 활용해서 다른 곳에도 적용시켜보고 싶다.
본 내용은 내일배움캠프의 [웹 개발 종합반] 강의를 정리한 내용입니다.