컴포넌트의 생명 주기(Life Cycle)
React의 각 컴포넌트는 생성(Mount) / 갱신(Update) / 제거(Unmount) 의 생명 주기를 가진다.
- 생성(Mount) : 컴포넌트가 DOM에 새로 생성됨
- 갱신(Update) : 기존 컴포넌트가 리렌더링(Re-Rendering)됨
- 제거(Unmount) : 컴포넌트가 DOM에서 제거됨
React에서는 각 생명 주기에 따른 메서드를 가지고 있으며, 상황에 따라 일치하는 메서드가 호출된다.
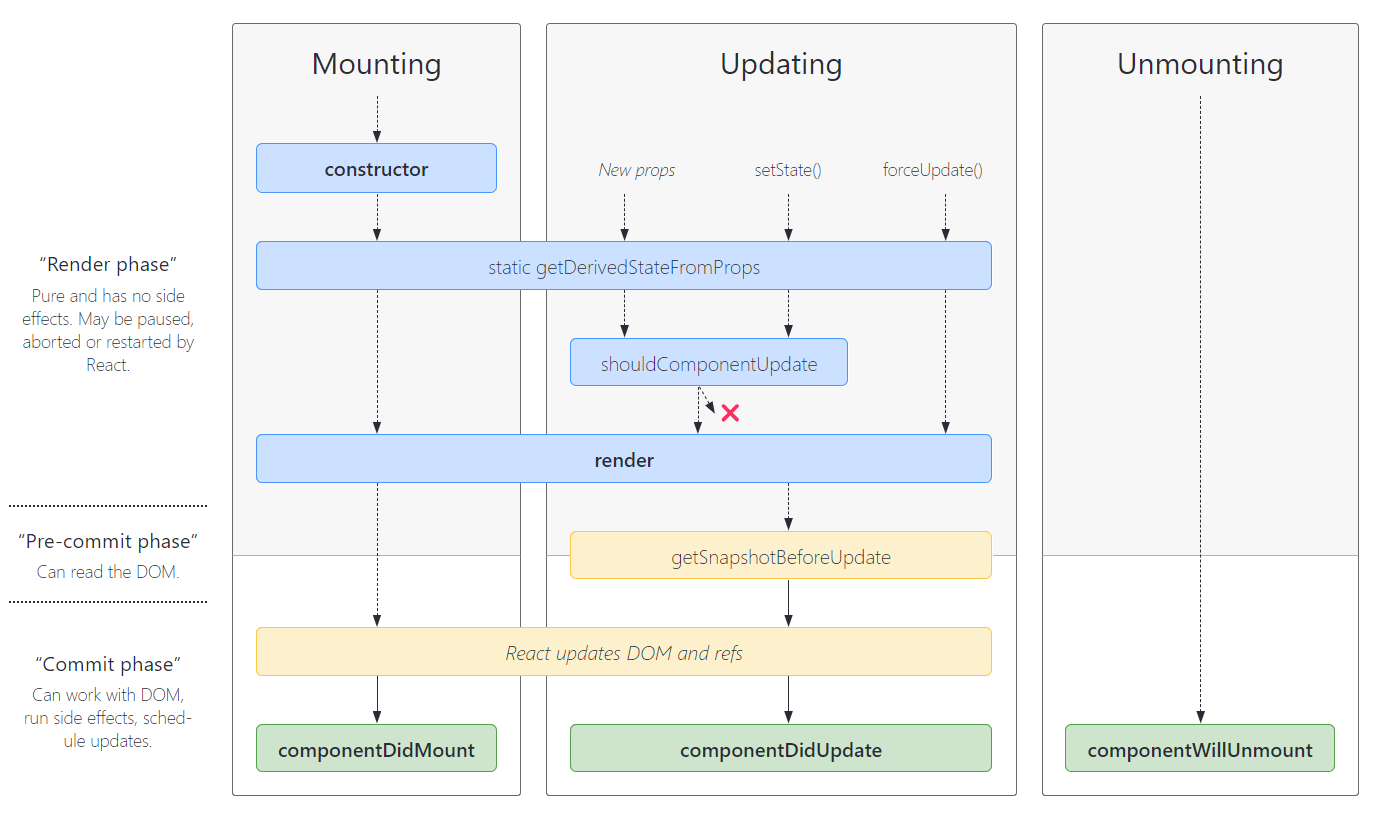
클래스형 컴포넌트의 메서드

생성(Mount)
| 메서드 | 설명 |
|---|---|
constructor() | 컴포넌트가 가장 처음 만들어질 때 호출됨 |
getDerivedStateFromProps(nextProps, prevState) | 부모 컴포넌트로부터 props를 전달 받은 뒤, 해당 props 자식 컴포넌트에 할당할 때 호출됨 |
render() | 컴포넌트를 브라우저에 렌더링할 준비가 됐을 때 호출됨 |
componentDidMount() | 브라우저에 컴포넌트가 렌더링 된 후에 호출됨 |
업데이트(Update)
| 메서드 | 설명 |
|---|---|
getDerivedStateFromProps(nextProps, prevState) | 부모 컴포넌트로부터 props를 전달 받은 뒤, 해당 props 자식 컴포넌트에 할당할 때 호출됨 |
shouldComponentUpdate() | 컴포넌트를 브라우저에 렌더링 하기 전에 호출됨 컴포넌트가 리렌더링을 해야하는지 여부를 판단함 |
render() | 리렌더링한 컴포넌트를 브라우저에 렌더링할 준비가 됐을 때 호출됨 |
getSnapshotBeforeUpdate() | 리렌더링한 컴포넌트를 브라우저에 렌더링한 직후에 호출됨 컴포넌트의 리렌더링 이전 상태를 저장할지 여부를 판단함 |
componentDidUpdate() | 브라우저에 리렌더링한 컴포넌트가 렌더링 된 후에 호출됨 |
제거(Unmount)
| 메서드 | 설명 |
|---|---|
componentWillUnmount() | 컴포넌트를 DOM에서 제거하기 직전에 호출됨 |
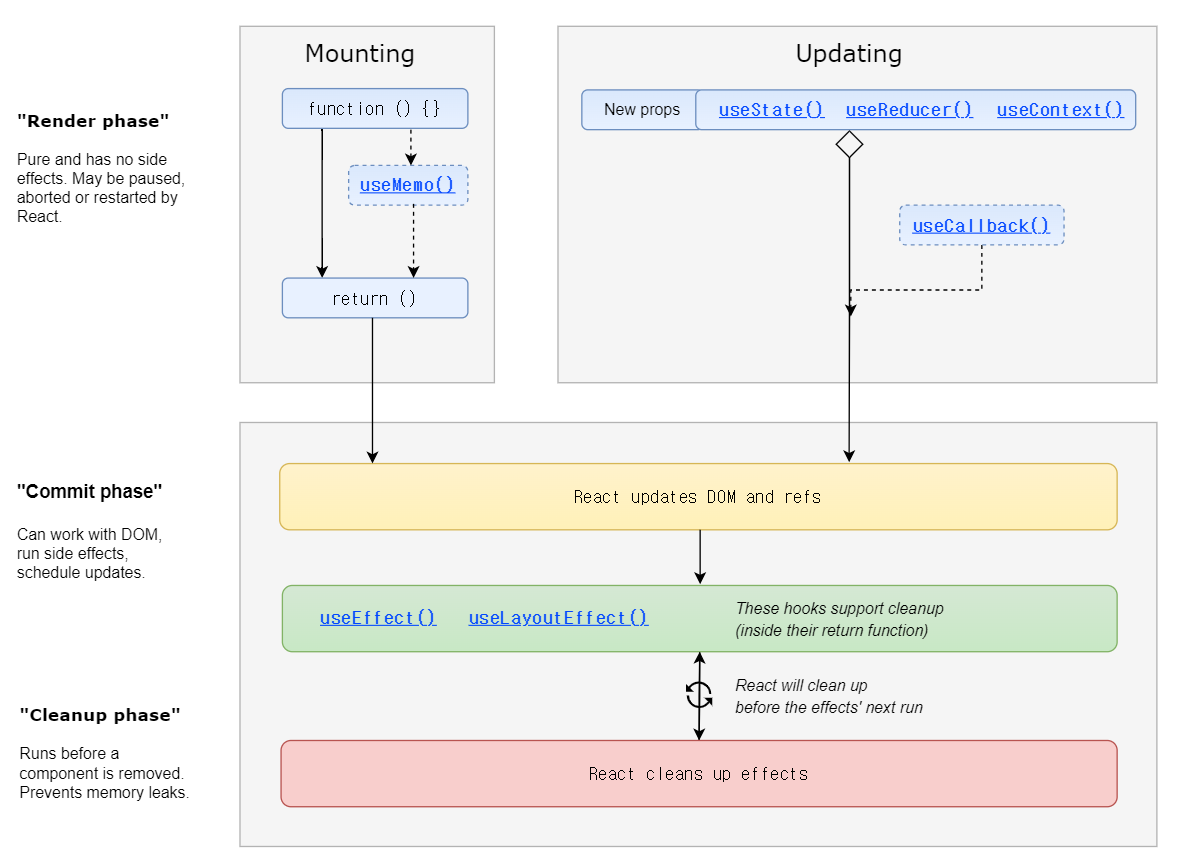
함수형 컴포넌트의 메서드

클래스형 컴포넌트에서 각 단계별로 설정해야 했던 부분들이,
함수형에서는 함수 내부에서 자동으로 처리하는 것으로 변화했다.
| 클래스형 컴포넌트 | 함수형 컴포넌트 |
|---|---|
| 전반적인 mount 과정 | 함수 자체에서 실행 |
| mount의 렌더링 | return() |
| getDerivedStateFromProps(nextProps, prevState), shouldComponentUpdate() 등의 전반적인 update 과정 | useState() |
| componentDidMount(), componentDidUpdate(), componentWillUnmount() | useEffect() |
| getSnapshotBeforeUpdate() | useMemo()useCallback() |
