DOM(Document Object Model)

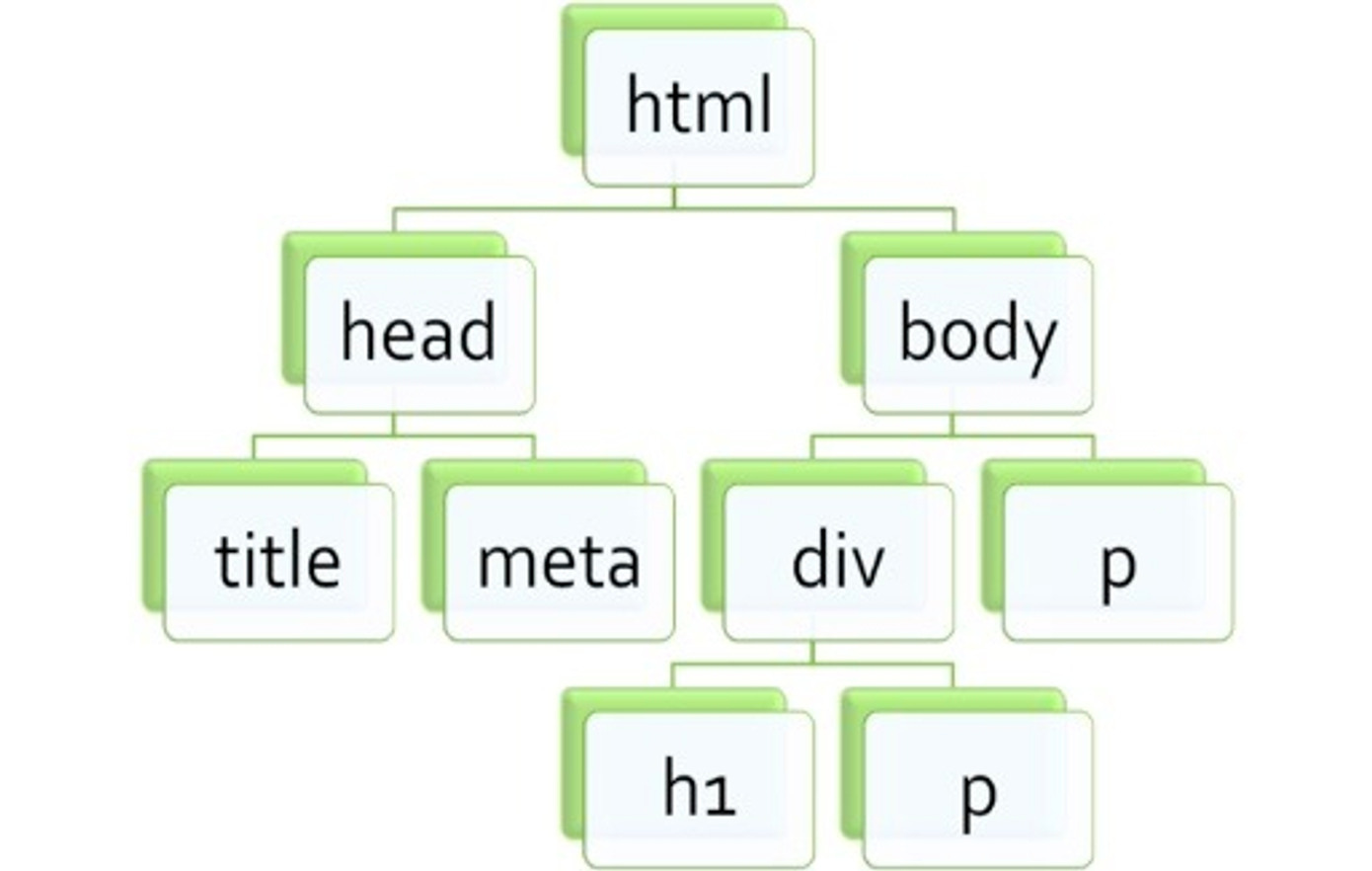
웹 페이지의 컴포넌트 구조(태그)를 트리(Tree) 형태로 표현한 것
트리의 각 요소를 제어할 수 있는 API를 제공함
주요 용어
문서(Document): 웹 페이지요소(Element): 페이지를 구성하는 컴포넌트노드(Node): 트리의 각 요소
대표적인 DOM API
- Node 생성 : createElement
- Node 지정 : querySelector / getElementById
- Node 탐색 : parentNode / childNodes / previousSibling / nextSibling
가상 DOM(Virtual DOM)
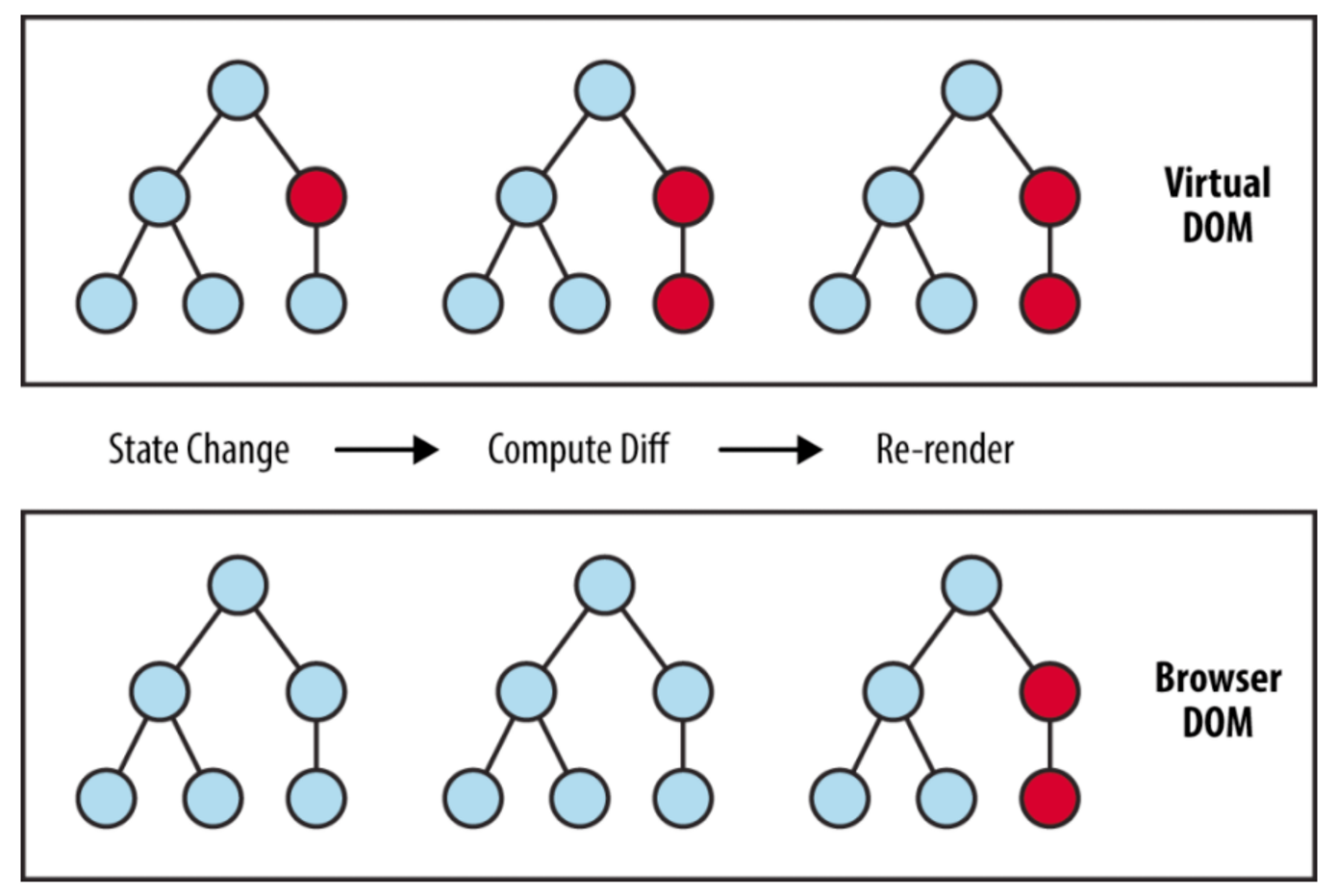
UI의 변화를 가상 메모리에 저장했다가 이를 실제 DOM과 동기화하는 프로그래밍 개념
동작 과정

-
State의 변화를 감지함
-
비교(Diffing Algorithm)
- 기존의 가상 DOM과 state가 변경된 가상 DOM을 빠르게 비교한다.
- 변경된 element를 발견하면, 해당 element에 해당하는 기존 가상 DOM의 node를 버린다.
- 재조정(Reconciliation)
- 변경된 element에 해당하는 변경된 가상 DOM의 node를 기존 DOM에 삽입한다.
기존 DOM vs 가상 DOM
Batch Update
| 기존 DOM | 가상 DOM | |
|---|---|---|
| State를 변경했을 때, 리렌더링 되는 node | 전체 node를 리렌더링함 | 변경된 element에 해당하는 node만 리렌더링함 |
| 여러 state를 변경할 때, 리렌더링되는 횟수 | 하나의 state가 변경될 때마다 계속해서 리렌더링을 수행함 | 모든 state 변경을 가상 DOM에 반영한 뒤, 한꺼번에 기존 DOM에 반영함 (=리렌더링을 단 한 번 수행함) |
