Proxy란 무엇일까?
정말 많이 들어보는 단어다. 이번 기회에 상세하게 정리해보고자 한다.

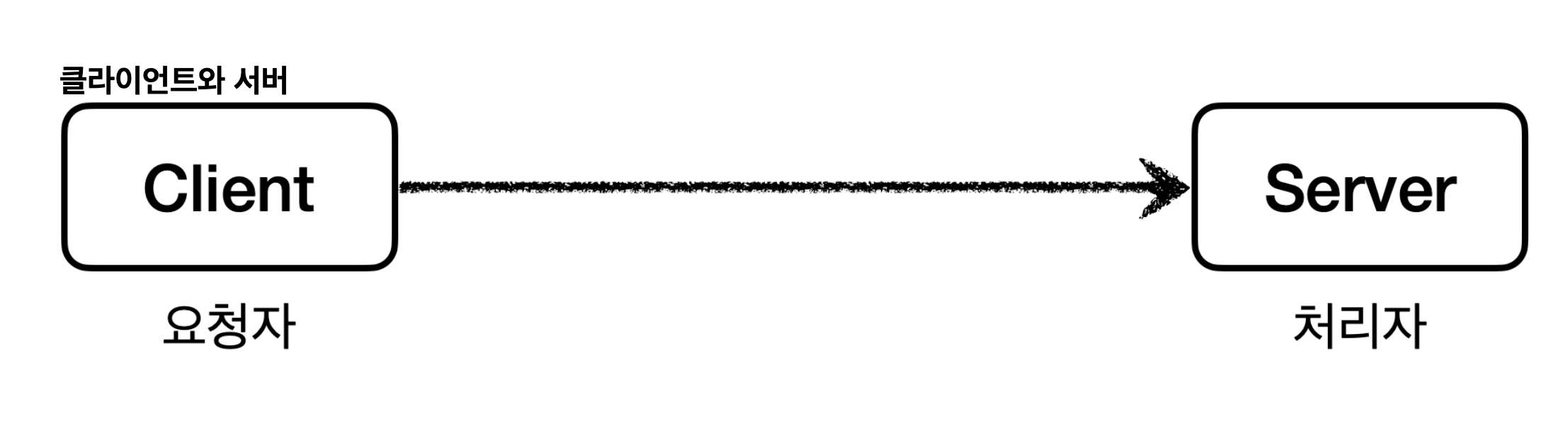
클라이언트(Client)와 서버(Server)라고 하면 개발자들은 보통 서버 컴퓨터를 생각한다.
사실 클라이언트와 서버의 개념은 상당히 넓게 사용된다. 클라이언트는 의뢰인이라는 뜻이고, 서버는 '서비스나 상품을 제공하는 사람이나 물건'을 뜻한다. 따라서 클라이언트와 서버의 기본 개념을 정의하면 클라이언트는 서버에 필요한 것을 요청하고, 서버는 클라이언트의 요청을 처리하는 것이다.
- 이 개념을 컴퓨터 네트워크에 도입하면 클라이언트는 웹 브라우저가 되고, 요청을 처리하는 서버는 웹 서버가 된다.
- 이 개념을 객체에 도입하면, 요청하는 객체는 클라이언트가 되고, 요청을 처리하는 객체는 서버가 된다.

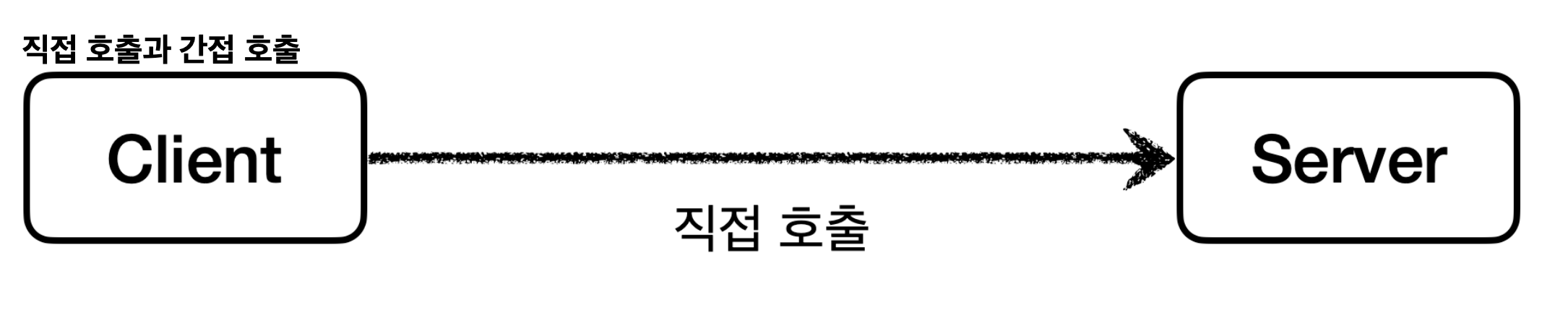
클라이언트와 서버 개념에서 일반적으로 클라이언트가 서버를 직접 호출하고, 처리 결과를 직접 받는다. 이것을 직접 호출이라고 한다.

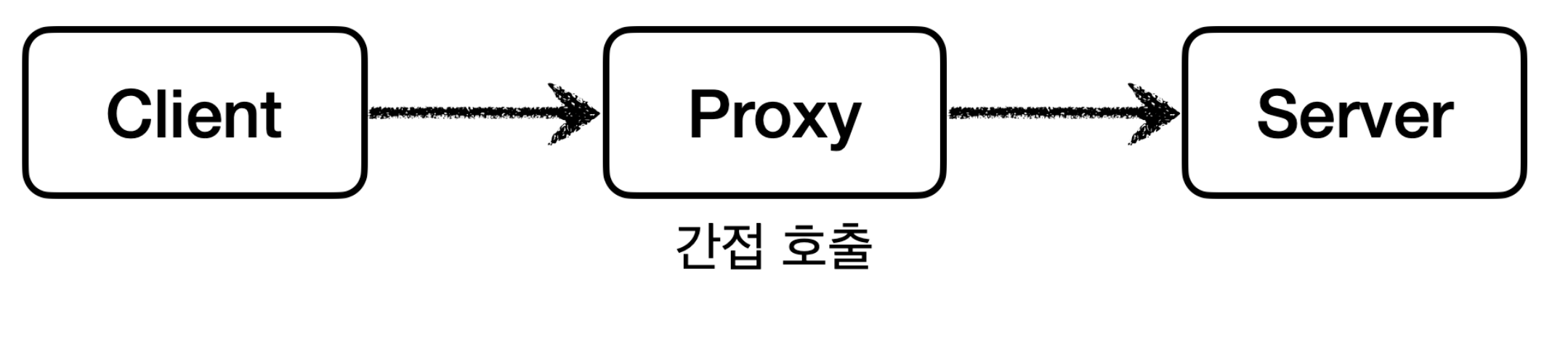
그런데 클라이언트가 요청한 결과를 서버에 직접 요청하는 것이 아니라 어떤 대리자를 통해서 대신 간접적으로 서버에 요청할 수 있다. 예를 들어서 내가 직접 마트에서 장을 볼 수도 있지만, 누군가에게 장을 봐달라고 부탁할 수도 있다.
여기서 대신 장을 보는 대리자를 영어로 프록시(Proxy)라고 한다.
일상생활에서의 친숙한 예시
- 엄마에게 라면을 사달라고 부탁했는데, 엄마는 그 라면은 이미 집에 있다고 할 수도 있다. 그러면 기대한것 보다 더 빨리 라면을 먹을 수 있다.(접근 제어, 캐싱)
- 아버지께 자동차 주유를 부탁했는데, 아버지가 주유 뿐만 아니라 세차까지 하고 왔다. 클라이언트가 기대한 것 외에 세차라는 부가 기능까지 얻게 되었다.(부가 기능 추가)
- 대리자가 또 다른 대리자를 부를 수도 있다. 예를 들어서 내가 동생에게 라면을 사달라고 했는데, 동생은 또 다른 누군가에게 라면을 사달라고 다시 요청할 수 있다. 중요한 점은 클라이언트는 대리자를 통해서 요청했기 때문에 그 이후 과정은 모른다는 점이다. 이것을 프록시 체인이라고 한다.
대체 가능
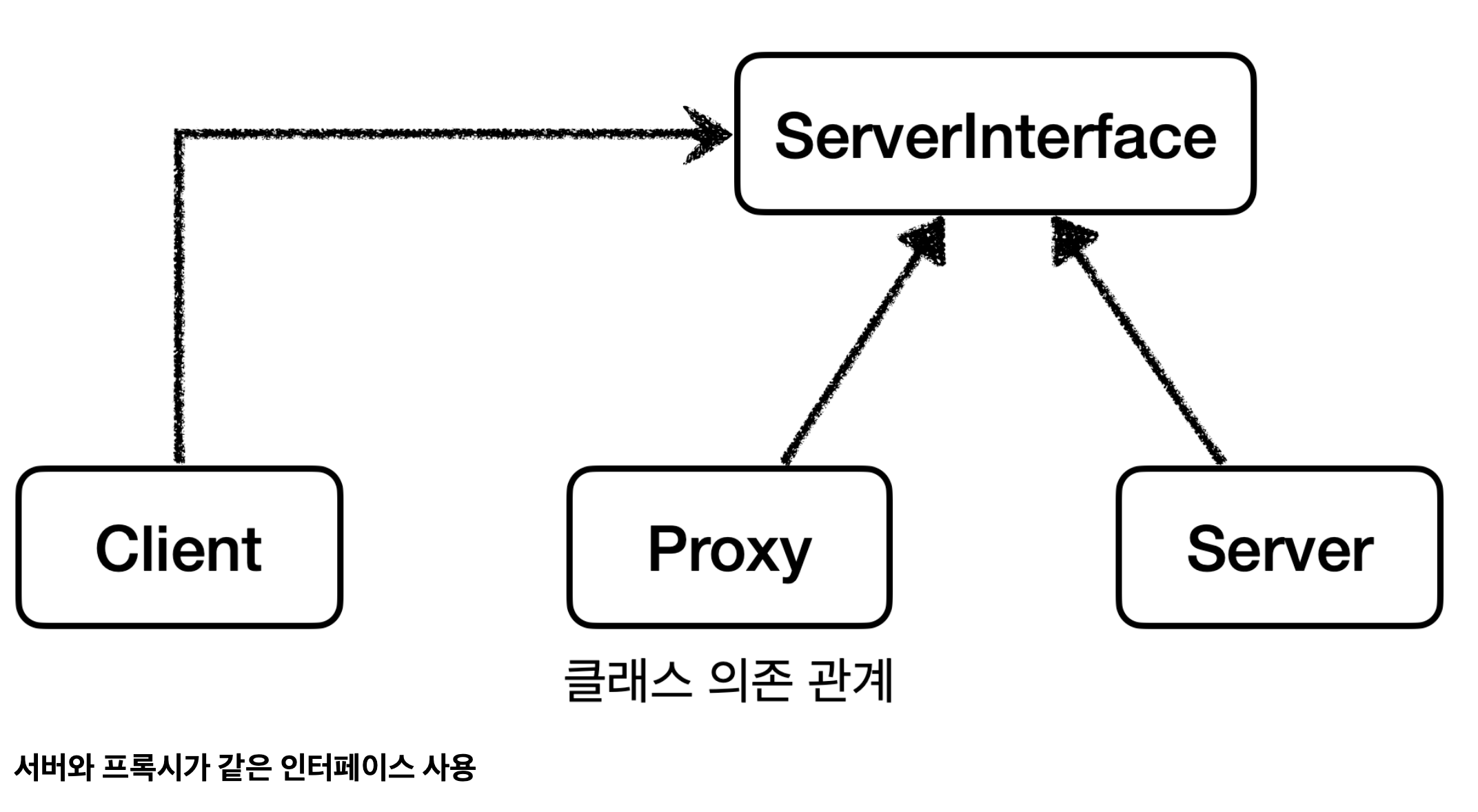
객체에서 프록시가 되려면, 클라이언트는 서버에게 요청을 한 것인지, 프록시에게 요청을 한 것인지 조차 몰라야 한다.
쉽게 이야기해서 서버와 프록시는 같은 인터페이스를 사용해야 한다. 그리고 클라이언트가 사용하는 서버 객체를 프록시 객체로 변경해도 클라이언트 코드를 변경하지 않고 동작할 수 있어야 한다.

클라이언트는 서버 인터페이스(ServerInterface)에만 의존한다. 그리고 서버와 프록시가 같은 인터페이스를 사용한다. 따라서 DI를 사용해서 대체 가능하다.

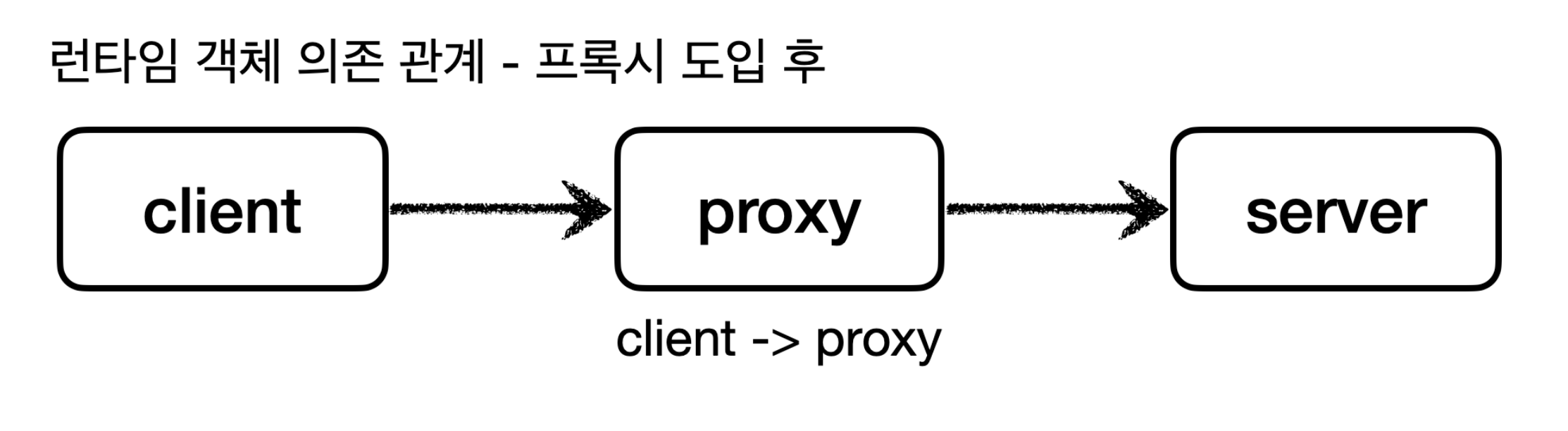
런타임(애플리케이션 실행 시점)에 클라이언트 객체에 DI를 사용해서 Client-> Server에서 Client -> Proxy로 객체 의존관계를 변경해도 클라이언트 코드를 전혀 변경하지 않아도 된다. 클라이언트 입장에서는 변경 사실조차 모른다.
DI를 사용하면 클라이언트 코드의 변경 없이 유연하게 프록시를 주입할 수 있다.
프록시를 사용하는 이유
이 부분이 제일 중요하다고 생각한다. 어떤 기술을 새로 배울때에는, 사용하는 이유를 확실하게 깨닫고 사용해야지, 막연히 남들이 다 사용하니까 사용하는 것은 정말 안좋다는 것을 면접에서 깨달았다.
프록시를 사용하는 이유는 크게 2가지로 구분할 수 있다.
- 접근 제어
- 권한에 따른 접근 차단- 서버에 과부하 예방 가능
- 캐싱- 캐싱을 통해 프록시에서 해결할 수 있으면, 실제 서버까지 요청이 안가 빠른 응답 가능.
- 지연 로딩(미리 가져다 놓지 않고, 필요한 그 순간에 요청해서 가져옴)
- 부가 기능 추가
- 원래 서버가 제공하는 기능에 더해서 부가 기능을 수행한다.
- ex) 요청 값이나, 응답 값을 중간에 변형한다.
- ex) 실행 시간을 측정해서 추가 로그를 남긴다.
프록시 객체가 중간에 있으면 크게 접근 제어와 부가 기능 추가를 수행할 수 있다.
마무리
GOF 디자인 패턴
둘다 프록시를 사용하는 방법이지만 GOF 디자인 패턴에서는 이 둘의 의도에 따라서 프록시 패턴과 데코레이터 패턴으로 구분한다.
- 프록시 패턴: 접근 제어가 목적
- 데코레이터 패턴: 새로운 기능 추가가 목적
프록시 패턴, 데코레이터 패턴 모두 프록시를 사용한다는 점을 잊지 말자. 이후에 이 두개의 디자인 패턴에 대해서 상세히 알아보도록 하자.
