때는 지난 6월..
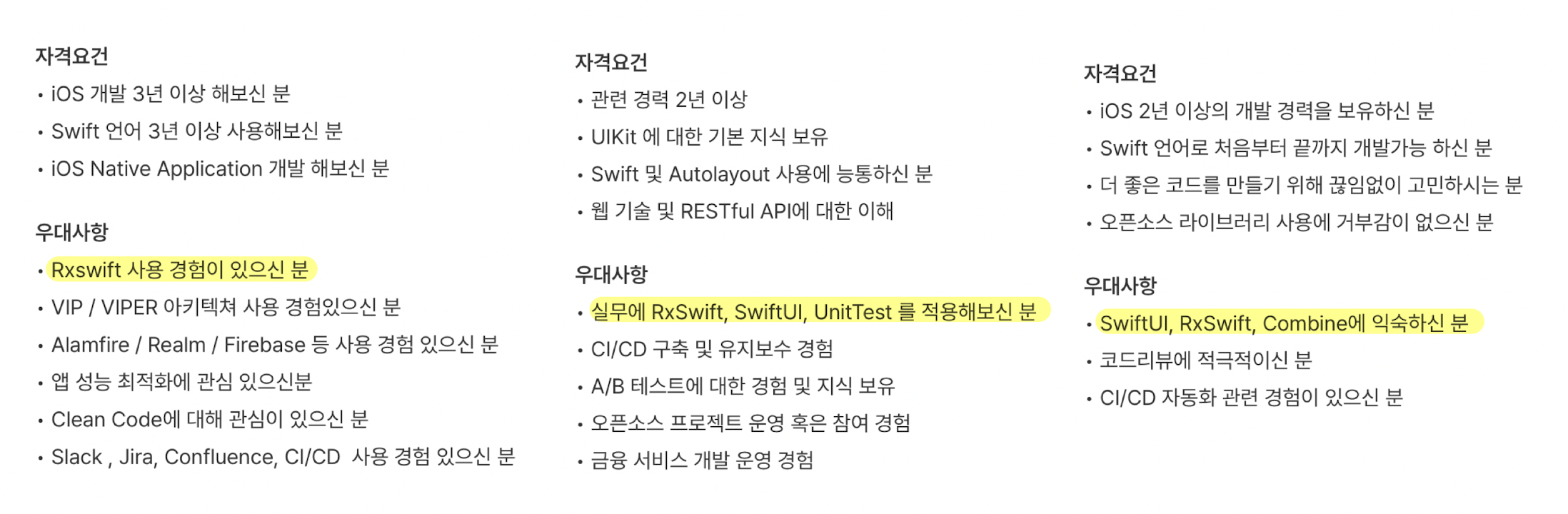
주니어 개발자 커리어 멘토링 강연에서 우대사항 및 자격조건 등을 통해 기술 트렌드를 파악하는 것이 중요하다고 하셨다.
그럼 iOS 개발자를 모집할 때 자주 볼 수 있는 항목이 무엇일까?

바로 비동기 프로그래밍, Reactive Programming이다.
swift에서 비동기 프로그래밍을 할 때, RxSwift와 Combine을 사용할 수 있다.
(물론 다른 것도 있음.. notification center나.. 등등..)
우선, Combine은 iOS 13부터 지원하기 때문에 앱 출시를 목표로 한다면 사용할 수 없다. 최소 지원을 보통 11버전으로 하기 때문이다. 하지만 최소 버전은 언젠가 높아지기 마련이니 미리 공부해두는 게 좋다.
아무튼, 오늘은 RxSwift에 대해서 공부해보자!
RxSwift란?
RxSwift는 Reactive eXtension + Swift로 관찰 가능한 시퀀스를 사용하여 비동기 및 이벤트 기반 프로그램을 구성하기 위한 라이브러리이다.
Swift는 함수형 프로그래밍(Functional Programming) 패러다임을 강조하는 언어이다.
이에 RxSwift는 반응형 프로그래밍(Reactive Programming)을 더하여, Swift에서 FRP(Functional Reactive Programming) 따를 수 있도록 한다.
RxSwift가 어떻게 사용되는지 확인하기 위해, 아래의 코드를 살펴보자.
Observable
.combineLatest(firstName.rx.text, lastName.rx.text) { $0 + " " $1 }
.map { "Greetings, \(#0)" }
.bind(to: greetingLabel.rx.text)
.disposed(by: DisposeBag)combineLatest이나 map을 RxSwift에서 Operator라고 부른다.
이러한 연산자를 사용해서 이벤트의 값을 여러 형태로 조합하거나 변경할 수 있다.
또, 우리는 MVVM 패턴을 적용할 때 View와 ViewModel을 연결해주는, 데이터 바인딩을 수행해야 한다.
이때 bind 연산자를 사용하여 쉽게 바인딩이 가능하다.
Dispatch Queue 등에서 직접 조정해야 했던 작업들을 자동으로 처리해준다.
정확히 말하자면 bind는 RxSwift가 아닌, RxCocoa이다.
왜 RxSwift를 사용할까?
예를 들어보자.
우리가 API 통신을 하다보면, 성공할 때도 있지만 실패할 때도 분명 존재한다.
func doSomethingIncredible(forWho: String) throws -> IncredibleThing실패했을 때 단순히 끝나는 게 아니라, 3번 정도 재시도할 수 있다면 좋지 않을까?
하지만 재시도 코드는 많이 복잡하고, 재사용할 수 없는 상태가 존재할 수도 있다.
RxSwift를 사용하면 retry 연산자를 사용해 쉽게 재시도 코드를 작성할 수 있다.
doSomethingIncredible("me")
.retry(3)Swift에서는 비동기 처리를 위해 다양한 API를 제공하고 있다.
- NotificationCenter
- The delegate pattern
- Grand Central Dispatch(GCD)
- Closure
일반적으로 대부분의 클래스, UI는 비동기적으로 동작한다. 따라서, 어떠한 코드를 작성했을 때 정확히 어떤 순서로 동작할지 가정할 수 없다.
사용자의 입력, 네트워킹, 기타 OS 이벤트 등 다양한 외부 요인으로인해 완전히 다른 순서로 동작할 수 있다.
위와 같은 api를 통한 복합적인 비동기 코드는 개발자가 추적하는데 있어서 어려움이 존재한다.
이런 코드가 있다고 가정하자.
viewWillAppear에서 여러 함수를 수행하도록 작성되어 있다.
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
makeUI()
connectUIControls()
fetchData()
checkForChanges()
}connectUIControls()는 UI 구성요소를 제어하기 위한 함수이다.
이 함수가 실행되어 뷰를 변경하면, 변경을 기점으로 그 전후가 다른 상태가 된다.
여기서 문제는 우리가 제어가 가능한지 이다.
각각의 코드에 대해 해당 코드가 부수적으로 어떠한 작용을 하는지, 과정/결과를 발생시키는 것인지 등 우리가 인지하는 것이 중요하다.
RxSwift를 사용하면 더 직관적이고 효율적으로 비동기 코드를 작성할 수 있다. 뿐만 아니라, 이러한 이슈를 추적할 수 있도록 한다.
RxSwift's benefits
RxSwift는 다음과 같은 이점을 제공한다.
- Composable
- Reusable
- Declarative
- Understandable and concise
- Stable
- Less stateful
- Without leaks
다음에는 RxSwift의 3요소, Observable, Operator, Scheduler에 대해서 알아보자.